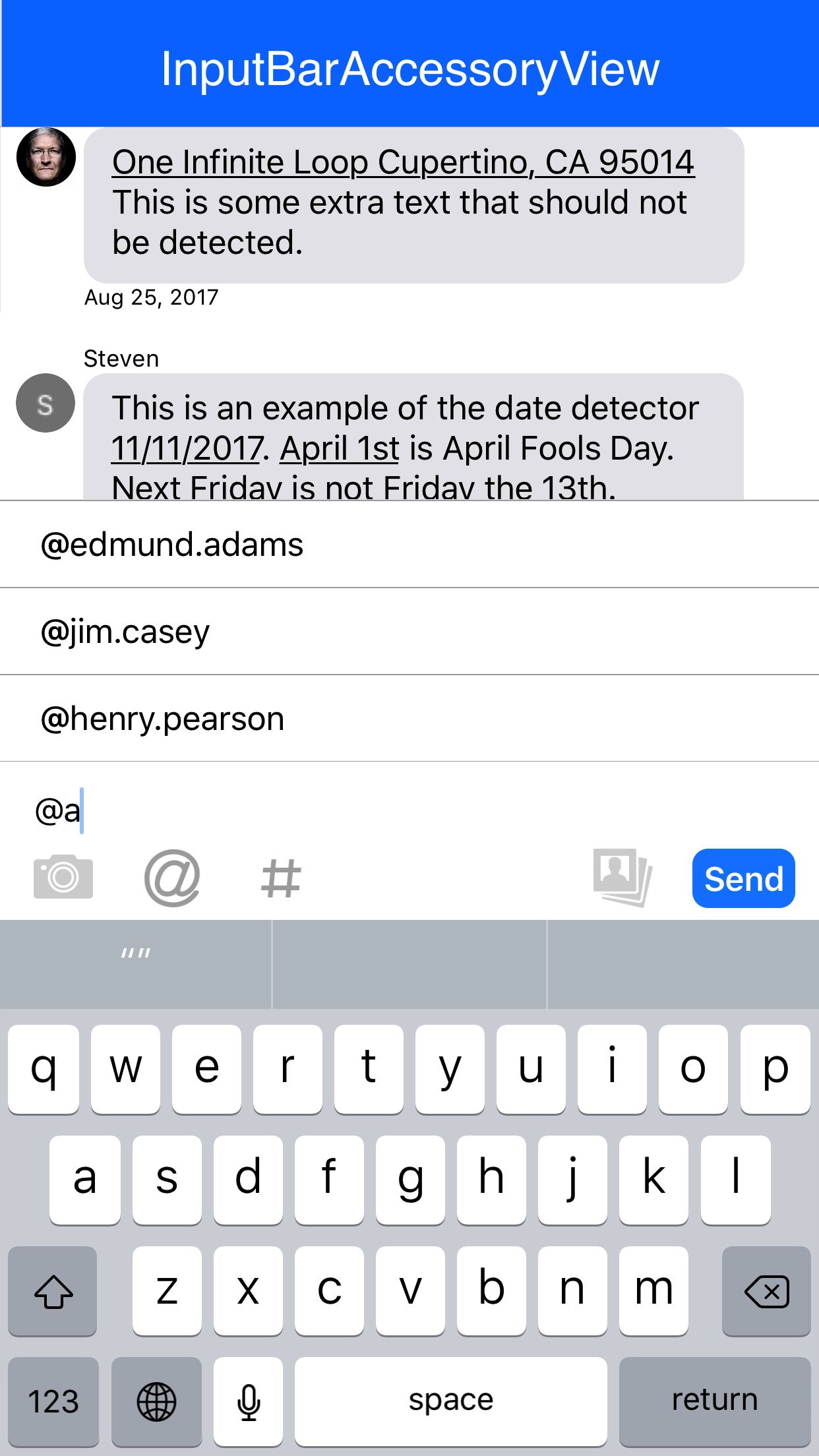
- Autocomplete text with @mention, #hashtag or any other prefix
- A self-sizing
UITextViewwith an optional fixed height (can be replaced with any other view) - Image paste support
- Autocomplete attributed text highlighting
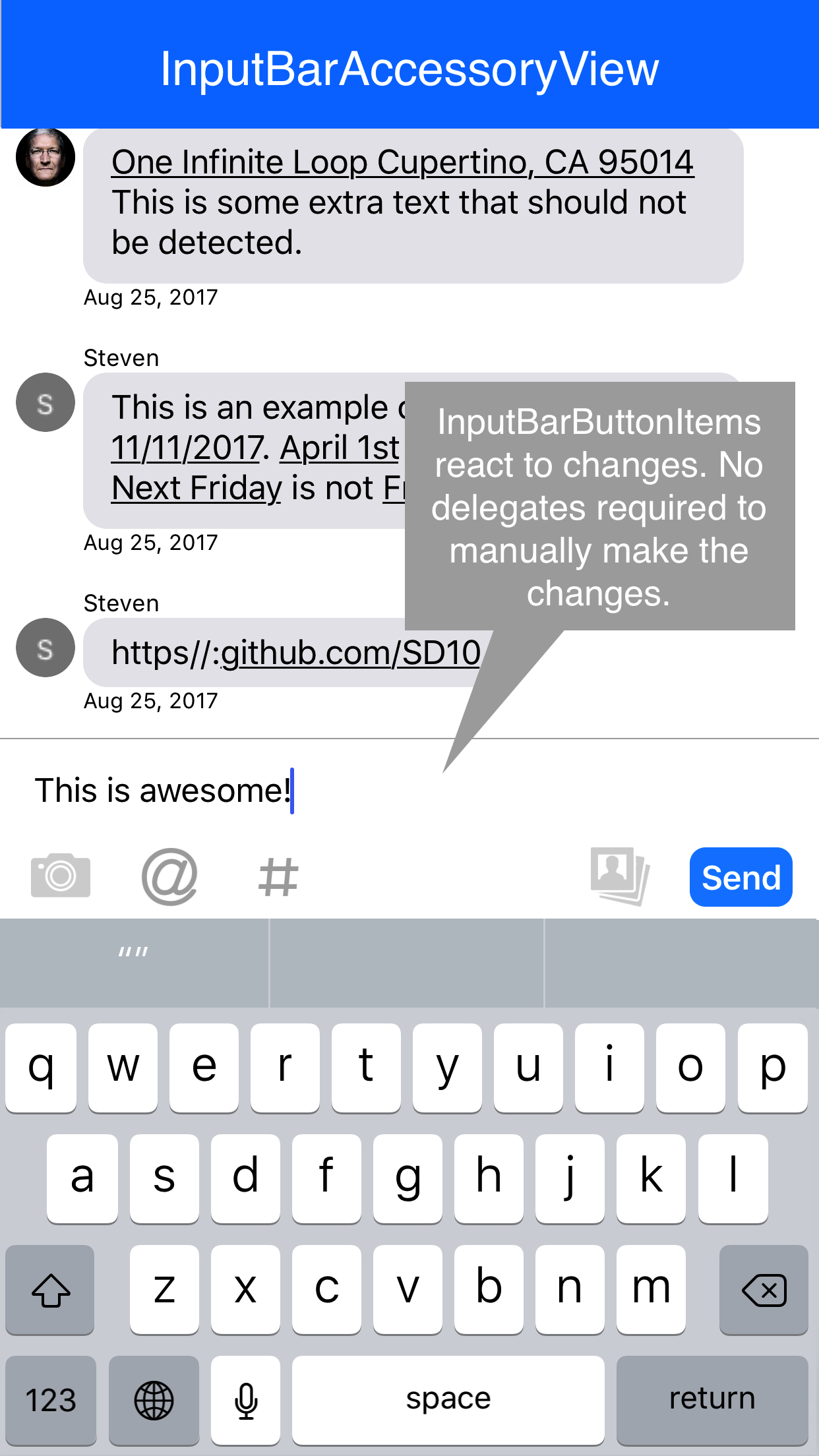
- Reactive components that respond to given events
- Top/Bottom/Left/Right
InputStackViews that act as toolbars to place buttons -
RxSwift/RxCocoaSupport withRxExtensionsCocoapod subspec - Drop in attachment view for file/photo management
- Plugin support for your own
InputPlugins - Compatible with all iPhones and iPads
- RTL Support
# Swift 5.0
pod 'InputBarAccessoryView'
# Swift 4.2
pod 'InputBarAccessoryView', '4.2.2'# Swift 5.0
github "nathantannar4/InputBarAccessoryView"
# Swift 4.2
github "nathantannar4/InputBarAccessoryView" "4.2.2"iOS 9.0+ Swift 5.0
The latest Swift 4.2 release is v4.2.2
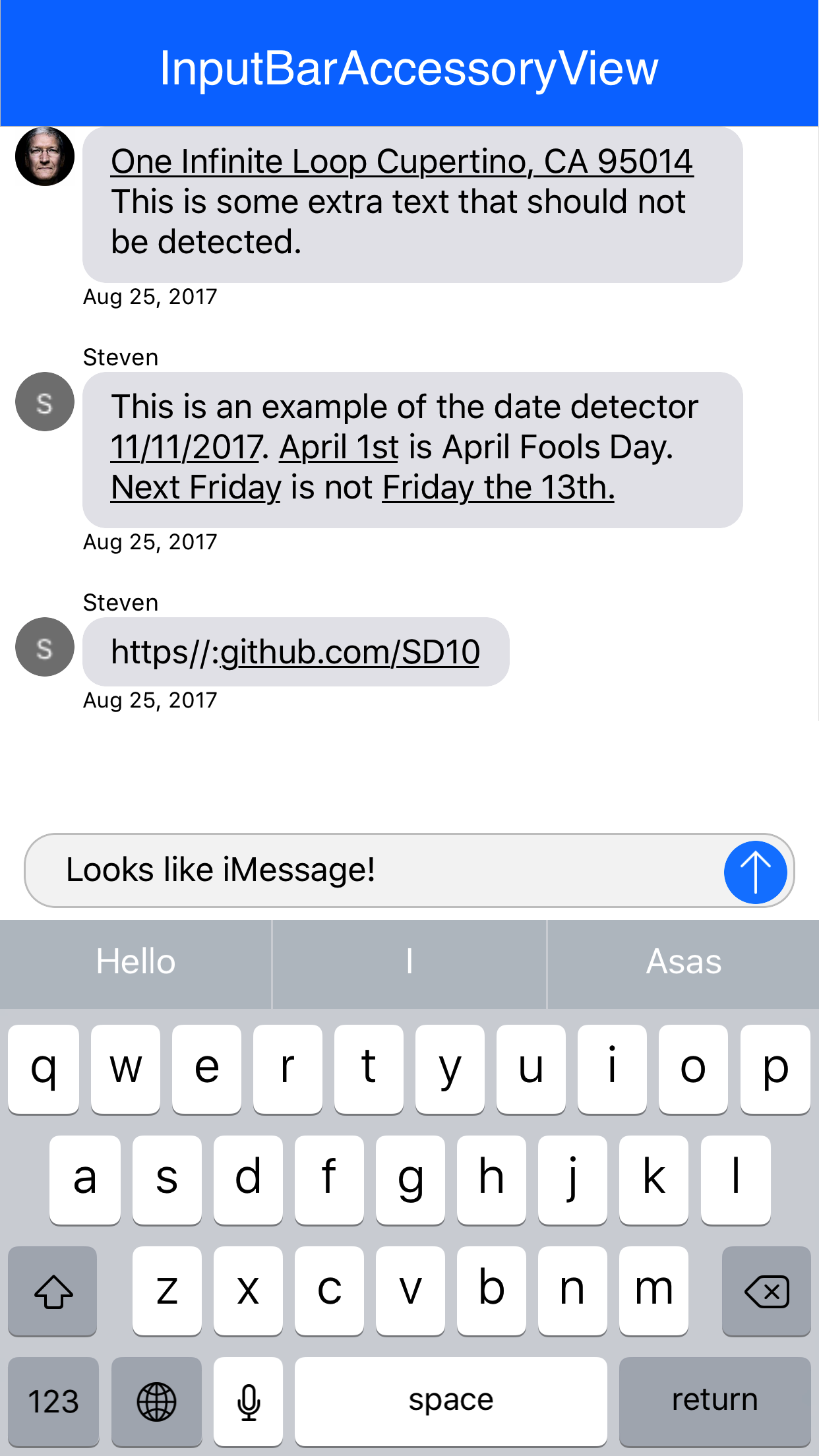
See the Example project to see how you can make the iMessage, Slack, Facebook and GitHawk input bars!
Add your app to the list of apps using this library and make a pull request.
- MessageKit (renamed to MessageInputBar)
- MessageViewController (Autocomplete Highlighting Algorithm)
iMessage style TypingIndicator for chat apps
- 4.3.2
- Fixed a bug where editing immediately before a tag prefix would break the tag
- 4.3.1
- Add
RxSwift/RxCocoasupport through extensions and delegate proxies, requires Cocoapods installation ofInputBarAccessoryView/RxExtensions
- Add
- 4.3.0
- Swift 5 support
- 4.2.2
- Fixed image paste orientation issue in
InputTextView
- Fixed image paste orientation issue in
- 4.2.1
- Fixed autocompletes of completions that contain spaces
- Depricated
isCaseSensitivein favor of a function asignment to pre-process autocompletions
- 4.2.0
- Added new API for overriding the main middle view, normally the
InputTextViewso it can be replaced with views such as a "Join" button",setMiddleContentView(_ view: UIView?, animated: Bool)
- Added new API for overriding the main middle view, normally the
- 4.1.2
- Add
InputBarViewControllerwhich contains anInputBarAccessoryViewas theinputAccessoryViewby default with a convenientisInputBarHidden: Boolproperty to show/hide it - 4.1.1
- Add
frameInsets: HorizontalEdgePaddingproperty toInputBarAccessoryViewto inset the view to be compatible withUISplitViewControlleror other custom containers where the view should not be the full width - 4.1.0
- Fix issue where setting long strings in
viewDidLoadbroke inital layout, Issue #41 - AdddeleteCompletionByParts: Boolflag toAutocompleteManagerto allow for partial deletions of autocompletes rather than just the entire substring. - AddInputBarSendButtonto use as thesendButtoninInputBarAccessoryView. This subclass ofInputBarButtonItemhas aUIActivityIndicatorViewto show a spinner when making HTTP requests
Find a bug? Open an issue!
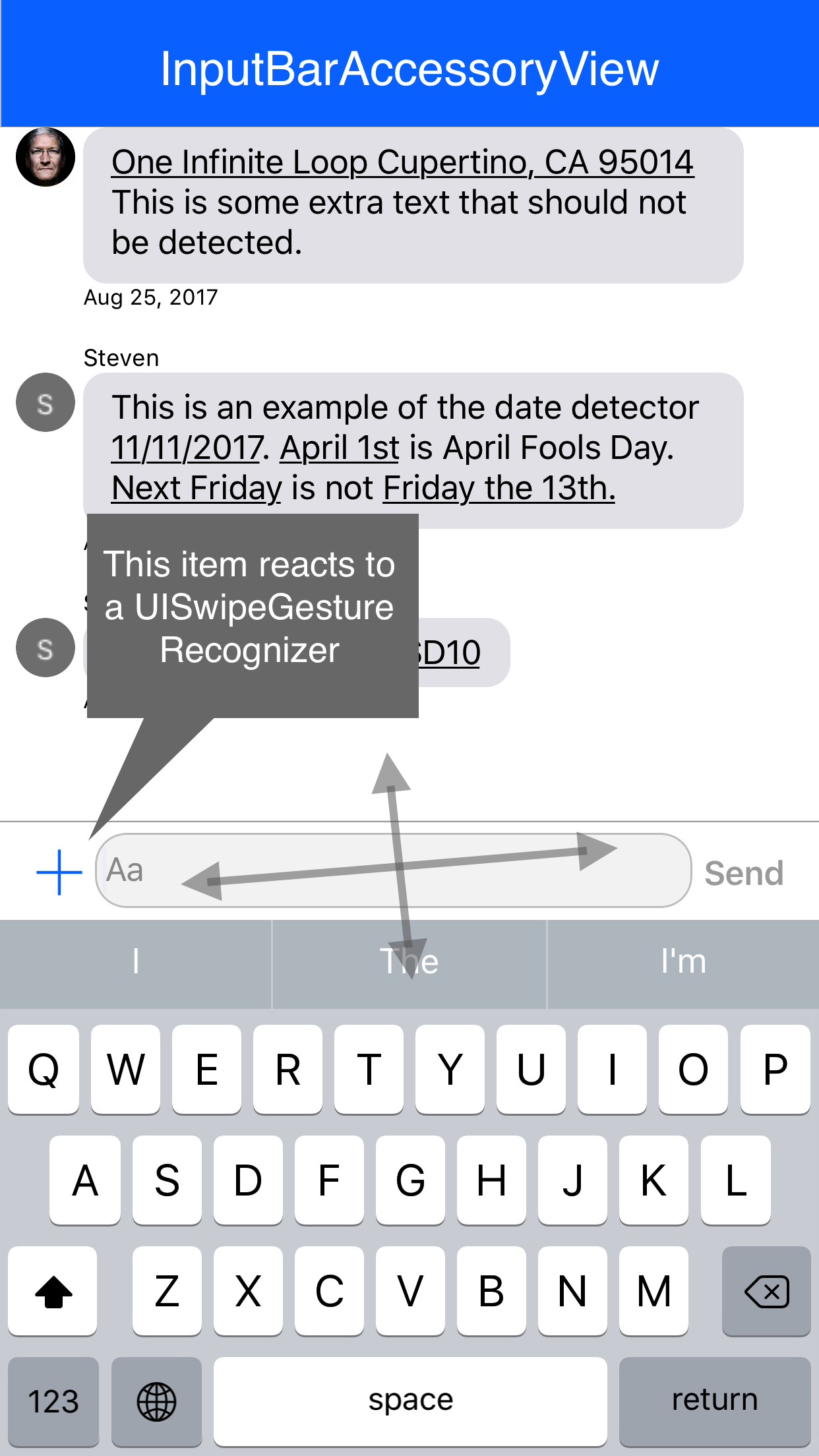
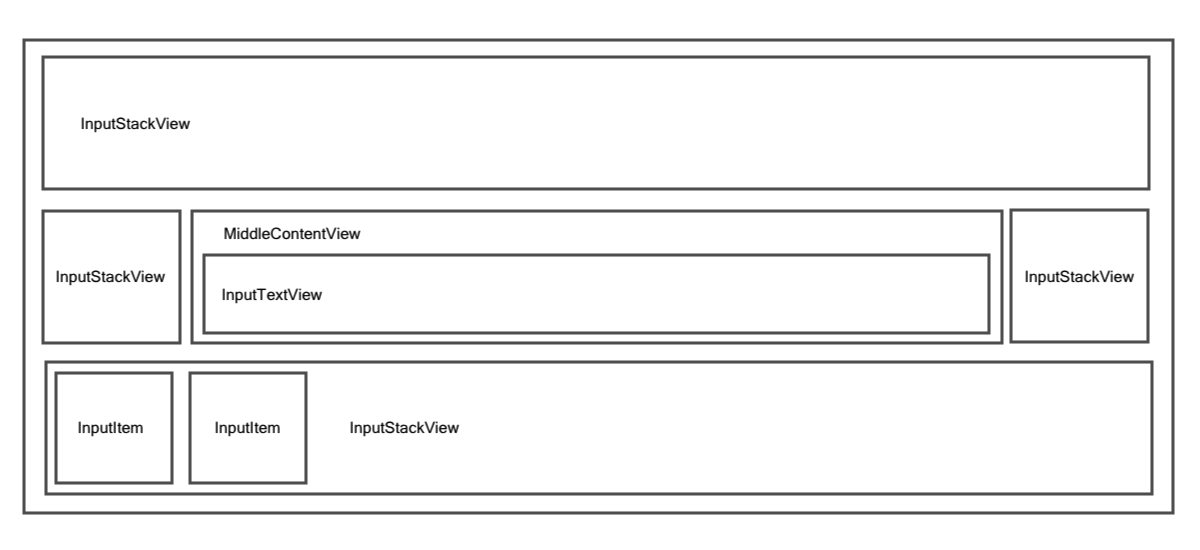
The layout of the InputBarAccessoryView is made of of 4 InputStackView's and an InputTextView. The padding of the subviews can be easily adjusted by changing the padding and textViewPadding properties. The constraints will automatically be updated.
It is important to note that each of the InputStackView 's to the left and right of the InputTextView are anchored by a width constraint. This way the InputTextView will always fill the space inbetween in addition to providing methods that can easily be called to hide all buttons to the right or left of the InputTextView by setting the width constraint constant to 0. The bottom and top stack views are not height constraint and rely on their intrinsicContentSize
func setLeftStackViewWidthConstant(to newValue: CGFloat, animated: Bool)
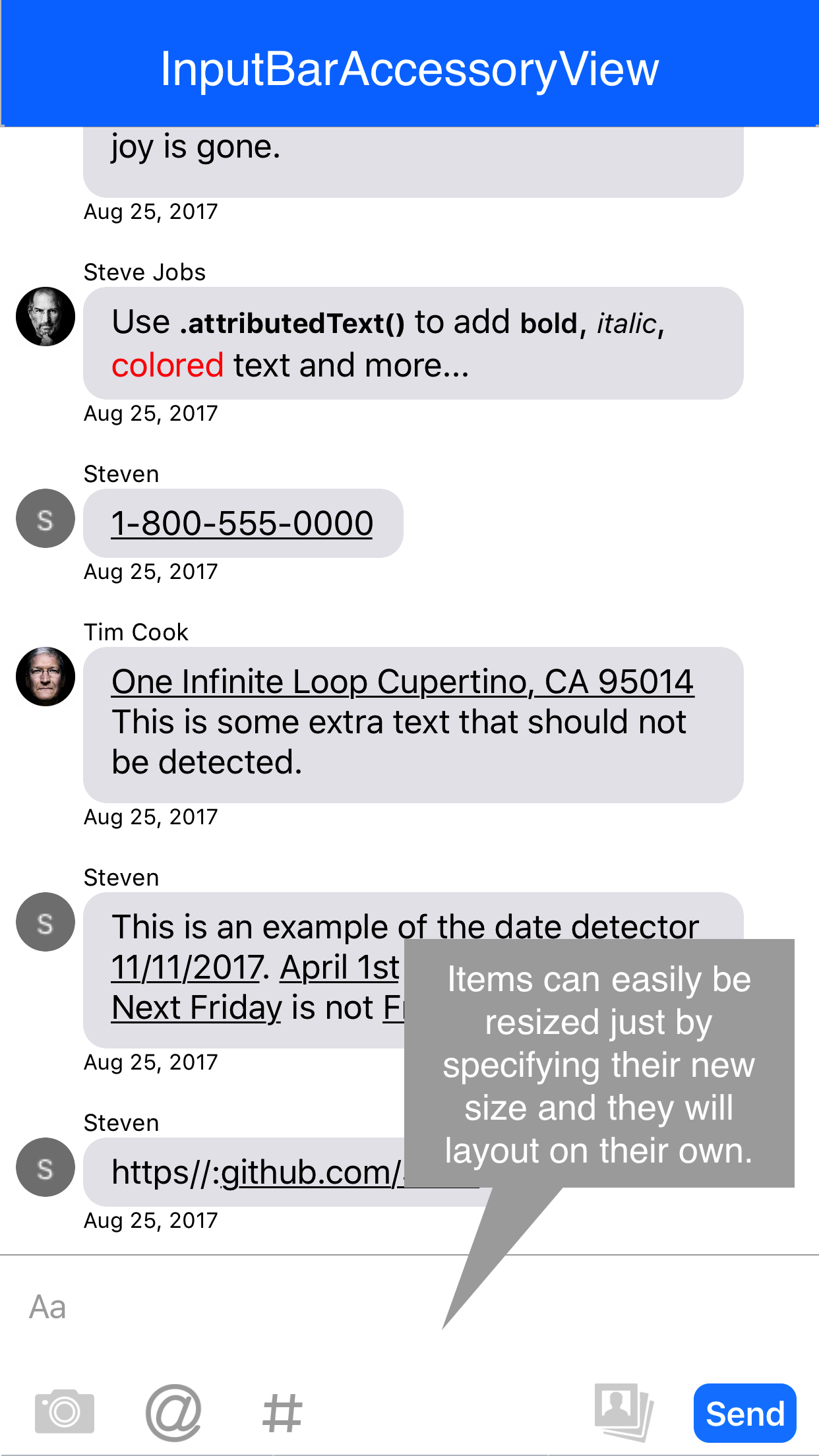
func setRightStackViewWidthConstant(to newValue: CGFloat, animated: Bool)Each InputBarButtonItem has properties that can hold actions that will be executed during various hooks such as the button being touched, the UITextView text changing and more! Thanks to these easy hooks with a few lines of code the items can be easily resized and animated similar to that of the Facebook messenger app.
// MARK: - Hooks
public typealias InputBarButtonItemAction = ((InputBarButtonItem) -> Void)
private var onTouchUpInsideAction: InputBarButtonItemAction?
private var onKeyboardEditingBeginsAction: InputBarButtonItemAction?
private var onKeyboardEditingEndsAction: InputBarButtonItemAction?
private var onKeyboardSwipeGestureAction: ((InputBarButtonItem, UISwipeGestureRecognizer) -> Void)?
private var onTextViewDidChangeAction: ((InputBarButtonItem, InputTextView) -> Void)?
private var onSelectedAction: InputBarButtonItemAction?
private var onDeselectedAction: InputBarButtonItemAction?
private var onEnabledAction: InputBarButtonItemAction?
private var onDisabledAction: InputBarButtonItemAction?Nathan Tannar - https://nathantannar.me
Distributed under the MIT license. See LICENSE for more information.