Customisable profile banner height.
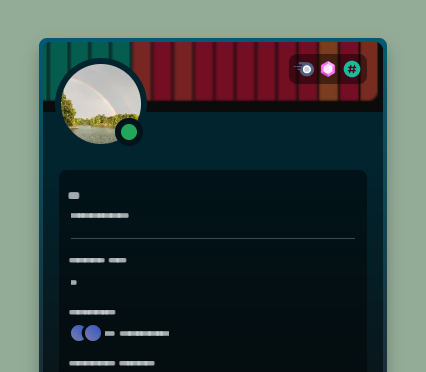
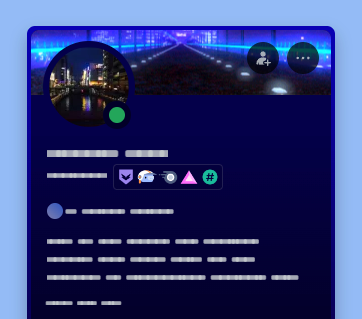
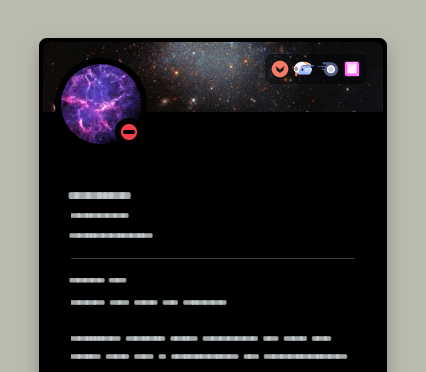
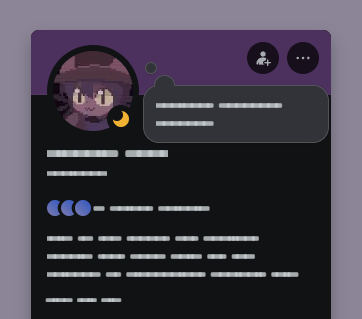
| Old profile | New profile experiment |
|---|---|
 |
 |
 |
 |
 |
 |
@import url("https://minidiscordthemes.github.io/Snippets/ProfileBannerHeight/main.css");https://minidiscordthemes.github.io/Snippets/ProfileBannerHeight/main.css
Paste the following at the end of Custom / Quick CSS, then edit the values:
.userProfileInner__8ff35 {
/* Plain colour banner */
&:where(:not(:has(.banner__6d414[style*="background-image"]))) {
--banner-height-desired: 60px;
}
/* Image banner */
&:where(:has(.banner__6d414[style*="background-image"])) {
--banner-height-desired: 70px;
}
/* All banner types in new profile experiment */
&.biteSizeInnerThemed__5cdaf {
--banner-height-desired: 65px;
}
}