| page_type | description | products | languages | extensions | urlFragment | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
Microsoft Teams tab sample app for demonstrating tab in stage view |
|
|
|
officedev-microsoft-teams-samples-tab-stage-view-nodejs |
This App talks about the Teams tab in stage view with Nodejs. For reference please check Tabs link unfurling and Stage View
- Bots
- Stage View (tabs)
Please find below demo manifest which is deployed on Microsoft Azure and you can try it yourself by uploading the app package (.zip file link below) to your teams and/or as a personal app. (Sideloading must be enabled for your tenant, see steps here).
Stage View: Manifest
-
Office 365 tenant. You can get a free tenant for development use by signing up for the Office 365 Developer Program.
-
To test locally, NodeJS must be installed on your development machine (version 16.14.2 or higher).
# determine node version node --version -
dev tunnel or Ngrok (For local environment testing) latest version (any other tunneling software can also be used) If you using Ngrok to test locally, you'll need Ngrok installed on your development machine. Make sure you've downloaded and installed Ngrok on your local machine. ngrok will tunnel requests from the Internet to your local computer and terminate the SSL connection from Teams.
The simplest way to run this sample in Teams is to use Teams Toolkit for Visual Studio Code.
- Ensure you have downloaded and installed Visual Studio Code
- Install the Teams Toolkit extension
- Select File > Open Folder in VS Code and choose this samples directory from the repo
- Using the extension, sign in with your Microsoft 365 account where you have permissions to upload custom apps
- Select Debug > Start Debugging or F5 to run the app in a Teams web client.
- In the browser that launches, select the Add button to install the app to Teams.
If you do not have permission to upload custom apps (sideloading), Teams Toolkit will recommend creating and using a Microsoft 365 Developer Program account - a free program to get your own dev environment sandbox that includes Teams.
NOTE: The free ngrok plan will generate a new URL every time you run it, which requires you to update your Azure AD registration, the Teams app manifest, and the project configuration. A paid account with a permanent ngrok URL is recommended.
-
Setup for Bot
- Register Azure AD application
- Register a bot with Azure Bot Service, following the instructions here.
- While registering the bot, use
https://<your_tunnel_domain>/api/messagesas the messaging endpoint.
NOTE: When you create your app registration in Azure portal, you will create an App ID and App password - make sure you keep these for later.
-
Setup NGROK
-
Run ngrok - point to port 3978
ngrok http 3978 --host-header="localhost:3978"Alternatively, you can also use the
dev tunnels. Please follow Create and host a dev tunnel and host the tunnel with anonymous user access command as shown below:devtunnel host -p 3978 --allow-anonymous
-
Setup for code
-
Clone the repository
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
-
In a console, navigate to
samples/tab-stage-view/nodejsfolder -
Install modules
npm install
-
Update the
.envconfiguration for the bot to use theMicrosoftAppId(Microsoft App Id) andMicrosoftAppPassword(App Password) from the Azure bot registration in Azure portal or Bot Framework registration. Also updateBaseUrlaccording to your code runtime environment.
NOTE: the App Password is referred to as the
client secretin the azure portal and you can always create a new client secret anytime.
-
Run your bot at the command line:
npm start
-
Install modules & Run the NodeJS Server
-
Server will run on PORT: 3978
-
Open a terminal and navigate to project root directory
npm run server
-
-
This command is equivalent to: npm install > npm start
-
Setup Manifest for Teams
-
This step is specific to Teams.
- Edit the
manifest.jsonin theappManifestfolder and replace the following details: <<MANIFEST-ID>>with some unique GUID orMicrosoftAppId<<BASE-URL>>with your application's base url, e.g. https://1234.ngrok-free.app<<YOUR-MICROSOFT-APP-ID>>with theMicrosoftAppIdreceived from AAD app registration in Azure portal.<<DOMAIN-NAME>>with the ngrok URL or app hosted base url. Note: If you want to test your app across multi hub like: Outlook/Office.com, please update themanifest.jsonin thetab-stage-view\nodejs\appManifest_Hubfolder with the required values.- Zip up the contents of the
appManifestfolder to create aManifest.ziporappManifest_Hubfolder to create aappManifest_Hub.zip - Upload the
manifest.zipto Teams (in the Apps view click "Upload a custom app") - Go to Microsoft Teams. From the lower left corner, select Apps - From the lower left corner, choose Upload a custom App - Go to your project directory, the ./appManifest folder, select the zip folder, and choose Open. - Select Add in the pop-up dialog box. Your tab is uploaded to Teams.
- Edit the
Note: If you are facing any issue in your app, please uncomment this line and put your debugger for local debug..
- From Teams left side bar, select the ellipses ●●● and choose your app from the list.
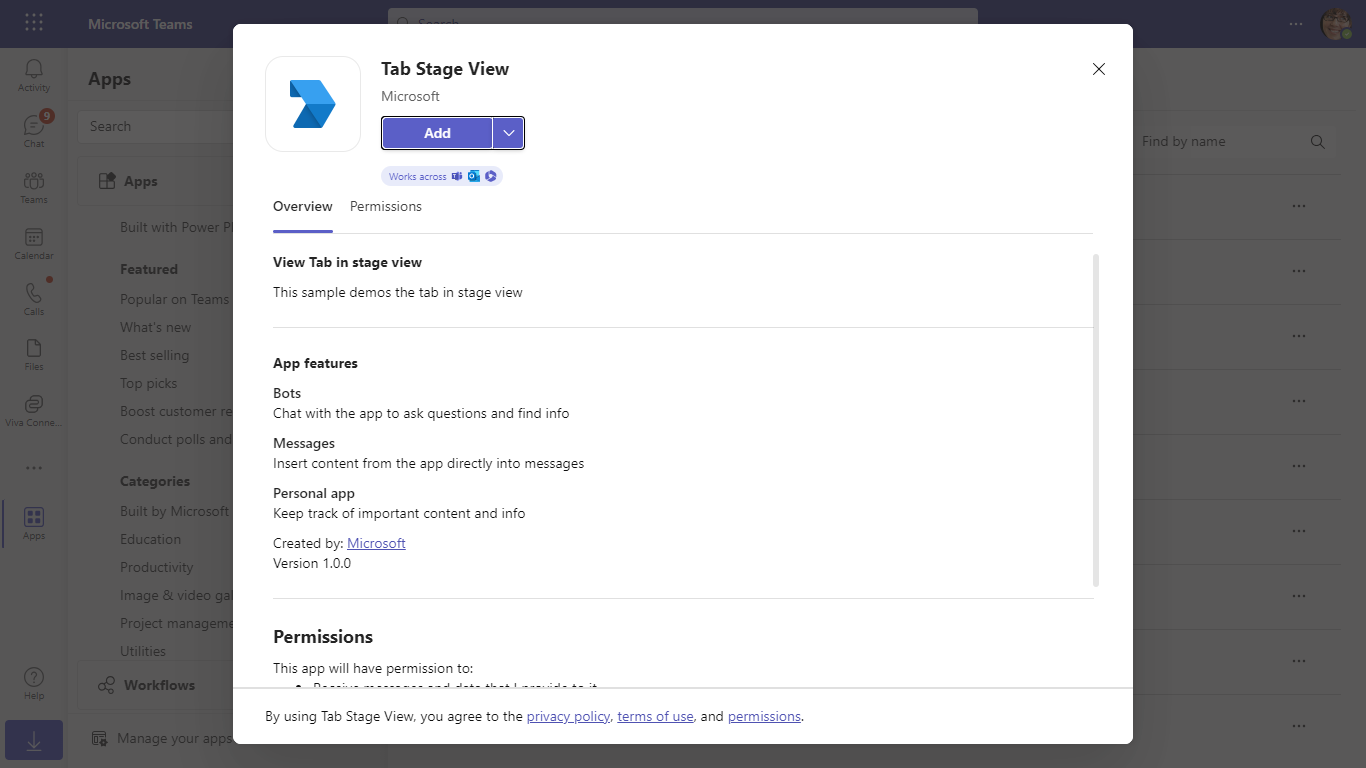
Install App:
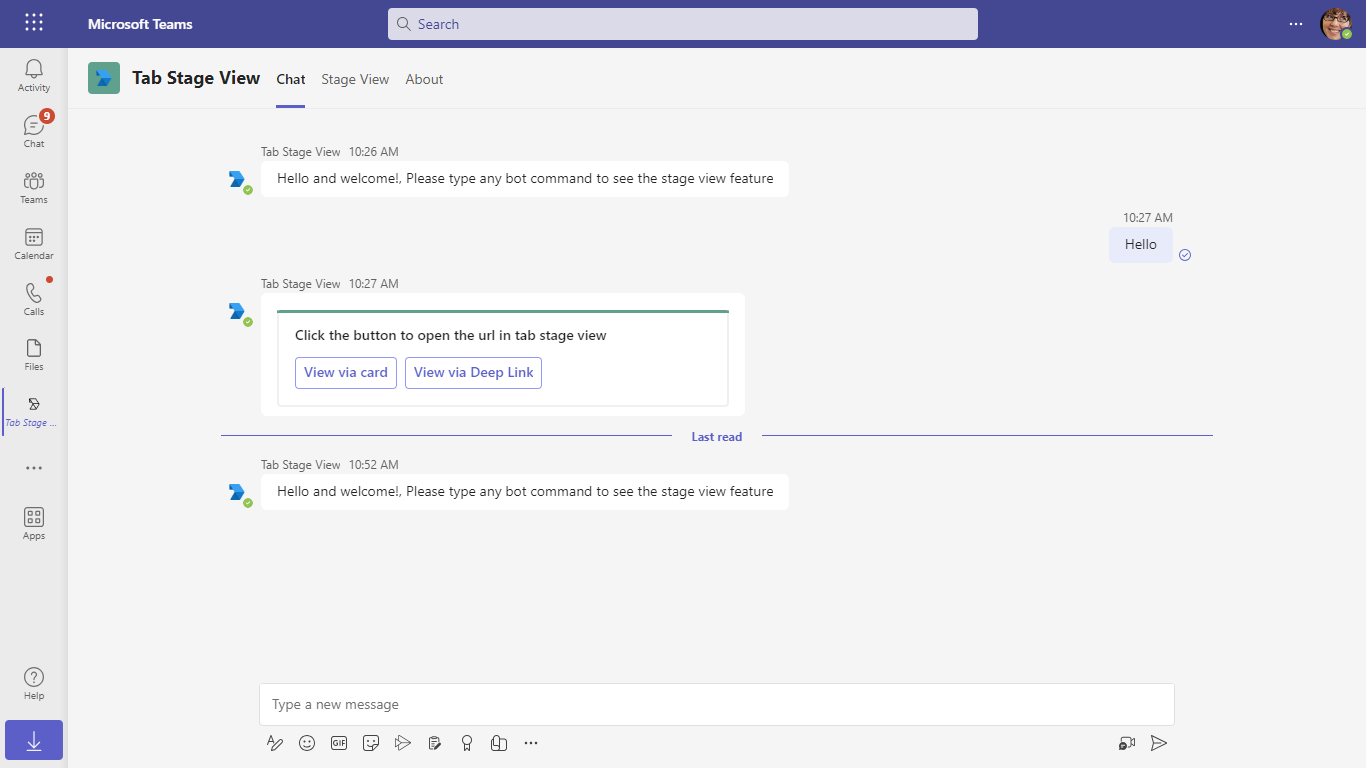
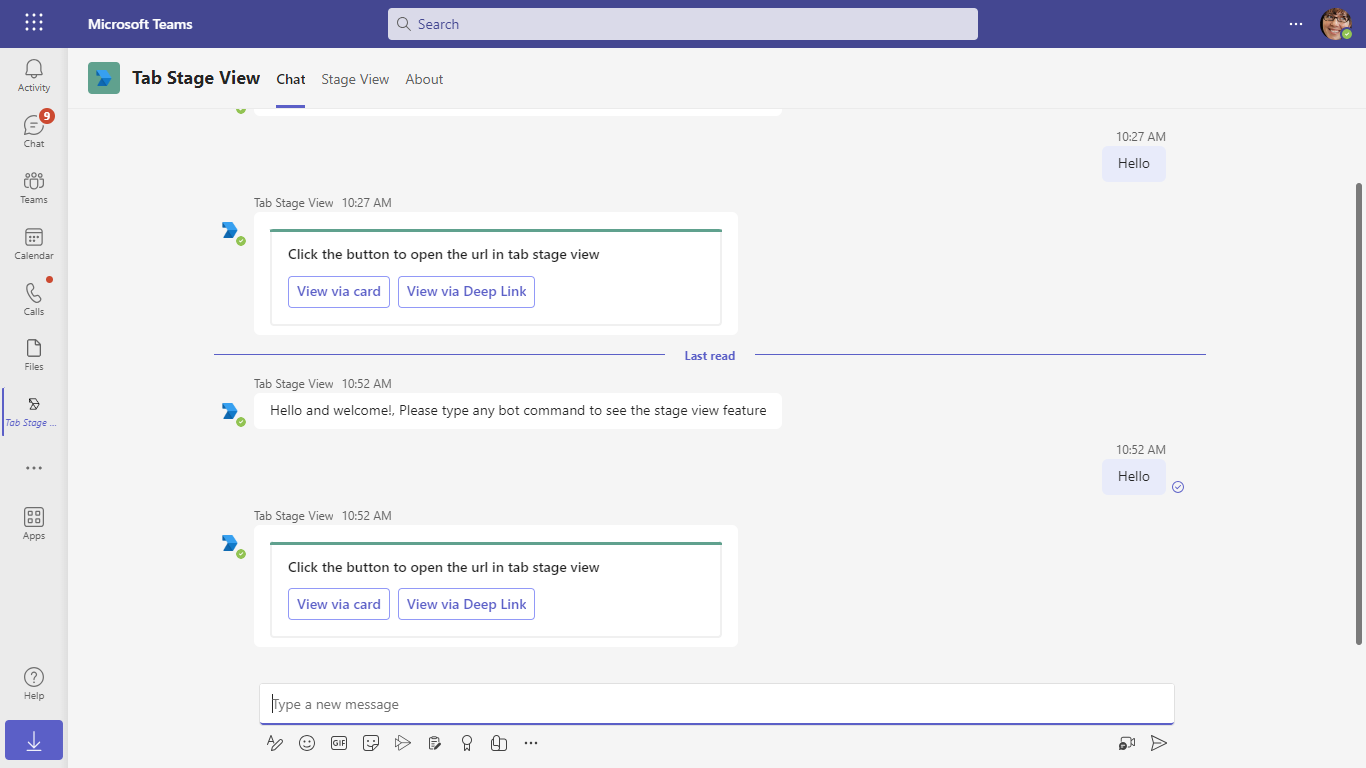
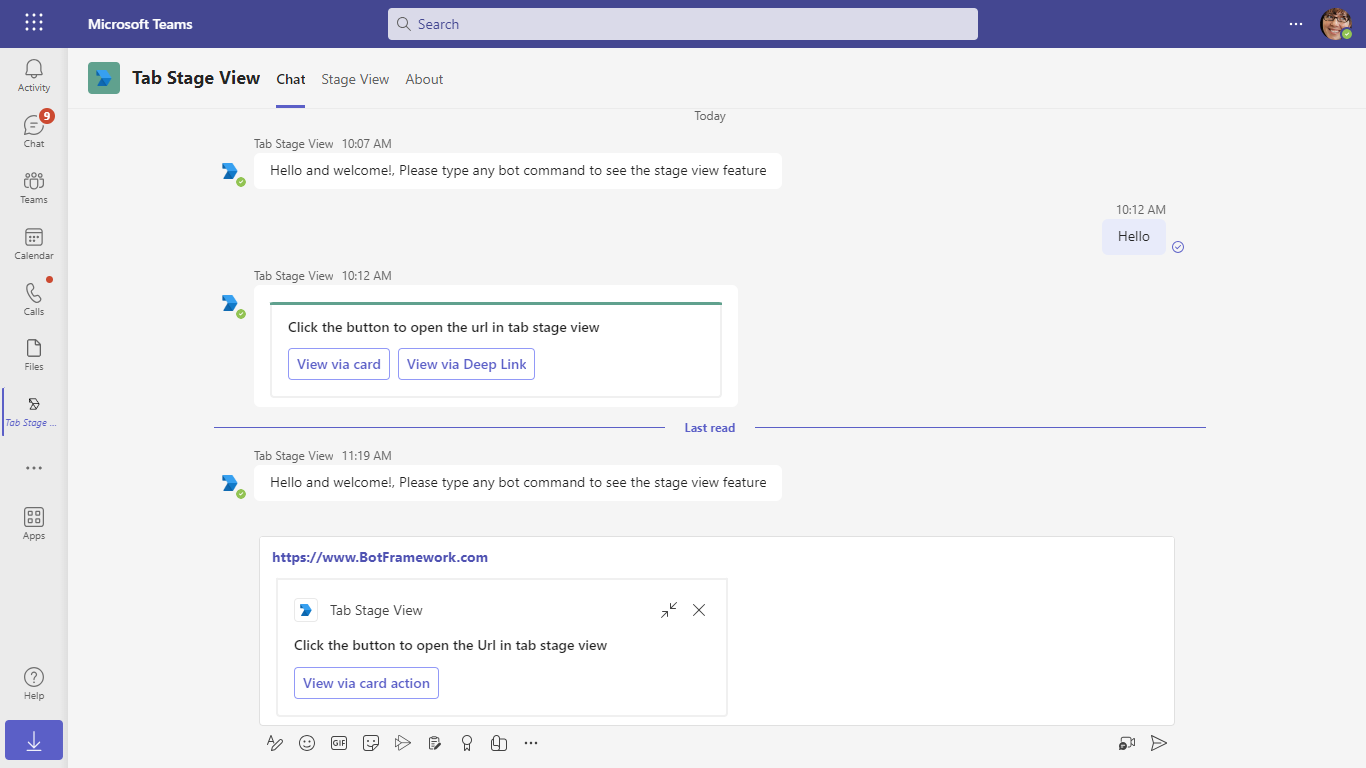
Welcome message with feature explanation and Adaptive Card with actions:
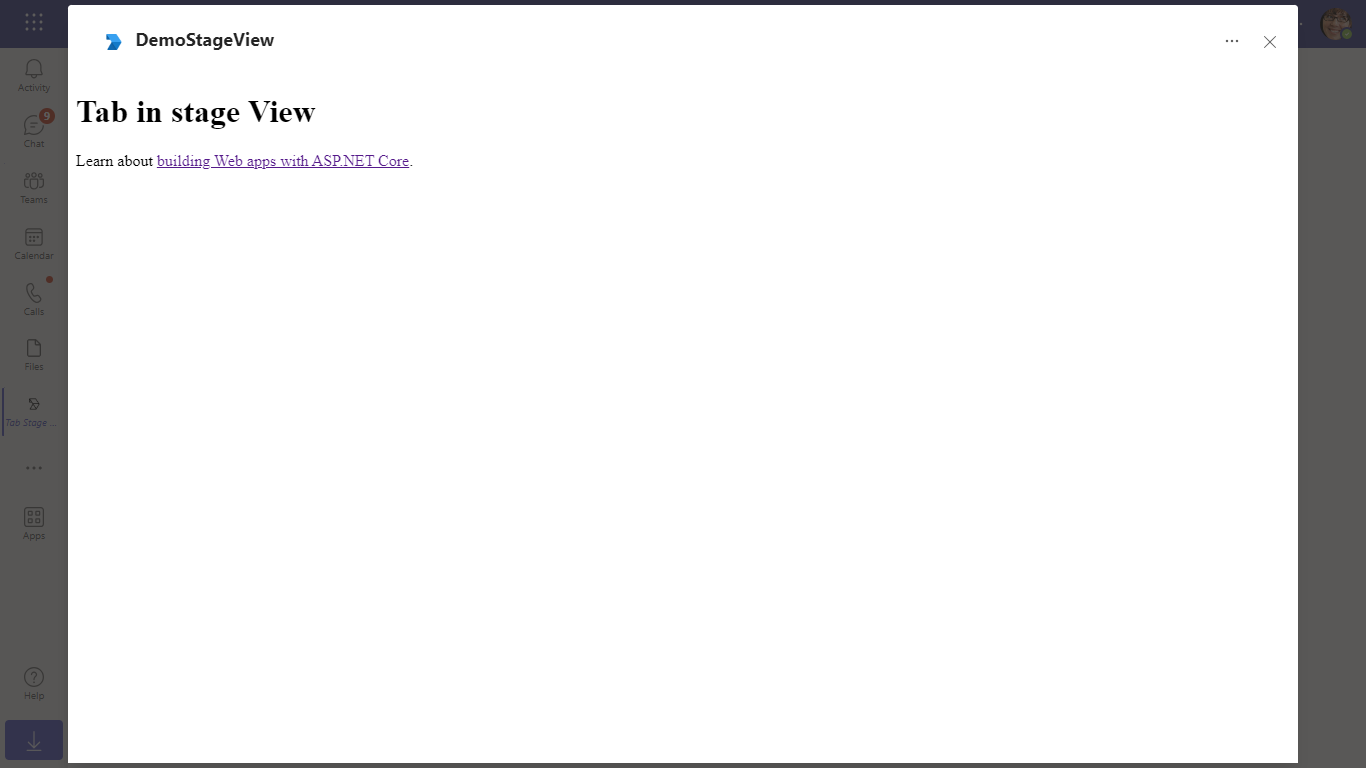
Open the URL in tab stage view:
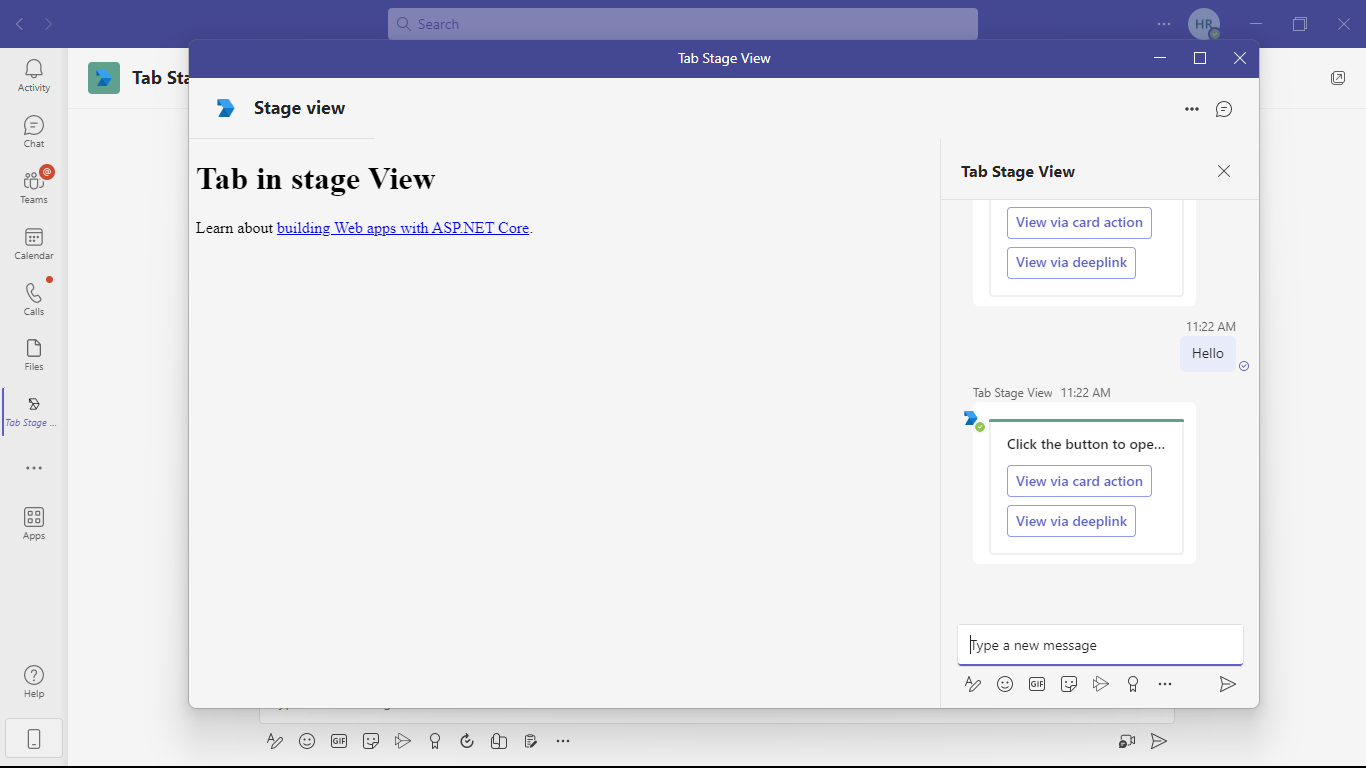
Click view via card action:
Click view via deeplink:
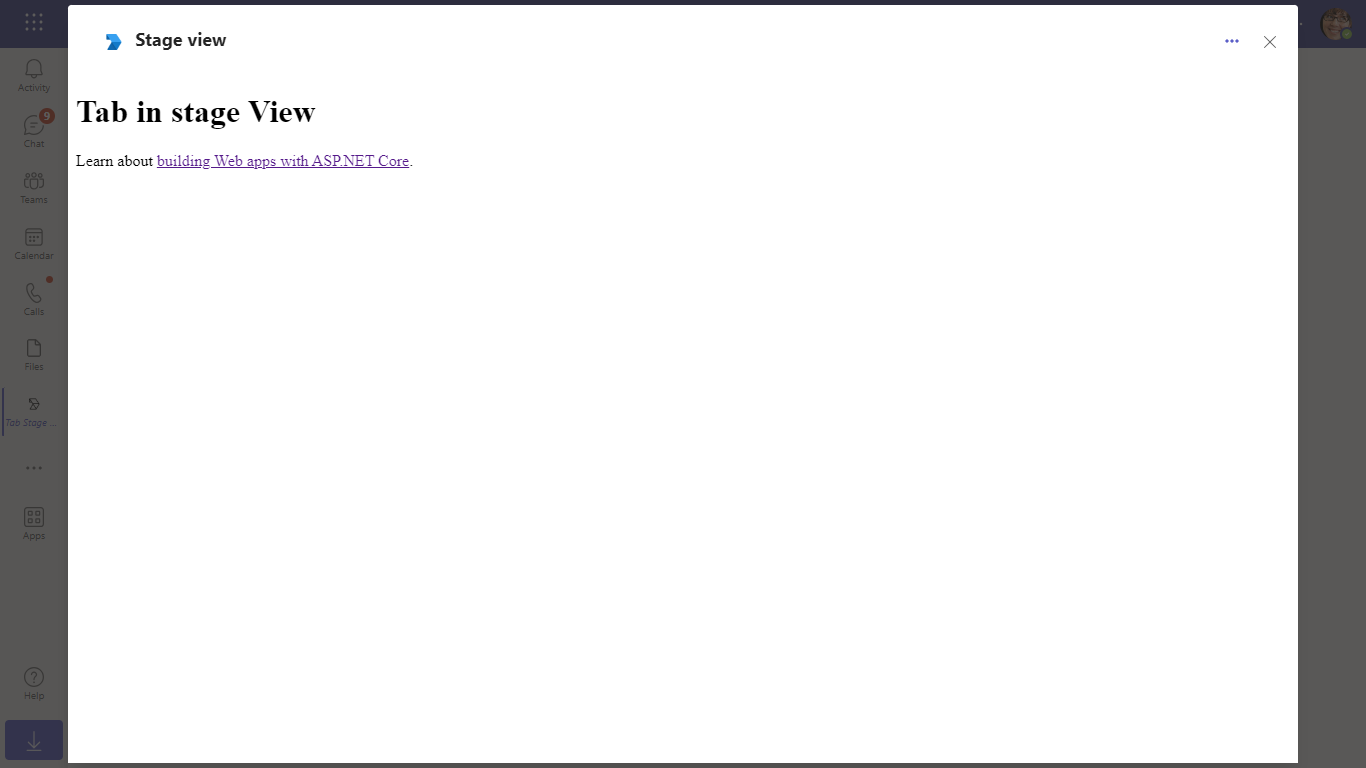
Opening Collaborative- Desktop Stage View. Please refer Collaborative Stage view for more details.
Opening stage view from Adaptive card via deep link:
Web Stage View:
Opening stage view from unfurling link. If you copy and paste a link from https://www.BotFramework.com into the compose message area, the link will unfurl.
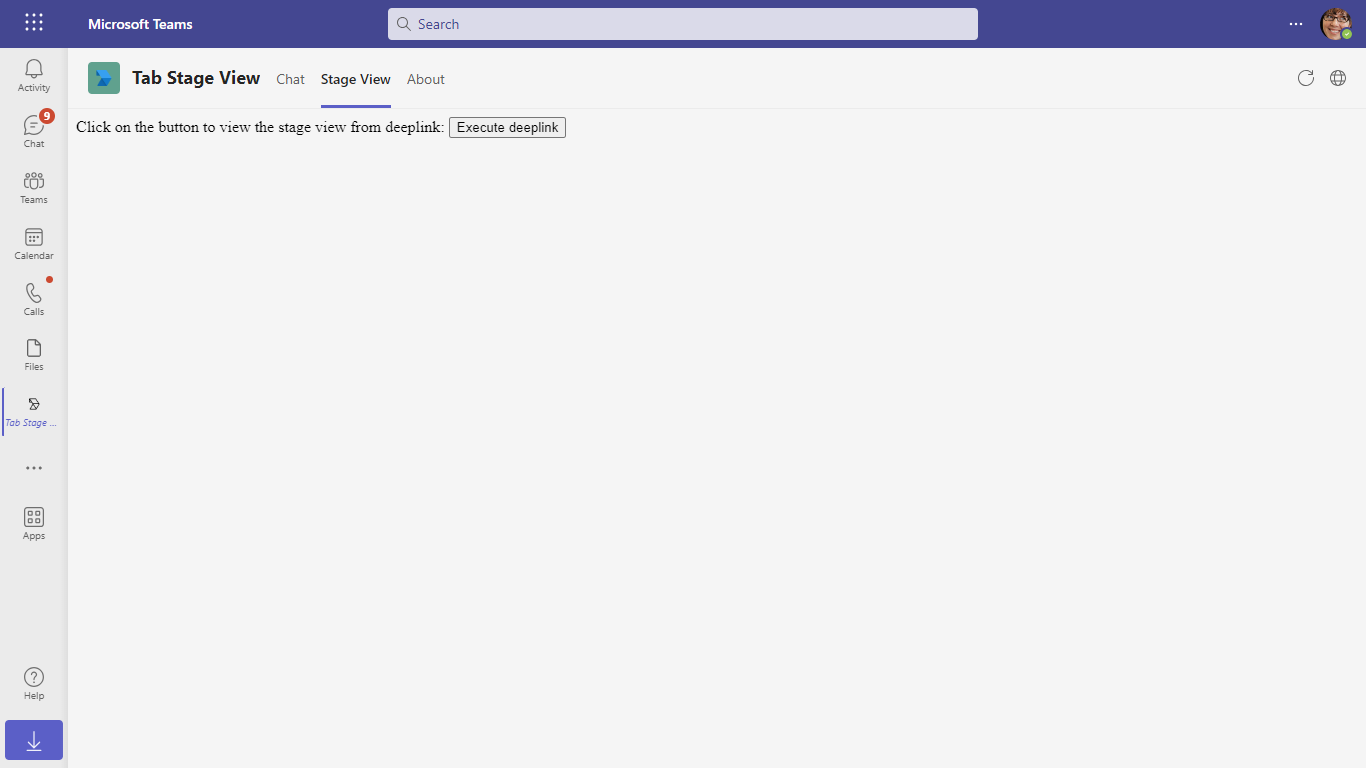
Tab with execute deep link action to open stage view:
Click deep-link:
-
To view your app in Outlook on the web.
-
Go to Outlook on the weband sign in using your dev tenant account.
On the side bar, select More Apps. Your sideloaded app title appears among your installed apps
Select your app icon to launch and preview your app running in Outlook on the web
Note: Similarly, you can test your application in the Outlook desktop app as well.
-
To preview your app running in Office on the web.
-
Log into office.com with test tenant credentials
Select the Apps icon on the side bar. Your sideloaded app title appears among your installed apps
Select your app icon to launch your app in Office on the web
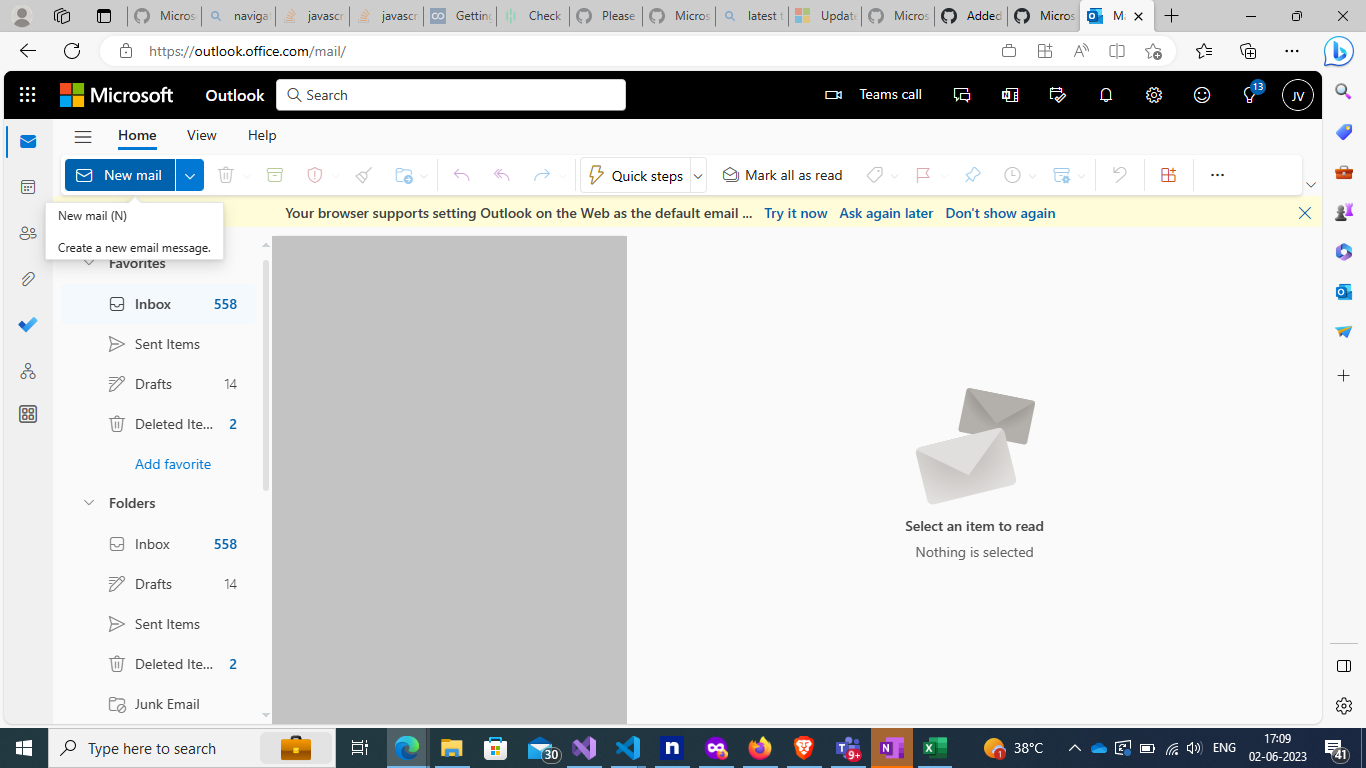
After opening Outlook web, click the "New mail" button.
On the tool bar on top, select Apps icon. Your sideloaded app title appears among your installed apps
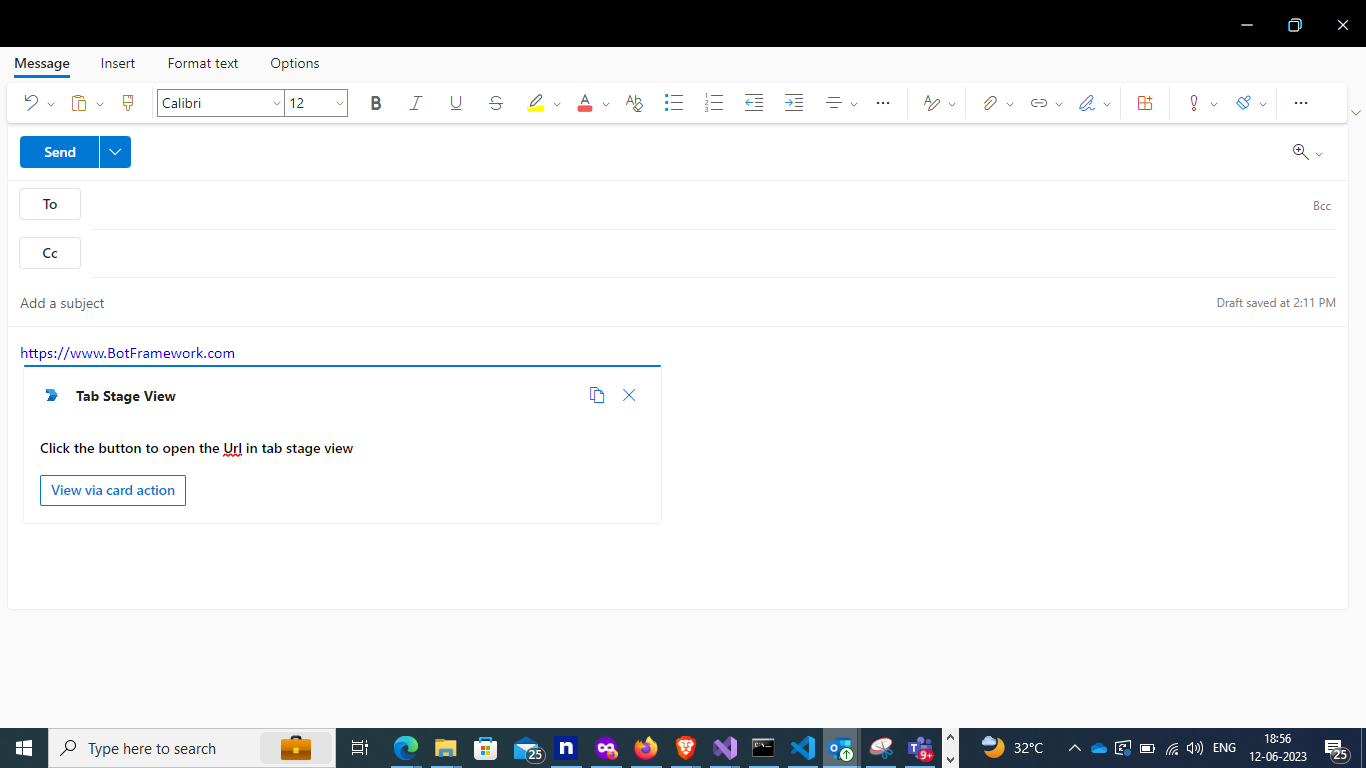
Opening stage view from unfurling link. If you copy and paste a link from https://www.BotFramework.com into the compose message area the link will unfurl.
Note: Similarly, you can test your application in the Office 365 desktop app as well.
To learn more about deploying a bot to Azure, see Deploy your bot to Azure for a complete list of deployment instructions.
- Ensure that you've enabled the Teams Channel