-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Dynamic reusable blocks: technical details #2081
Comments
|
Also: If a PHP-registered block had schema and validation logic defined, the endpoint could validate the incoming attributes upon updating. Without a block being registered in PHP or without any schema defined, then it would just have to accept any attributes and content blindly. |
|
This is more or less what I had in mind, thanks for diving into the details!
And also separately from the action of saving a post. Modifications to a global block would likely have to offer the ability to convert to regular block, or to edit globally. Maybe on blur the user is asked this. I'd call this |
|
This approach makes a lot of sense! I'm going to take a crack at implementing this, starting with the REST API that you describe.
When would this endpoint be used? I don't think it would be necessary to build a flow like the one that @jasmussen described here. |
|
I experimented a little with implementing reusable blocks as a self-contained block type over in this branch. Here's a little demo: This isn't a workable approach, though, because:
Here's a sketch of the approach I'm now considering:
Thoughts? |
|
That's a great overview and plan, thanks for thinking it through.
This is an interesting design consideration, but I wouldn't label it a blocker for an initial implementation.
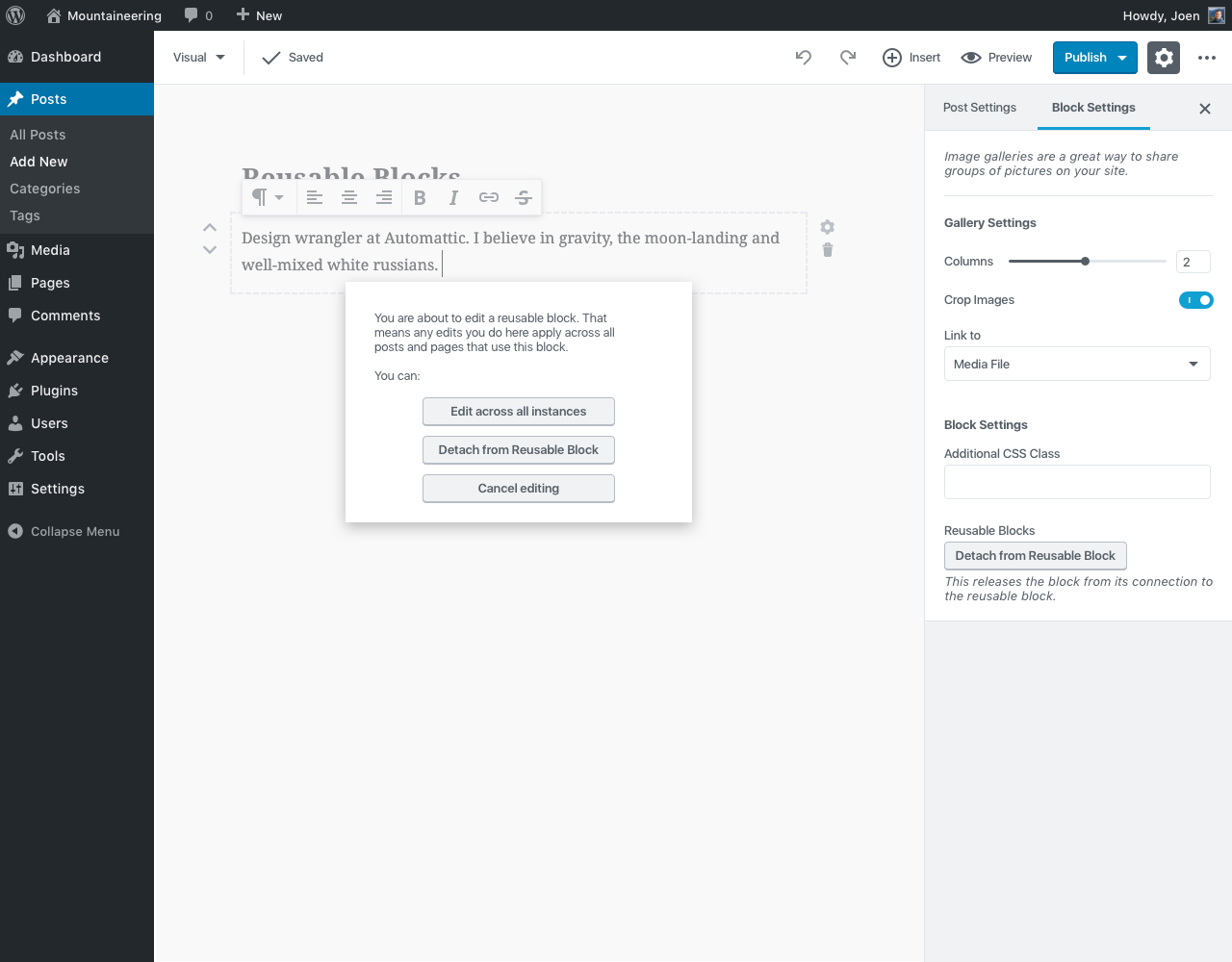
I agree this is not ideal, but global-blocks are different and ought to be saved separately from the post. (There are other previous examples of metaboxes in WordPress doing similar operations separately from post save actions.) The proposed designs so far show the following dialog when attempting to edit a global block. I think this could be shown on blur the first time you edit instead, making it clear something will be saved right then and there: Or we could have an "update globally" button within the block UI.
This is interesting and it makes sense—as a "reusable block" doesn't really have specific UI but that of the original block it was created from—so it works pretty much as a pointer to another block. That said, the options shown in the above screenshot (or whatever iterations we do from there) could be considered the Pseudo code: edit() {
return (
<div>
<GlobalBlockUI />
<OriginalBlockEdit />
<div>
);
}Granted, this won't work given how |
|
An alternative could be to display the "save" output of the original block by default and have an "edit" button to enter Edit mode of this block. This makes it more obvious that it's separate from the post flow. |
Agree that it'd be nice to have the UI live in the
This is a neat idea! Would be great to get a design made for it. |
@mtias Could you please point me into the direction of them? I'm looking for some patterns/examples for doing that? This feature looks very nice, by the way. Nice work @noisysocks! The idea of having the reusable block as a block type is very nice, but I'm thinking it would fail shortly with the arrival of groups of blocks (and maybe with nested blocks). #1516 (comment) |
Yes, core itself :) When you enter a new custom field, you don't have to save the post. It is not very intuitive (there's a yellow background thing that sort of implies it has been added). The group of blocks was clarified here: #1516 (comment) It would use the same system because the group of blocks would always have a block as the parent, and that parent is the one you make reusable. |
I really think we should avoid this if at all possible. The “Custom Fields” UI isn't exactly a heavily-trodden cowpath that serves as an ideal model to follow. In fact, until recently the Featured Image was another such metabox that updated instantly upon changing, even without saving the post as a whole. This was brought up in #12922 (Setting featured image does not require the post to be saved) and has been fixed so that now you have to explicitly save the post as a whole in order to get the featured image change to persist. This is the same model that we should follow for reusable blocks. As a user, after I make a change to a regular block and make a change to a global block, I should then be able to click Preview to see changes to both of those blocks on the frontend. If then I decide I don't like the changes, I should be able to leave the post and the changes I made should be discarded—both to the regular block and the reusable block. Essentially the redux state as a whole should be what is submitted to the preview, including the changes to the reusable blocks and the local blocks. In the Customizer, previewing would be implemented by putting the state into a changeset. This is what I was referring to in #1516 (comment). Submitting the entire redux state tree for the preview would allow for previewing changes to not only the post but also the postmeta, something which is not possible in core now either (#20299). |
Oh, yeah, I totally forgot about them! Yes, they are a perfect example for that sort of use case and I'll agree that they are not very intuitive. A lot of corner cases and unnecessary code paths usually arise when one starts to go down that path. But, sometimes, you plainly can't avoid that. And the reusable blocks are one instance of such a case. |
Can you elaborate on why, if we were to use a standard post ID, we would need to reserve an ID up-front? This as a follow-on to my review at #2659 (review) where my initial impression was that we're going far out of our way to avoid using IDs, and I'm not sure what we're gaining in doing so. |
|
Probably because the frontend code will be able to create reusable blocks that won't collide with other ones, without having to touch the server for doing so. |
|
In that case, it seems like we could still assign a temporary ID or other identifier to mark the block as not-yet-persisted while manipulating it in the client, then update the local copy once the server-assigned ID becomes known. In Calypso, we do similar for media where we want to be able to reference and display an item even prior to it being uploaded to the server, using a combination of a boolean flag property and prefixed ID: https://github.com/Automattic/wp-calypso/blob/e3bca1e/client/lib/media/utils.js#L531-L586 |
|
@aduth @andreiglingeanu A few reasons for why I wanted to go with UUIDs:
|
|
I might be missing a piece of this puzzle so apologies for wading into this late! The above REST spec and some associated features seem to make the assumption that the registered blocks are available server-side, but as I understand it, it's recommend to write / register custom blocks in JavaScript: https://wordpress.org/gutenberg/handbook/blocks/writing-your-first-block-type/ This is a "limitation" that struck me when reading the handbook - by having all block registration done client side, it becomes impossible to provide server-side functionality and abstractions, such as a It would also open up the possibility of other block interfaces backed by a REST API, such as mobile apps. Again, if this has been discussed elsewhere, a link would be great. By having block registration as part of the Gutenberg app client side, the blocks and general Gutenberg concept will never be able to escape the confines of the WP Admin. While I don't think it will be possible to make blocks totally portable (UI / front end logic is always going to be more powerful expressed as JavaScript components), having registration happen at the server level (and only the server level) will ensure they are more portable. |
|
Related: #2751 |
|
Closing as technical implementation is ready. |



I'm splitting this out from #1516 (Turning a static block into a dynamic reusable block) since that issue is long and primarily focused on the UI aspects. Here's what I've been thinking of in terms of how such reusable blocks would work at a technical level:
blockpost type.blockpost would store in itspost_contentone serialized block. Potentially we could store the block's attributes individually in postmeta instead, and just the contents of the block inpost_content. That would improve the ability to do queries on the blocks. If a block type is registered with PHP, it could have serialize/deserialize logic that would dictate whether the attributes get stored in postmeta instead of in content.post_name. Using a UUID instead of auto-incremented post ID would eliminate the requirement that a block post be created up-front to reserve its ID. The auto-incremented post ID would be for internal use only and not exposed in the API.block_typetaxonomy would exist and each block would be associated with one and only one term that would store the block type as the term's slug. The sanitization logic for such terms could be overridden to allow slashes in the slug, e.g.core/text./gutenberg/v1/block-types- Collection of registered block types./gutenberg/v1/blocks- Collection of all blocks./gutenberg/v1/blocks?type=text/core- Collection of blocks of thecore/texttype./gutenberg/v1/blocks/358b59ee-bab3-4d6f-8445-e8c6971a5601- Single core/text block.blockresource would look like:{ "id": "358b59ee-bab3-4d6f-8445-e8c6971a5601", "type": "core/text", "attributes": { "dropCap": true, "align": "center" }, "content": "<p style=\"text-align:center\" class=\"has-drop-cap\">Hello World!</p>" }core/blockblock type which has a single attribute that contains the UUID (REST API resourceid) for the external block, for example:<!-- wp:core/block { "ref": "358b59ee-bab3-4d6f-8445-e8c6971a5601" } /-->core/blockblock initializes, it looks up the from the REST API via the UUID supplied in therefattribute, and then it creates a block component for thetypereturned for thatblockresource.core/block's attributes get written not into the containing post's content, but rather get written intoeditsfor that externalblockresource.postresource, but also any edits to theblockresources that were modified.core/blockblock would be registered in PHP, and itsrender_callbackwould look up theblockpost by its UUIDref, and embed the content from thatblockpost.transformationthat would result in a new REST APIblockresource being drafted among theedits, including a newly-generated UUID and all of the attributes from the block would be moved into this detached block resource, with the transformed block in content then getting the generated UUID as its solerefattribute.Thoughts?
The text was updated successfully, but these errors were encountered: