-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block Transforms should be more discoverable/obvious #9127
Comments
|
I am going to flag this as feedback as it's not suggesting anything to add right now. Let's consider what options we have and what those would look like for design. |
|
My issue is a duplicate of this. My issue: #9228 |
|
Thanks for noting that @ibes — I'll close that issue in favor of this one since it's older! |
|
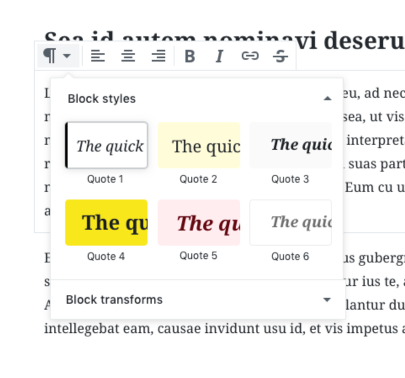
As I shared over on #9228 I wonder if a simple dropdown indicator is enough here? It doesn't indicate the specific purpose of the icon, but it does promote discoverability. |
|
Glad someone else considers this an issue :) I suggested a down arrow in my original report and think the mockups look great. They'd make this option a lot more discoverable. |
|
@BinaryMoon Ha, totally missed you mentioning that :) The arrow could also be used in #9075 for a bit of consistency there. |
|
Just seen on Twitter that Ross had issues converting a p to a ul that would have been easily solved if this was clearer. |
|
Yeah. +1 for this. It’s moved and somehow it used to be discoverable and now is not. Am out of office until next week but will see if I have any thoughts on how to fix this. |
|
I agree, it seems opaque to me the current icon-only approach, and a dropdown will make it more obvious what it's about. |
|
Uh - has the "block style" feature ended up somewhere? |
|
@ibes Yes. It is a standard API available for themes to use to add custom style variants to any block. The Button, Quote, and Separator blocks all come with multiple style variations included by default. https://wordpress.org/gutenberg/handbook/extensibility/extending-blocks/#block-style-variations |
|
@karmatosed is there a reason why it was removed from the final implementation? Or was it just forgotten/ missed? |
|
I don't have a solution, just thinking "discoverability" . When I was trying to transform multiple paragraphs into a list, I looked in the Block Menu next to "Duplicate Block" "Remove Block" etc. From some of the support tickets as well as observations of users working with Gutenberg, that's where people seems to start coming up with a solution. Removing Block and copy/pasting content in a new block. If I remember correctly, that where it was before, too. And it would follow the idea that the menu is for everything concerning the Block in relations to the rest of the document. This comes even more obvious, when trying to highlight multiple blocks to transform them to a list. Then the single block formatting bar doesn't fit anymore. It even might raise expectation that when I can highlight multiple blocks they also can have applied some of the other features from the toolbar, like bolding multiple paragraphs, which is actually a missing feature, but I digress... |
|
@BinaryMoon The arrow was not forgotten... it used to exist, but it got removed in 3.2 when the block switcher was redesigned to match the block inserter design that was introduced back in 3.0. Here is where the arrow was removed: #7362 (comment) When that redesign happened, hovering over the block switcher would make a shadow appear below the "block chip" as it was called, which (along with the tooltip that appeared on hover) was considered enough to make the switcher discoverable. I wasn't really sure about how discoverable it was, but I never bothered to say anything, and I decided to wait and see what the reaction was. When the block inserter was redesigned again in 3.6, the block switcher was also redesigned slightly to no longer have the shadow, and instead just appear lighter when hovering over it. The background color was also made much lighter for the core blocks. I guess that probably did not help with the discoverability. Anyway, there is some work being done in #9310 to improve the block switcher by doing things like showing a switcher icon on hover: @bph Notably, the ellipsis menu (where the transforms used to be) will likely be moved to the toolbar soon. See #9074 and #9282. See also the work going on in #7635. |
|
I note that I was working on an iPad when I was finding it difficult. This should be an interface that does not depend on hover. It should be discoverable on touch-only devices too! |
|
Hi Tammie - thanks for the background. I think perhaps the issue previously was that it didn't need to be so obvious since the facility was also in the ellipsis menu but since that has gone it needs to be more prominent. Agreed with Ross. The hover is nice, but it's still hidden and a bit mystery meat. A dropdown indicator (or something similar) will help a lot and address the touch screen issue. |
That's an interesting insight. I don't think anything yet even with it has solved the block transforms not being found. This isn't saying nothing will, it's just a drop down indication on it's own isn't really working in this case.
I very much agree we need to iterate on the experience to avoid hover being the 'key'. Although right now hover isn't getting there either. |
I'm curious why the dropdown isn't working in this case? Do you have data/ tests that show that it's wrong? Is there a chat log I can read that explains why it's not the right thing to use? I'd like to understand the reasoning since it might help spark ideas for alternative suggestions that fit the requirements. Agreed that the dropdown may not be the best indicator, but I think it's a step up from where we are at currently. I think the pros of the dropdown icon are that it's a commonly understood icon representing more options available, and it aligns with the fact that clicking on it will pop up a drop down menu of new choices. The only con I can think of is that it may not be obvious what you will get when you click the icon since you may not understand the relevance of the icon. Who normally gets involved with the design? Is there some way we can get some alternative design voices in here so we can think through other options? |
|
@BinaryMoon to be clear I am saying some indicator is good, it's just when we added it feedback continued to come in with issues and also in #core-editor on chat.wordpress.org that people couldn't find it. It's not me saying don't add as much as saying when we did it didn't solve the issue.
Absolutely anyone is welcome to add a design. Usually someone would add to an issue like this and we take from there. I would love you to come up with some suggestions here and we can get feedback from there. @jasmussen going to loop you also into this thread as we sort of have a few threads merging on same point with #9310 work going on. All good but I want to make sure we consider everyone's designs. Another exploration that would be good to include would be what on touch devices can also work. Excited to see what you come up with there. My only thought is we either want to merge this with #9310 or change the title as it shifts to exploration, don't want this lost so people aren't aware to give feedback as you explore designs. We can also then once know what doing add the 'design feedback' label. Ideally we have designs to give feedback to, this is why the label was removed. Let's fix that! |
|
I'd like to propose an alternative as I think there is already an over-reliance on iconography in Gutenberg. Icons like gears and dots hide much of the editor's functionality behind ambiguous glyphs that can only be learned through experimentation. This is tolerable for advanced or little-used functionality, but something as simple as transforming text should be one of the clearest functions in the editor. We don't need to invent a new icon to make transforming text at least as obvious as it is in word processing apps like Word, Pages, or Google Docs with which new users will be familiar. I saw that @jasmussen already reverted the paragraph icon back to its more traditional form (the pilcrow) in the latest master branch. This is an improvement, but I think we can do more. Below is a proposal to clarify the block transformation workflow through a text-based control already familiar to users. I've left the actual behavior of the block selection untouched while hopefully improving discoverability. The proposed control offers the following improvements:
Familiarity with one of the most important functions of an editor is a good thing. In the midst of a paradigm shift like Gutenberg, conventions can ease the transition, especially for such a common user action like text transforms. |
|
I think that's a really interesting iteration, but want to just highlight that it would have some challenges in narrow contexts like columns and possibly mobile too. |
|
@kevinwhoffman Nice mockups! My thoughts:
Note that there are also some concerns regarding the usage of "H" being too English-centric: #9152 (comment). Not sure how big of a factor that is, though. (Speaking of which, it might make sense to change the H2/H3/H4 to T2/T3/T4 by that logic, but there is also the point that the HXs also refer to the HTML element names, so perhaps it makes sense to keep them as they are.) If we go the direction of text labels, I think that the block icon should probably be shown next to the text label. That way you get the visual benefits of both. One thing to keep in mind is that the block toolbar should probably try to stay fairly thin so that it does not cover up that much space on-screen. I worry a bit that adding a text label would eat up quite a bit of space. Notably, showing a full text label will not work very well for nested blocks (e.g. a block in a 1/6 column) or on mobile. Ideally, you would show both the icon and text label for wider blocks/screens, and you would just show the icon for thinner blocks/screens. Unfortuntaely, I think there are currently some technical limitations preventing that kind of styling from actually being implemented. See the discussion in #9075, and also check out the related block toolbar explorations going on in #9074 and #9282. |
|
Hi @kevinwhoffman, nice mockups, thanks for joining us in the fray! Back in the day we explored something similar, to figure out the pros and cons to each approach: There are many aspects to consider, though
One of the kickoff goals of this editor project was to unify multiple disparate interfaces into one. Instead of you having to learn how to use widgets, shortcodes, oembeds, custom HTML and TinyMCE in order to accomplish a rich layout, we wanted you to only have to learn a single interface, and once you knew that, you could do anything. This has been the driving force behind unifying everything under the block metaphor. You may have to learn how to use the block, but once you know it, you know all of WordPress. It's all a delicate balancing act, but we're definitely open to finding solutions that thread the needle! |
|
Just wanted to say thanks for all the constructive voices here and willingness to find better solutions. If there's anything that is fairly clear is that the current "block switching" interaction is not as obvious as it could be. I think using the paragraph icon instead of the one that is easily confused as aligment, @jasmussen's update in #9310, plus the addition of the drop-down arrow are a good baseline to check on the next release and see if we need something more involved. @kevinwhoffman it'd be great to expand on your proposal and see how it might look across more blocks and nested contexts. |
|
I hear the concerns about the toolbar width and the need to handle blocks with longer names. Those are valid limitations to the proposed control. Maybe there is a breakpoint at which the block name is changed to the block icon to handle those limitations for smaller viewports. Overall I feel the need to design a universal block-switching interface is still coming at the expense of simple text transformations. Yes, it's nice to be able to change an Image block to a Gallery block or an Audio block to a File block (however rare that may be), but it's essential that a common action like changing a paragraph to a heading is obvious to the user. Even if "block-switching" is the technical process happening behind the scenes, the user just wants to format some text. |
|
I really like the mockup @kevinwhoffman has offered. I think it makes things a lot clearer. The design is one that users will recognise from the current editor, and from tools like Google docs and Word. I understand the concerns regarding design consistency that @jasmussen raises (I'm a big fan of consistency in design) but I think usability should come first and currently the layout doesn't offer a clear suggestion of what that button does. In fact currently it's not clear it's even clickable. I've been trying to find alternative examples of interfaces that change something from one thing to another - but can't find any equivalents that use icons exclusively. |
|
I reviewed the most common feedback regarding the increased toolbar width. The following is my attempt to improve the discoverability of the control while still allowing it to fit in smaller viewports and narrow containers. I should note that the width of the text control you see here comfortably fits all of the major text block names (Paragraph, Heading, List, Quote, Preformatted, Subheading, Verse). It could also work for non-text blocks like images, galleries, widgets that have transformations available. I know that longer translated strings will need a solution, and I'm experimenting with allowing the control to grow and fit the name within reason, and possibly add an ellipsis for extremely long names that would cause the control to exceed the width of the block. The icon-only mode with the arrow is very similar to what @jasmussen is working on in #9310 (comment). |
|
Yep, thanks for the follow-up. This is made further technically difficult be the need to accommodate long block names and varying controls. Consider the heading block which in addition to alignments and inline controls has a selector for heading level. And consider blocks like Cover Image need to fit there, even in German translations. The hardest part though is that we can't use media queries, because the toolbar needs to size down based on content, not viewport. Finally, good toolbars mostly stay in place over transformations. If you transform from Paragraph to Heading to Cover Image, do we change the width of the label and thus push subsequent segments to the right when the label grows wider? And if not that means we have to always have the spot for the label be as wide as the longest block name. It's not that we don't want labels. It's that there are numerous technical challenges in addition to the design challenges already mentioned. Pull requests welcome, in other words. But please consider designs that include nested blocks and labels longer than Paragraph. |
I agree, which is why I sized the width of the control you see in the mockup to fit all of the text blocks (Paragraph, Heading, List, Quote, Preformatted, Subheading, Verse) and most non-text blocks with a few rare exceptions like Latest Comments which doesn't even have a transform.
A Cover Image example is below, which fits in the same sized control.
I agree, long translated strings may make this control impossible for handling all blocks in all languages, but if it handles the large majority of blocks in most languages and addresses the discoverability issue, then I think it's worth pursuing.
Container queries are a general challenge for Gutenberg, as there are other existing examples like #9075 that require toolbar modifications in narrow containers. Any layout with three or more columns is currently very broken, and the extra 90 pixels that this control requires isn't creating any problems that aren't already there. |
|
Collapsing alignments and other block level tools (not formatting) would make this much easier as well. |
|
If you can get past the technical challenges and make it responsive, then I am all for making the switcher show the block name for wide blocks. |
Yes, I've also provided some thoughts on element queries in #9075 (comment). I'd consider that a blocker for pursuing the text-based control any further at this point. |
|
I don't think this is a silver bullet solution, but I often look for Block Transforms and Styles in the sidebar, as most advanced options are placed there. What if the transform UI was integrated into the Sidebar? I think surfacing this feature in another location would help and perhaps better leverage existing real estate. Here are two ideas for how that could go (without adding an additional Panel): Transform interfaces launches from Sidebar IconTransform interfaces launches from explicit button/link |
|
I had thought of doing something like this before, since we use the "block chip" already in the inspector, it'd be a consistent way of saying "you click the current block type to change it". I'd be ok adding this as another way of changing the format given how relatively low effort it'd be. |
|
@0aveRyan That first mockup looks like a good idea to me. It gives extra usefulness to something that was previously just a static icon. |
|
Whilst I understand this as an option, I have to say not super convinced the sidebar is the right place. A few reasons:
I don't think adding in yet another place super solves this issue either. I would caution against adding another pattern with saying 'transform' as a button. Whilst we maybe aren't there yet we need one single understandable pattern. |
|
Can we get a status update on this issue? |
|
Not convinced it's perfect but it's certainly better and it keeps changing so I think we might as well shut it. |
|
+1 for closing. Transformer-Preview.mp4 |











I was writing a block, added a line of text I wanted to convert to a heading, and couldn't work out how to convert it to a heading.
I think this is a discoverability/ usability issue. I eventually found it in the toolbar, but it was not obvious. There's no indicator showing clicking the option will offer more options. Something as simple as a small down arrow next to the block type icon would have helped considerably.
I am used to typing and then changing the styling the content after the fact. I don't want to have to leave my flow to add a header/ whatever. But finding the transforms took much longer than it should have, and I was swearing to myself since I know it used to be available but wasn't in any of the places I remembered.
The text was updated successfully, but these errors were encountered: