-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Choosing the JavaScript Framework for Gutenberg (~WordPress) #2733
Comments
|
My vote is with VueJS |
|
I choose VueJS |
|
Vue has a great community and should be the choice forward. |
|
Angular JS |
|
I will vote for VueJS. As outlined above it's a beginner friendly and successfully used with Laravel. That makes it the perfect choice. |
|
I will also vote for Vue JS |
|
Please note that just shouting "I prefer Vue" or "I want XY" doesn't really help with any decision making here. If you want to vote, I'd suggest using emoji reactions or something like that instead of cluttering a thread that could possibly act as a place to document findings when evaluating different frameworks. |
|
I'll go with Vue. It is easier to learn and adapt. Plus it's less controversial than Preact. |
|
To the issue of "Key person dependency" coming up from time to time, isn't that what every WordPress feature plugin or unknown technology is? Koop built the old media handling, Weston did a ton of Customizer work, Matías and a few others are working on Gutenberg, just about every major change to WordPress that has happened in the last several years has had a tiny group of people working on it or understanding it. I could be looking at this the wrong way but "key person dependency" for any choice seems like a red herring. With adoption, key person dependency is eliminated entirely. WordPress was once a key person(s) (Mike and Matt) dependency project also. I think that's a weak argument for avoiding adoption. Again, I could be thinking about this entirely wrong, but it's a common thread of thought I see popping up from time to time and don't understand its seemingly high importance. |
|
To add on to @swissspidy's comment, showing rather then telling is something that also can help. If people feel strongly about a replacement, demonstrate the change and what the code will look like in a branch (much as #2734 is doing for Preact ). No matter what the ultimate decision, Gutenberg will be better off with the exploration rather than cluttering of a discussion thread. |
|
I would vote for VueJS! It's by far the easiest to adapt by the community. I think web components (without Polymer, but with lit-html or similar if a virtual DOM is needed) should be considered seriously. Using the platform and standards is way better than any library or framework! Makes for a robust and future safe component structure, that is naturally interoperable with all frameworks. (Vue, Angular, React - to a different degree currently though: https://custom-elements-everywhere.com/ )
I'm happy to help this project trying out Vue or web component if needed. |
|
Also check out PR #2463 for Gutenberg "Framework-agnostic block interoperability (Vanilla, Vue)" |
|
I'd suggest leaning towards Vue.js for a couple of reasons.
Just my opinion but it seems like the better choice and many other people seem to favour Vue as well as it's at least something to consider anyway. |
|
Vue seems to have greater momentum and better community support than Preact. It solves more problems (because it comes with state management) and has a gentler learning curve. The documentation is excellent. My concern with Preact is that it's too like React to feel legally safe (React's patents might cover Preact), and too unlike React to be a simple port (there's enough differences to break helper libraries, plugins etc). |
|
Vue all the way baby!! Github Stars -> Here Vue has developed a great community over time plus regular updates / upgrades to the framework. PS. join https://chat.vuejs.org for awesome community experience.. some really dopeass devs there :) |
|
@jbreckmckye I don't mean to derail the conversation, but do you understand what the patent clause is about? It's about protecting facebook from patent lawsuits from other companties. For example, let's say my company makes smart fridges and we use react in the UI. Let's say we have a patent on this, and then FB starts infringing on that patent...if we sue we can no longer use react. It has nothing to do with patents in react (which I'm not even sure facebook has...otherwise preact, vue and anybody else with a similar framework would have gotten sued by now) |
|
As a Vue.js core member, I would like to address the bus factor issue. We know this is currently a point raised very much, we are now putting measures in place to address some of the concerns.
Overall Vue.js is rapidly growing and the 'Bus Factor' has significantly reduced. As @philiparthurmoore notes, Evan will always have a large involvement and that is a good thing. |
|
There seems to be a lot of VueJS fans here. Has anyone actually migrated a large codebase from React to Vue? What is the migration path like? From what I can see Preact seems like a much more pragmatic choice given that it is API compatible with React. Whereas migrating to Vue would require a much more extensive rewrite. |
|
@patrickgalbraith That's actually the wrong reason for considering Preact. It should be judged on its merits and not because it's easier to migrate to it. I can see the following issues with Preact
I have only use Preact in a limited fashion, so, this is just what I think. @blake-newman Thanks for dropping by and clearing that up. 💯 |
Yup. This is a long term decision. |
|
@patrickgalbraith if the whole project was complete, then i would consider that a fair argument. As it would be a migration piece to avoid licensing issues. As the project is still in it's early stages, as @ahmadawais, its less of an issue. Also Vue, React, and Preact have very similar paradigms. You can easily switch between the two, there will be differences. There is also, although probably not totally practical in this case tools that can help the migration peace. https://github.com/SmallComfort/react-vue Although this is not comparing the same tools, this article raises great points to consider. https://medium.com/unicorn-supplies/angular-vs-react-vs-vue-a-2017-comparison-c5c52d620176 |
|
@blake-newman is it really only early stages though considering it is over 6 months into development? Also keep in mind Calypso is over two years old as well. Anyway I'm sure it will be a non issue as given what you have said that it it is easy to switch between React and Vue I'm looking forward to seeing the pull-request for it. |
|
Stencil also looks promising. |
|
My opinion is that these 2 points make a strong case for Vue:
Both are, in my opinion, 2 of the core pillars of the WordPress project. |
|
I might be alone but I've been watching Evan's Patreon pretty closely over the last six months or so, and it read that if he couldn't get funding through it he would need to take on more work. It's a real risk when a project has low funding AND it's written by basically one person (as of < six months ago). His Patreon numbers have in fact gone down recently. If the main guy says he might not be able to work on it if finances don't line up, then finances are a very real risk. A big, long term project's framework choice relying on whether one (awesome) dev can pay SF rent is a big deal. Of course Vue could be supported generously by other companies but its hard to know that. Community adoption doesn't guarantee framework longevity either, guys. If you haven't noticed, frameworks 'die' all the time. That said, I'm impressed that a member of the core Vue team showed up to actually address the sole contributor issue/the bus factor, by name even, and gave some reasons that the single dev issue might be less of a problem. But it was a real problem in the very recent past. |
|
i vote for Vue
|
|
Another vote for Vue, for all the reasons stated above. My apologies to anyone with mail notifications activated! |
|
@michaelbdavidson7 , Vue will ultimately have Evan's input and the Patreon campaign was to support him to do more great Vue work. Him not getting enough via Patreon and taking on other work I don't think jeopardises Vue. As @blake-newman (a core Vue contributor) suggested (and Evan himself a couple of months ago), Vue is no longer dependent on just one person. As much as WordPress is not dependent on one person. We have Matt, yes, but WordPress can continue in some incarnation without Matt (sorry Matt ;) ). Same is true for Vue (sorry Evan ;) ). |
^ That goal wasn't met and isn't even close. Assuming he meant what he said he might still be thinking about contracting, and if that's changed then it should be considered a very recent development. It's still up there as of right now. If the key person is contracting to pay rent there's risk he might not keep working on the framework, and if that's changed then its changed very recently. All of you guys just yelling out frameworks by name have learned nothing over the past few years lol. |
|
This might be a topic for a new thread, but unfortunately the MIT license (even the standard one) does not clear the "uncertainty" issue with patents, which led to WordPress decision earlier.
MIT apparently doesn't grant you a patent license. Facebook has patents in React, which it says it grants you in its current license. With the current license, at least you know you are granted whatever licenses there are, and know what conditions revoke them. With an MIT, you don't even get a license grant. The patents grant means that there are involved patents though (or what does it grant?). Except no one even knows what the patents are. Facebook didn't tell, not even when it granted them, and not when it announced removing the grant. Regardless of what I personally or the WordPress team might think this means, what seems to be present still is the confusion around the legal situation of the (yet non-listed) Facebook patents it has on React, which anyone using it [[ may -or- may not ]] need to worry about violating, when suing Facebook today, or just by using React after the new license. Again, may or may not, the problem is the uncertainty, and that's what I'm suggesting is not resolved. |
|
As a reminder, the majority that offered their opinion on this thread want a Vue based solution. There are several reasons for this, not restricted to the fact that Vue has no Licensing confusion (which still remains with Facebook's two-tier license policy):
6+. Superior performance to React, much lower learning curve, higher adoption in the PHP community, check out Laravel Mix for example - you can use that without using Laravel itself. Or just include Vue via https://unpkg.com/vue and start coding. Vue is simply more suited to WordPress. React: 76,364 Github Stars Vue: 68, 246 Github stars (trajectory is to overtake React by Christmas) |
Therein lies the problem with not-quite-Open-Source from a big corporate. Ultimately their lawyers will overrule whatever the development teams nice intentions might be, either now or in the future. Facebook framed their + Patents license as an aggressive defence of 'something or anything', and now we are asked to believe that very same 'something or anything' does not actually exist for React, but, still does for React Native and GraphQL etc. |
|
Can Automattic promise they will take burden on itself and carry React, fork, develope it on its own, when Facebook again change its licence and opinion about React ? For me it looks like Facebook is setting a trap for WordPress. 25% of all websites in the world is big catch. |
|
please mark this thread as contributors only ASAP, it'd be great to read any contributor outcome, instead of just FUD and speculations, without needing to fully unsubscribe. Thank you. |
|
@WebReflection Wordpress' stakeholders are not just its core developers, but the extended community too. |
|
@PericlesSouza citing Github stars doesn't amount to anything. And that this issue is being bum rushed by people throwing ridiculous claims around doesn't mean we should ignore facts: https://npmcharts.com/compare/react,angular,@angular/core,ember-cli,vue Vue isn't much more than a blip on the radar. The staggering majority uses React and would most certainly not agree with your bullet points either. |
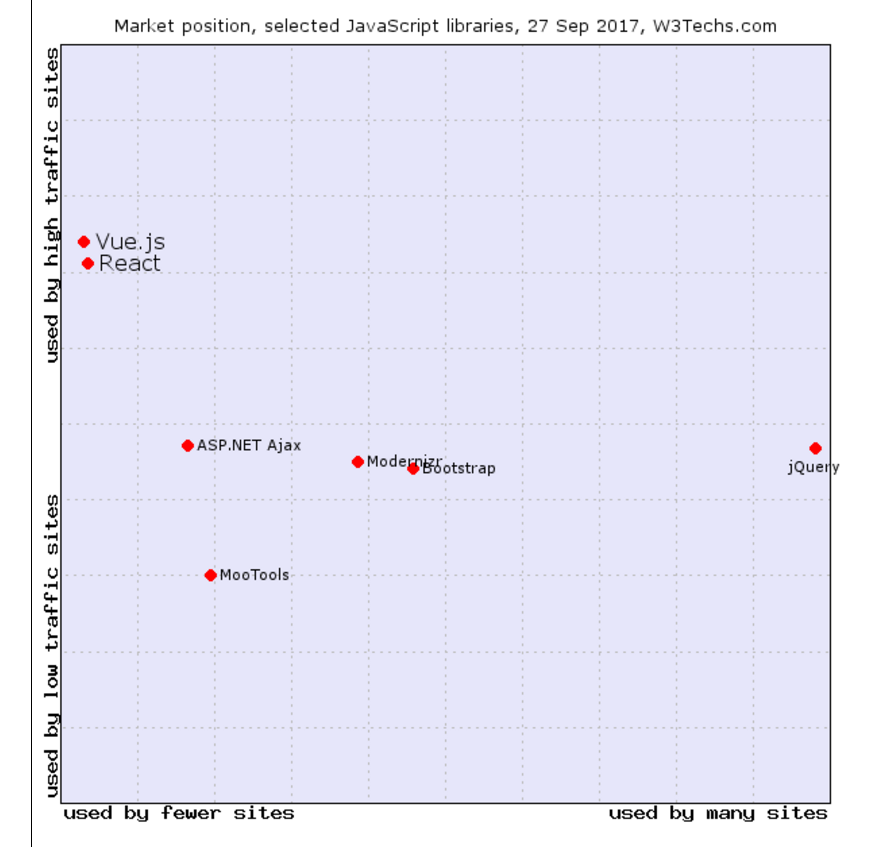
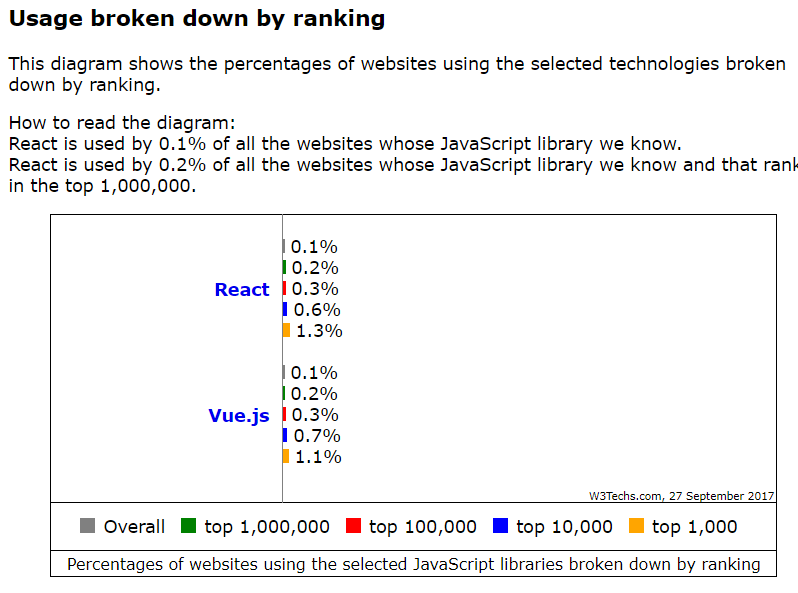
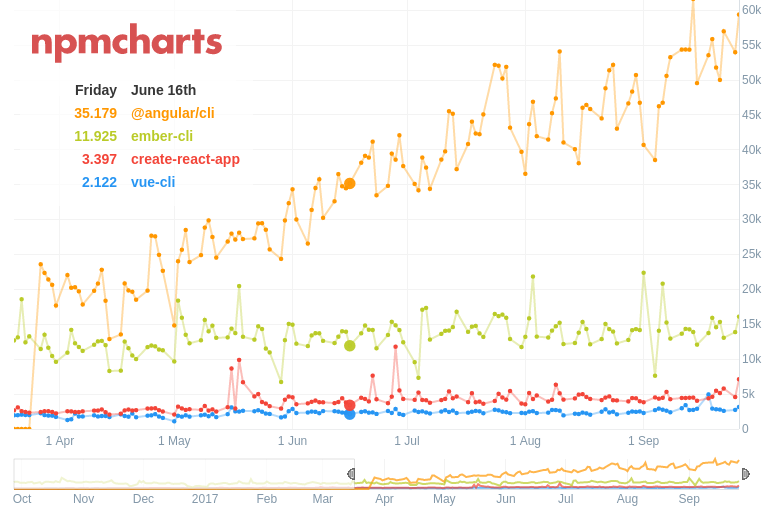
NPM stats? You mean the very same stats they admit count every single request to check whether or not you are using the latest version, or via every dependency, as a request for a download? (They admitted this on their blog when people laughed at their "billions of packages a month" claims). If you want to go that route, then everybody is using jQuery. Perhaps try figures for packages that don`t have that dependency distortion field: https://npmcharts.com/compare/vue-cli,create-react-app Completely different picture to the one you chose to present. Or how about website usage: https://w3techs.com/technologies/comparison/js-react,js-vuejs Which is backed by BuiltWith stats: Oh, and I`ll just leave this picture here - from when the team asked the Community themselves. You should listen to them rather than treat them with contempt. |
|
@PericlesSouza It makes no sense to compare vue-cli against create-react-app since there are other very popular build tools for React like Next.js and GatsbyJS. The reality is that the React ecosystem is much bigger than Vue's. Take for example Material UI for Vue.js which has 4,339 stars while Material UI for React has 29,078 stars. A native select box component that provides similar functionality to Select2 without the overhead of jQuery: Vue select has 1,348 stars while the React select has 8,493 stars. |
|
@PericlesSouza, @drcmda, all this data can be contested in a lot of ways, even the npm stats with the cli's, if you add AngularCLI and EmberCLI you will see totaly diffent data, which does not mean anything:
But this conversation shouldn't be about which framework is most used, but which will be better for Wordpress environment as a whole. |
|
@PericlesSouza @willgm The rules apply to both. Both get counted in the exact same way, pretty disingenuous to claim it isn't fair. Clinging to optional CLI's or suggestive websites counting "likes" and "stars" is futile. Even stackoverflow is highly subjective and i haven't even heard of the "builtwith..." site until today, and CLI stats, well, reflect how many use a CLI (the majority doesn't). The data from the most obvious and important source, reflecting real production environments under the same exact circumstances is the one statistic you don't like i get that, doesn't change the way it is.
And i take it you know which one is the better suited. You think the 400.000 people per day getting React off npm are all mistaken. Vue could compete on its own, doesn't really need a mob rushing into issue trackers. |
Nope. React has 16,800 dependent packages that skew the figures. NPM admit that all they count as a download is a 200 result code when calling a URL, as a result of a dependency check, or a bot, or a mirror, or anything. Incidentally, they also say that most downloads in China, where Vue is highly popular, are from mirrors, and are not counted. Judging by your use of language - 'clinging', 'suggestive websites', 'futile', you don't have any real arguments on this subject, whereas, as requested by the Team, I have posted the positives of using Vue (see above). Counting Stars - others do that when pointing to the success of React, yet you decry their value when used to indicate the popularity of Vue? You also do not make any mention of the much higher number of outstanding issues (571), and quite remarkable number of outstanding pull requests (178) still pending for React, which when compared to the higher responsiveness of the Vue community in bug fixing and adding features, is a valid cause for concern when proposing use of React. Which brings me to: Counting Likes - well, that was the whole point of this thread, as started by the team and asked of the Community - I guess you simply do not like the result. Here it is again, and very conclusive it is: |
@PericlesSouza How do you get to that conclusion. It means what it's supposed to mean: 16.800 packages have declared React as their dependency in package.json. Not bots, not China, ... packages. Vue has about 2580, that means it has a much smaller eco system and userbase. Why are we even arguing this? It is directly reflected by the usage stats. Updates, real persons or bots, it applies to both packages. Unless you assume bots are deliberately skipping Vue for some reason. To single out one package in a tracker that treats each package the same makes about zero sense. On the other hand counting likes means nothing more than that community XY knew where to vote. |
|
@dcrmda I think what he means is that every time you install a package that has a dependency on React, and it hits NPM to check versions and dependencies, that NPM count that as a If that is what he means, then he is quite correct; it is explicitly stated by NPM that they do this; they describe their 'methodology' as 'intentionally naive' (they do also mention that bots and mirrors can skew the figures as they have no mechanism for determining what a request is for, they just count it). And React has more dependent packages, therefore this effect is more pronounced. As for lots of dependent packages - yes React being an older framework it has more, and it kind of needs them. I develop with both React and Vue, and with Vue you tend to need less additional packages, as the core is pretty complete, and the official Router and Vuex also follow the philosophy of low-dependencies. Vue itself is not dependent on any packages, React is dependent on a few. They have different approaches in this regard. Another example is that people tend to use an integration package between say Bootstrap and React, or use libraries such as styled-components, classnames etc. With Vue you generally don't need to, although such projects do also exist. I find Vue much easier to work with as I can have component scoped CSS out of the box without additional libraries or configuration, and I can write my own simple integrations with CSS frameworks as needed, rather than importing a whole integration library and then trying tree-shaking out the 75% I don't need. @PericlesSouza you missed a couple of pretty relevant items off your 'Pros of Vue' post: Named Slots to allow reusable template components such as standard Forms, Inputs, Layouts etc, which is more flexible than Reacts use of children. Conditional components with the optional ability to Keep-Alive local state without destroying the non-active component. The HTML element 'Is' a Vue component syntax for string templates, which prevents hoisting of rendered HTML elements that result in invalid HTML. One way data flow with props, but with the addition of a much simplified 'emit' and 'event bus' flow to notify or update sibling or parent. This can be useful for intercommunication between: Multiple Vue instances on a page, controlling specific regions. This technique is useful for dynamic dashboards or pluggable widgets, and memory management. Global and local component and custom directive registration. Chainable Filters in addition to computed properties. All the above are part of the core Vue library. React is a great framework, and I enjoy using it, but personally I think Vue is more suitable for this proposed use case. |
|
Yeah, I was rushed and did not have time to make a complete list of Vue's advantages. It`s interesting that you mentioned React having dependencies as I notice it is dependent on fbjs. I added some emphasis to parts that should set off alarm bells if people are considering React, with Facebooks two tier licensing strategy while sharing code between differently licensed projects. Hint everything about it is worrying especially when you see the list of projects that depend on it, but have different licenses. https://www.npmjs.com/package/fbjs https://www.npmjs.com/browse/depended/fbjs
|
It’s 338 now. (I spent a few days cleaning them up.) During the past few months, the React team was busy preparing a new, largely backwards-compatible React 16 release. It was our largest release ever, so we weren’t as response on the issue tracker, so I’m sorry about that. Turns out, React 16 also solved a bunch of those issues. :-) I want to point out that most of those 338 issues left are feature requests and discussions. A search for the bug label gives me about 60 issues. And given that React ecosystem is larger than Vue at the moment, it is no surprise that people bump into more edge cases and inconsistencies, and start more discussions. They also expect React to polyfill more browser inconsistencies, so many of the bugs are related to missing coverage of those. Additionally, we keep the documentation in the same repository, so a bunch of those issues are about docs. I hope this gives you an insight into why we tend to have a higher issue count than Vue.
Unfortunately this is baseless FUD, full stop. I’m not sure what’s your motivation for spreading it, but React has been relicensed as MIT, and that includes any code that React depends on (such as fbjs). There is no sneaky scheme here. You can see for yourself that The fact that other projects depend on P.S. I think Vue is great, and I don’t want to push React on anyone. But I want to make sure that we base this discussion on facts. :-) We are always open to criticism, and I’m sure both Vue and React have things to learn from each other. |
|
All this is exciting talk. I have to ask - why a framework/library at all? As mentioned earlier, the Web Component standard seems to provide what ReactJS, Vue, and others were built to supply (as the standard didn't exist). You can use state libraries like Redux just fine with web components. Similar with routing libraries. SSR isn't quite as developed with Web Components, however there are people working there as well. Partly the biggest value of React is the various supporting libraries around it - which are not necessarily lost by using the platform. What does XXX framework give you over platform Web Components? |
|
Exciting talk indeed... The fourth licensing for React, so far.
Apparently all that, is nothing to worry about at all. [ edit removed by Tammie Lister: personal callouts like this are unacceptable ] |
|
@PericlesSouza You can argue that we shouldn't be trusted because the licenses were confusing before. That's valid if it's your argument. But the licenses should not be confusing now. React is MIT. We released React 16.0 with the new license. It's easy to verify this.
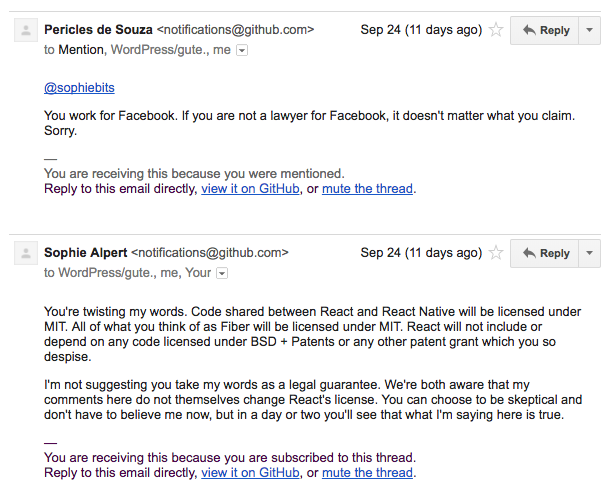
I am that engineer. (Her.) You commented #2733 (comment), then I replied #2733 (comment). Here's the original content of our two comments, as recorded in my email client: Here is the content right at this moment: After I made my comment, you edited your comment to be much longer, including the additional question:
which was not in your original comment. So in response to your edit, I edited my comment to add:
Which you then thought appropriate to call me out on in the following comment. How dare I edit my comment to address a question you added in your edit. I did not remove or edit any claim about React and React Native sharing code. -- Please stop gaslighting me. It's exhausting. @youknowriad Would you be so kind as to lock this thread? I can't imagine any more productive discussion happening here. If anyone else here is legitimately concerned about the license still, feel free to DM me and I'll do my best to clarify. |
Obviously I responded to your edit, is that your issue? There is no gaslighting needed, simply openness and consistency from Facebook, the React development team, and licensing, and as the four licensing models in Reacts relatively short life time would indicate, and your (current) post, that is unfortunately lacking. |
|
Briefly setting licensing aside: Again, what does React provide today that are gained above and beyond Web Components? Assuming you will still use a selection of supporting libraries in both (i.e. Redux). With Web Components, WordPress can create many elements than can be used across various front-end frameworks/libraries. This would allow end-users with React, Vue, Angular, or whatever front end they are using to "drop in" WordPress components. |
|
@sophiebits Not sure what version of your post to respond to now, so I will wait, and see what it finally becomes. It's really quite a similar situation to that of React. |
|
You make a good point, and I believe it was raised earlier in the thread - "why not use vanilla javascript", standards based, fully compliant. |
|
Hmm. Like I said people, be very careful about your version control if you are using React. |
|
Yes, we accidentally committed three files with the wrong header, from pull requests that were open from before the license change. None were in a released version (nor could they be – one was unit tests, two were part of the website). Mistakes happen. We fixed it when we found out and I added a script to our CI to verify in the future that no more accidental references are added. You can see it in that commit. |
|
One additional thing that I think Free software projects should consider -- Facebook benefits from the use of React. But Facebook's values generally do not align with those of the Free software movement -- everything from unethical manipulation of users to attacks on Net Neutrality ("Free Basics"), inability to delete data, inability to block the data collection, censorship, walled garden, echo chambers, and more.
As I've watched Facebook over many years, I've increasingly moved closer to the conclusion that I no longer want to support that company in any way, so I personally don't use FB software whenever alternatives exist. I read a book on React and it looks great from a programming perspective -- but the alternatives are also great, and they don't come with the baggage of supporting Facebook. I think that Free software projects should always prefer independent, Free software libraries whenever they are available. There are plenty of great alternatives for WordPress, including Vue, web components, Ember, and Mithril. Vue has huge support in the PHP community and does not have any ethical problems attached to it, so it seems like it would fit well. If it's just for the dashboard, it might be worth taking a look at something even more interesting than JavaScript: Elm. It shouldn't be about what is trendy or cool at the moment, but it should be about what provides the most technology freedom to the next generations -- directly or indirectly. Just another thought to consider... |
|
Thank you to everyone who voiced their opinions while trying to have a respectful conversation. I'd also like to add a special thank you to @sophiebits, @gaearon, @blake-newman, and everyone else representing projects who kindly spent their time answering questions. Your knowledge is greatly appreciated, and always welcome. The conversation has since moved on to the JavaScript meetings in the #core-js Slack channel, there's a good summary here. If you are interested in participating on these discussions we invite you to join us there. Alternatively, we have two approaches to interoperability that could use contributions, testing, and feedback: #2463 and #2791. And with that, this thread has run its course. We are locking the issue, but we encourage you to continue the conversation in the venues mentioned above. |
|
This thread has yielded some good discussion, but some of it has shown unacceptable behaviour and has been edited. It is important to remember that https://wordpress.org/about/etiquette/ applies to any WordPress project and we will not tolerate violations or those that commit them. Thank you, everyone, who has contributed to the conversation in a considerate and respectful way. |








I am starting this issue in light of the recent announcement of dropping ReactJS support by Matt.
Since I believe the community is moving in the right direction here — this issue is where one could share their thoughts about different JavaScript Frameworks for Gutenberg (that goes into the WordPress Core).
🛳 JavaScript Frameworks!
IMHO there are two prominent contenders here.
Just to kick-start the discussion, here're a few ideas off the top of my head.
⚡️ VueJS:
🎯 I truly believe that WordPress can do a lot better with VueJS. VueJS has a huge set of followers and it's easier for beginners to adopt. This can also turn into a big win for WordPress if done right. I have used VueJS myself, in several projects, and I love it.
Also, a framework that's used outside of WP (such as Vue and its integration with Laravel), allows developers to use their experience in WP projects and non-WP projects.
There's already a large cross-over of Laravel/WP devs, so having the same js framework makes a lot of sense as those devs can contribute to help drive Laravel, Vue, and WP forward all at the same time.
⚡️ Preact:
🤔 Resources:
🙌 Share Your Favorite JS Framework & the Reason Why?
Don't just share which JS framework you like but also share why and if time allows building an abstraction PR that shows how Gutenberg can be created with the JS framework of your liking?
Cheers!
UPDATE 2017-09-23
Plot Twist
Holly Molly! React is back in the business. WordPress did that? Not sure! It's 3 AM and I am super excited about this! What about you!
Relicensing React, Jest, Flow, and Immutable.js
In my opinion, with MIT License and with the most active and biggest open source JS community behind it — React is the definite choice to stick with.
My vote is back with React now. — Faith in humanity restored.
Vote with 👍 instead of similar comments.
The text was updated successfully, but these errors were encountered: