-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Pasting inline shortcodes produces separate block #3806
Comments
|
@aduth: thanks, this is a pain point and good to discuss. Right now the Shortcode block is the only way to get around the limitation presented in #3610:
Technical considerations if we want support for inline shortcodes:
Any counterpoints that can get me out of this rabbit hole are welcome. 😁 |
|
A similar paste issue, though not focused on shortcodes, up for review: #3823 |
|
Yeah, that's a tough one. I find that, at least for serialization, React's sanitization works against us more than it helps, particularly since we already have sanitization occurring server-side to post content (citation needed). Part of the idea in #2463 was to give us more control over how the tree was serialized, perhaps enabling us to skip the escaping. I'm generally not a fan that we have a "magic escape hatch" behavior that tests the return value being a string and allows it to inserted verbatim, and would like this to be supported as part of a single consistent return value handling. |
|
@kmgalanakis, the experimental #4049 fixes this issue for me. Does it for you too? (edit: If so, I'll add the current issue as something that 4049 fixes.) |
|
@mcsf unless I'm doing something really wrong, this doesn' solve the issue for me. When pasting an inline shortcode inside the content of a paragraph, the shortcode is transformed into a separate shortcode block. |
|
Oh, apologies, @kmgalanakis, I didn't explain properly. This fixes the issue when typing in a shortcode (that's meant to sit inline). Once that's fixed, we'd have to prevent block conversion to happen for inline content. |
|
More detailed: if I append |
|
Hey, @kmgalanakis. Estimating is tricky. I expect 4049 to be one of the things we'll focus on over the next releases, but we can't ship that one until it's really solid. Edit: fixed in #5897 |
|
Does this Issue also cover the "Convert to blocks" action? In a set of approx 200 shortcodes I have the following
For Mixed shortcodes the output varies depending on parameters. I read somewhere that the transform to shortcode logic could be filtered by a plugin, but I don't know how to do it. |
|
Now that #5897 has been merged, solving issues around serializing entities like quotes in shortcodes, I think we can address this one by simply not converting shortcodes to blocks when they are inline. In other words, pasting: yields: but pasting: yields: cc @iseulde |
|
@mcsf Sure we could do this. How do we detect if they're inline? Check if there's a line break before? Or |
|
There are potentially multiple ways of detecting inline shortcodes.
Result: Two paragraph blocks.
In my experience block or mixed shortcodes normally appear on separate lines When shortcodes are used within a whole block of shortcodes then the block conversion routine can’t infer much, and would probably produce the best result by bunging it all into one shortcode block. In examples like this it’s likely that the shortcodes have been concatenation into one line simply to avoid issues with unwanted Obviously, what’s missing is the ability to define the each shortcode’s behaviour:
IMO WordPress core’s code is out of touch with how shortcodes are being used in the wild. |
|
3 years later, this is still an issue. Typing (or pasting) a shortcode inline, inside a paragraph (an icon, for example), turns it into a new block. This behaviour broke 3 of my plugins. |
|
Please provide concrete input for debugging, observed result, and expected result. |
I have used a different approach. I read above that this is not going to be fixed. |
|
Question: is this closed as in not ever going to be fixed? I'd like to be able to type a shortcode into a paragraph block but this seems to be not possible. For example, I'd like to type an icon inline in a paragraph, and so I created a shortcode [icon glyph="nameoficon" /] that pre-Gutenberg would then output my i tag. In Gutenberg today, it outputs the literal text of the shortcode. |
I'm not sure what needs fixing, and the last report from 2020 had no follow-up. Right now, it's possible to paste an inline shortcode into a paragraph and Gutenberg will paste it verbatim, mimicking the classic editor's behaviour and letting the server then render whatever. Gutenberg only creates a Shortcode block when the shortcode is pasted into an empty block.
Are you referring to some special in-editor rendering of a particular shortcode, Shortcake-style? |
from my experience, as long as your block is surrounded by see also the comprehensive comment #3806 (comment) |
|
To reply to the two above comments: it doesn’t do what you both describe, unless I’m missing something. I have a regular paragraph block in the Gutenberg editor. I want to paste in a custom shortcode I wrote into that block (or I can just type it in there). I use a shortcode action to render the shortcode as an icon in the backend. The shortcode is [icon glyph=“nameoficon”]. Say I have a sentence of text in a paragraph block. If I paste that shortcode in there, the editor outputs it verbatim and it isn’t parsed as an icon. It does not behave as the classic editor behaves. I can’t put a shortcode inline in a paragraph block. The users bobbingwide and wolffe provide examples that are indicative of what I mean above. |
|
This problem still exists in 2024. I can't insert a shortcode into the text and as soon as I insert or (paste) it. It becomes a shortcode block in a separate block. And in fact, it should be inserted inline, which is easily possible in the classic editor. |

Issue Overview
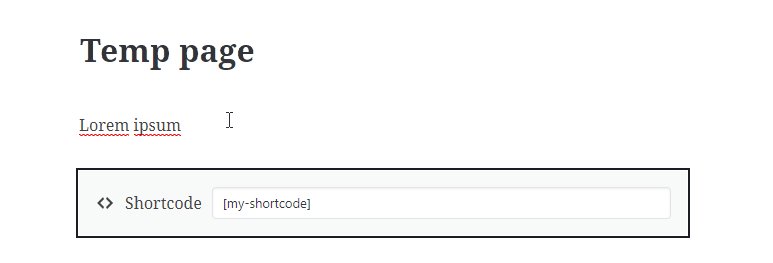
When pasting text which includes an inline shortcode, three blocks are produced: a paragraph (text before shortcode), shortcode, and paragraph block (text after shortcode).
Steps to Reproduce (for bugs)
Expected Behavior
Since the original text was intended to be contained within a single paragraph, I would expect the inline shortcode to be respected.
Current Behavior
Excessive blocks are created.
Screenshots / Video
The text was updated successfully, but these errors were encountered: