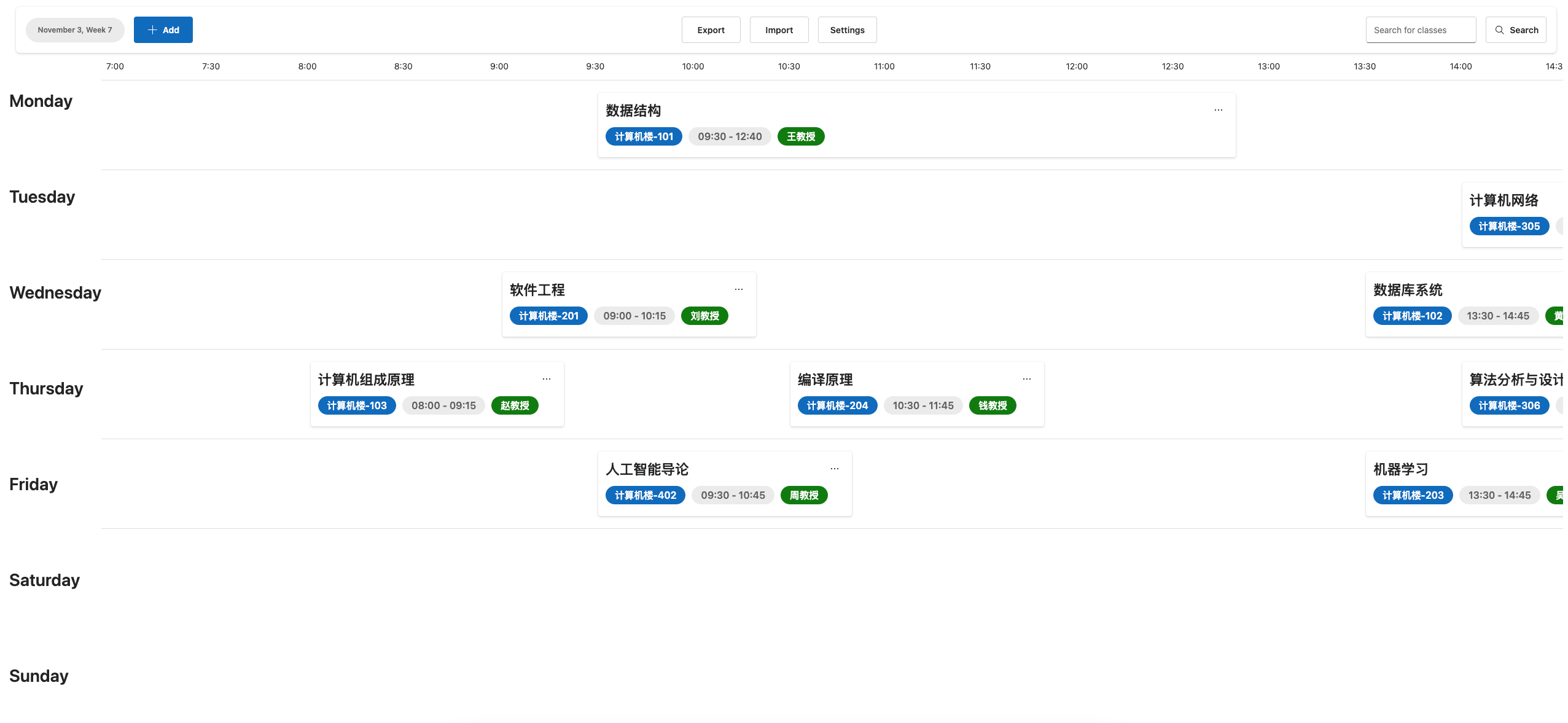
A cross-platform class schedule viewer built with modern web technologies.
- 📅 Interactive class schedule visualization
- 🔄 Weekly/bi-weekly/tri-weekly class patterns
- 🔍 Quick class search functionality
- 💾 Local storage persistence
- 📤 Import/Export schedule data
- ⚙️ Customizable settings
- 🎨 Clean, modern UI using Fluent Design
- React 18
- TypeScript
- Vite
- Fluent UI Components
- LowDB (for local storage)
- Node.js (v16 or higher)
- npm or yarn
- Clone the repository
git clone https://github.com/yourusername/orientational.git
cd orientational- Install dependencies
yarn- Start the development server
yarn devyarn build
src/
├── components/
│ ├── Dialogs/ # Modal dialogs for adding/editing classes
│ ├── Home/ # Main schedule view components
│ ├── Settings/ # Application settings
│ ├── Universal/ # Reusable components
│ └── utils/ # Utility functions
├── models/ # TypeScript interfaces
├── assets/ # Static assets
└── App.tsx # Root component
- Add, edit, and delete classes
- Set class frequency (weekly, bi-weekly, tri-weekly)
- Specify room locations and instructors
- Set class duration in weeks
- Grid-based weekly schedule
- Time slots from 7:00 to 23:00
- Visual indicators for class timing and frequency
- Responsive design with horizontal scrolling
- Persistent local storage using LowDB
- Import/Export functionality for backup and sharing
- Settings customization for semester start and duration
- Fork the repository
- Create your feature branch (
git checkout -b feature/AmazingFeature) - Commit your changes (
git commit -m 'Add some AmazingFeature') - Push to the branch (
git push origin feature/AmazingFeature) - Open a Pull Request
This project is licensed under the MIT License - see the LICENSE file for details.