-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Alternative styles buttons: insufficient focus indication #15906
Comments
|
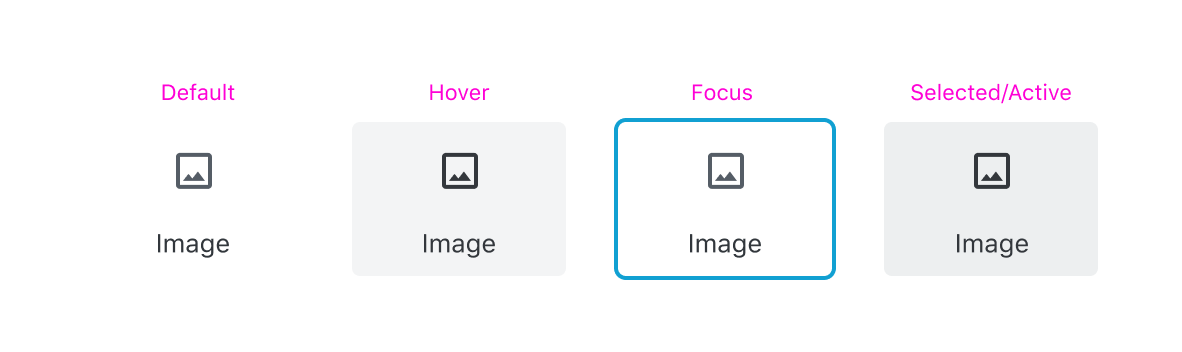
These buttons use our standard block library styles, so there's no precedent for an active/selected state, combined with a focus state. A few possible options:
My preference is number 3, so that we can continue using the same focus styles as the block library. For the "active" treatment there, I've adopted the usual hover state to indicate that the item is active, and implemented a slightly darker background on hover. |
|
Before I actually bring this into a PR, I wanted to check out how this may end up looking from a component basis. Here's the current state, with today's styles: As noted above, this doesn't work for us because when the focus ring is applied to a "selected" state, there's just a single color state to indicate focus, which isn't adequate for accessibility. Here's a range of the possible options for the selected state: |
|
Looking at all the options laid out like this, I think I have to reverse my previous opinion — I think the solid colors are most obviously selected. |
|
Yeah I agree. I'm leaning more towards the dark gray version than I was initially. The blue looks good visually, but I worry that it reads color-wise like a primary button, which isn't ideal. |
|
That's a good point. I still find the grey really heavy, but maybe heavy is still preferable to subtle. |
|
Just a quick consideration: the new focus style for input fields and textareas use a thin "outline" for the normal state. On focus, the outline changes color and gets thicker. That's OK, as the thickness change is perceivable also without colors. Just wondering it a similar pattern could be used for the selected / focus states discussed here. |
Yeah — I didn't mock this up there but my thought was that we could adopt the outer ring style we use in the Button block for the focus states here: This approach gets us a brand new outer border, which adds thickness and color to the focused item. |
|
Hi guys, Var 01a so I had the Idea of Var 01b Var 02 |
|
Thanks for those additional thoughts, @espman! It's great to see the explorations with Material's elevation. |
|
I dove into this a bit more in the context of #16283, and I'm wondering if we're actually overthinking this a bit. Maybe the default + active borders just need to be inset, and the outside borders need to be outset: This doubles up the borders on focus, but I think that feels totally fine. |



















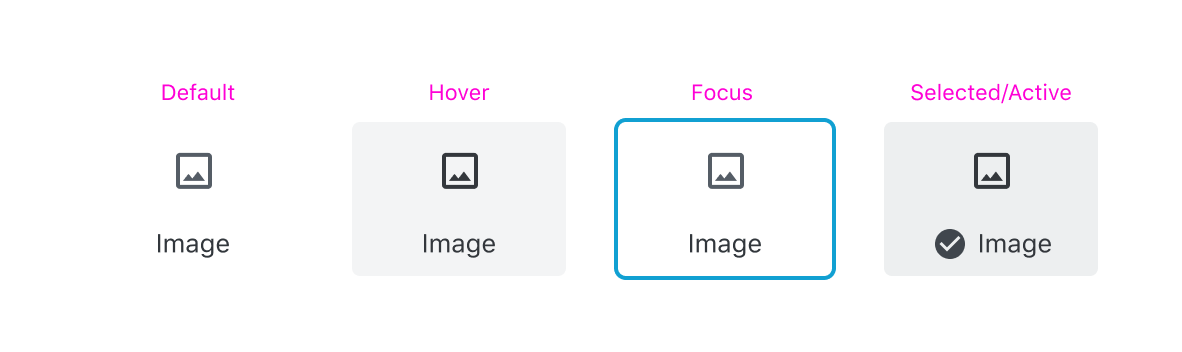
Indication of focus can't rely on color alone. It needs an additional shape.
Noticed while testing #10128 and it applies to all the Styles "buttons" (actually, they're not real
<button>elements).To reproduce, use the keyboard and move through the Styles buttons. Examples from the Button component styles in #10128
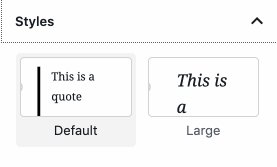
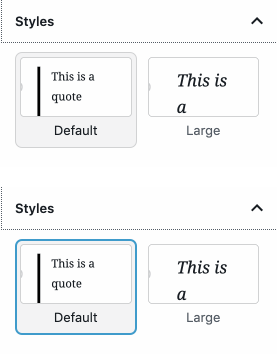
Initial active style state: dark grey box-shadow
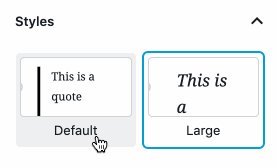
Focus on the active style: blue box-shadow: in absence of color, this can't be distinguished from the normal state:
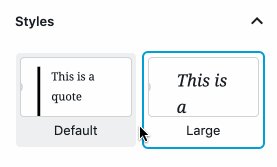
Move focus to the adjacent button: blue box-shadow: in absence of color, this can't be distinguished from the normal state:
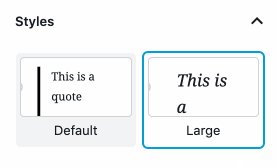
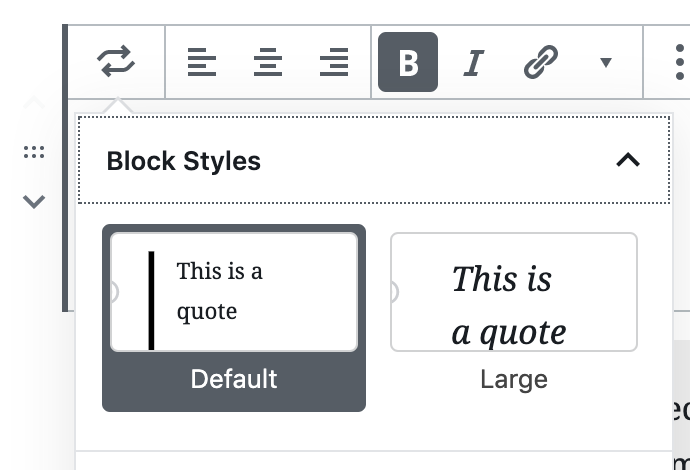
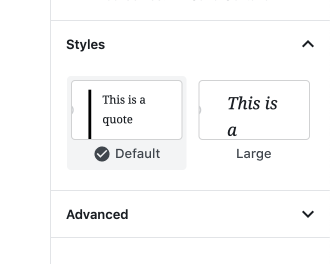
Same applies to Styles for other components, e.g. the Quote:
The text was updated successfully, but these errors were encountered: