-
Notifications
You must be signed in to change notification settings - Fork 34
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments #24
Comments
|
As far as I'm aware, Bolt doesn't support unanchored connector lines. We'd have to anchor it to something. Offhand, I'm not thinking of a good way of handling that. I'd have to dig into the line code and see if we can create one manually. |
|
No rush was just a thought and wasn’t sure if you would see this without a ping. Thanks for the reply. |
|
I'm not sure I follow why this should be done? What's the purpose? Just for visual cleanliness and showing better what it refers to? You can actually do this, but you cannot override existing port functionality and remove drawing stuff. So putting it on the side would cause potential overlaps. You could manually count how many of each port type, it's inspector height, and adjust based on that. Other option is just making it easy. Place it somewhere empty. Directly up and down vertical, either at the bottom or top. You can implement IUnitPort and IUnitPortConnection in your own port and connection types inheriting from GraphElement, to make your own. Then implement a custom GraphElementWidget to design how the element is drawn in the graph. |
|
If we do this, and it's actually something I want, for when I make the C# generators separated and public, to be able to attach comments to units so they can generate the comment. |
|
Basically what you said in your second message @JasonJonesLASM I'd like to be able to use the comment node in my tutorials and have a line going to where each comment is talking about so that its painfully obvious and I can ignore stupid questions haha |
|
Right now I have to think a lot about where I position them, and I could just use the reroute to do it, but as soona s its connected its always on top even if we could make it behind or something I could manually set them up, is there a way I could change the reroutes to do that myself? |
|
Yeah that is how IMGUI works. Order of nodes added get drawn in that order unless selected and moved or reordered. I won't get to it immediately, but there is benefits that go beyond just keeping things clean, so I'd like to give it a go in a few weeks and see what I can do. |
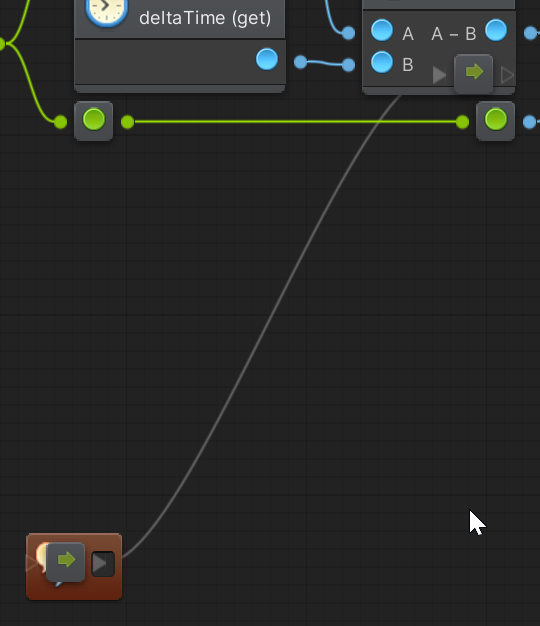
How hard would it be to make a line you could drag out from comments and drop behind other units?

EG
The text was updated successfully, but these errors were encountered: