| page_type | description | products | languages | extensions | urlFragment | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
Microsoft Teams sample app for demonstrating deeplink from Bot chat to Tab consuming Subentity ID |
|
|
|
officedev-microsoft-teams-samples-tab-deeplink-nodejs |
This sample displays how to consume SubEntity Id to DeepLink from Bot to Tab and Tab to Tab.
- Microsoft Teams is installed and you have an account (not a guest account)
- To test locally, NodeJS must be installed on your development machine (version 16.14.2 or higher)
- ngrok or equivalent tunneling solution
- M365 developer account or access to a Teams account with the
-
Register a new application in the Azure Active Directory – App Registrations portal.
-
Setup for Bot
- In Azure portal, create a Azure Bot resource.
- Ensure that you've enabled the Teams Channel
- While registering the bot, use
https://<your_ngrok_url>/api/messagesas the messaging endpoint. NOTE: When you create app registration, you will create an App ID and App password - make sure you keep these for later.
-
Setup NGROK
- Run ngrok - point to port 3978
ngrok http -host-header=rewrite 3978
-
Setup for code
-
Clone the repository
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
-
Update the
.envconfiguration for the bot to use theYOUR-MICROSOFT-APP-ID,YOUR-MICROSOFT-APP-PASSWORDand 'BASE-URL' is ngrok url eg. 124.ngrok.io. (Note the MicrosoftAppId is the AppId created in step 1 (Setup for Bot), the MicrosoftAppPassword is referred to as the "client secret" in step 1 (Setup for Bot) and you can always create a new client secret anytime.)-
In a terminal, navigate to
samples/tab-deeplink/nodejscd samples/tab-deeplink/nodejs -
Install modules
npm install
-
Start the bot
npm start
-
If you are using Visual Studio code
-
Launch Visual Studio code
-
Folder -> Open -> Project/Solution
-
Navigate to
samples/tab-deeplink/nodejsfolder -
Select
nodejsFolder -
To run the application required node modules.Please use this command to install modules npm i.
-
- Setup Manifest for Teams
-
This step is specific to Teams.
- Edit the
manifest.jsoncontained in the ./Manifest folder to replace your Microsoft App Id (that was created when you registered your app registration earlier) everywhere you see the place holder string<<YOUR-MICROSOFT-APP-ID>>(depending on the scenario the Microsoft App Id may occur multiple times in themanifest.json) - Edit the
manifest.jsonforvalidDomainsand replace{{domain-name}}with base Url of your domain. E.g. if you are using ngrok it would behttps://1234.ngrok.iothen your domain-name will be1234.ngrok.io. Note: If you want to test your app across multi hub like: Outlook/Office.com, please update themanifest.jsonin thetab-deeplink\nodejs\Manifest_Hubfolder with the required values. - Zip up the contents of the
Manifestfolder to create aManifest.ziporManifest_Hubfolder to create aManifest_Hub.zip(Make sure that zip file does not contains any subfolder otherwise you will get error while uploading your .zip package)
- Edit the
-
Upload the manifest.zip to Teams (in the Apps view click "Upload a custom app")
- Go to Microsoft Teams. From the lower left corner, select Apps
- From the lower left corner, choose Upload a custom App
- Go to your project directory, the ./Manifest folder, select the zip folder, and choose Open.
- Select Add in the pop-up dialog box. Your app is uploaded to Teams.
Note: If you are facing any issue in your app, please uncomment this line and put your debugger for local debug.
Enter text in the emulator. The text will be echoed back by the bot.
- Interact with DeepLink bot by pinging it in personal or channel scope.
- Select the option from the options displayed in the adaptive card. This will redirect to the respective Task in the Tab.
- Click on Back to List to view all the options and additional features of deep link using Microsoft teams SDK v2.0.0. User can select an option which will redirect to the respective Task in the Tab.
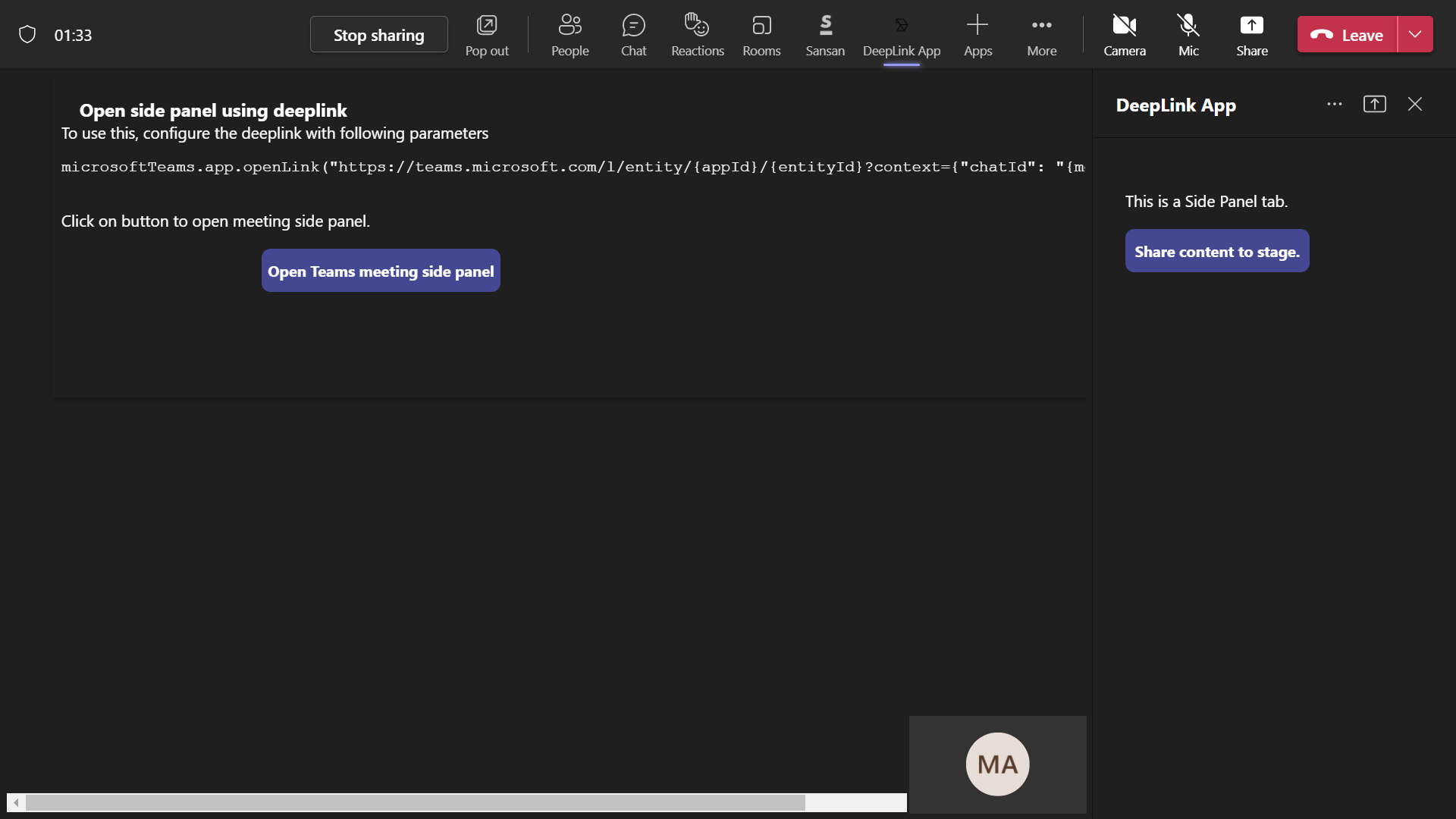
- Add this application in live meeting and stage the content.
- While it's in stage view, using same deeplink to open tab will open the meeting side panel tab.
-
To view your app in Outlook on the web.
-
Go to Outlook on the weband sign in using your dev tenant account.
On the side bar, select More Apps. Your sideloaded app title appears among your installed apps
Select your app icon to launch and preview your app running in Outlook on the web
Note: Similarly, you can test your application in the Outlook desktop app as well.
-
To preview your app running in Office on the web.
-
Log into office.com with test tenant credentials
Select the Apps icon on the side bar. Your sideloaded app title appears among your installed apps
Select your app icon to launch your app in Office on the web
Note: Similarly, you can test your application in the Office 365 desktop app as well.