| page_type | description | products | languages | extensions | urlFragment | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
Enable and configure your apps for Teams meetings to use in stage view |
|
|
|
officedev-microsoft-teams-samples-meetings-stage-view-csharp |
This App helps to enable and configure your apps for Teams meetings. This app covers Shared meeting stage using Live Share SDK. For reference please check Enable and configure your apps for Teams meetings
- Meeting Stage
- Meeting SidePanel
- Live Share SDK
- RSC Permissions
Please find below demo manifest which is deployed on Microsoft Azure and you can try it yourself by uploading the app manifest (.zip file link below) to your teams and/or as a personal app. (Sideloading must be enabled for your tenant, see steps here).
Realtime meeting stage view: Manifest
-
.NET Core SDK version 6.0
determine dotnet version
dotnet --version
-
dev tunnel or Ngrok (For local environment testing) latest version (any other tunneling software can also be used)
-
Teams Microsoft Teams is installed and you have an account
This capability is currently available in developer preview only
-
Register a new application in the Azure Active Directory – App Registrations portal.
NOTE: When you create your app registration, you will create an App ID and App password - make sure you keep these for later.
-
Setup NGROK
-
Run ngrok - point to port 3978
ngrok http 3978 --host-header="localhost:3978"Alternatively, you can also use the
dev tunnels. Please follow Create and host a dev tunnel and host the tunnel with anonymous user access command as shown below:devtunnel host -p 3978 --allow-anonymous
- Setup for code
-
Clone the repository
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
-
In a terminal, navigate to
samples/meetings-stage-view/csharp# change into project folder cd # AppInMeeting
-
Inside ClientApp folder execute the below command.
# npx @fluidframework/azure-local-service@latest -
Run the app from a terminal or from Visual Studio, choose option A or B.
A) From a terminal
# run the app dotnet runB) Or from Visual Studio
- Launch Visual Studio
- File -> Open -> Project/Solution
- Navigate to
AppInMeetingfolder - Select
AppInMeeting.csprojfile - Press
F5to run the project
-
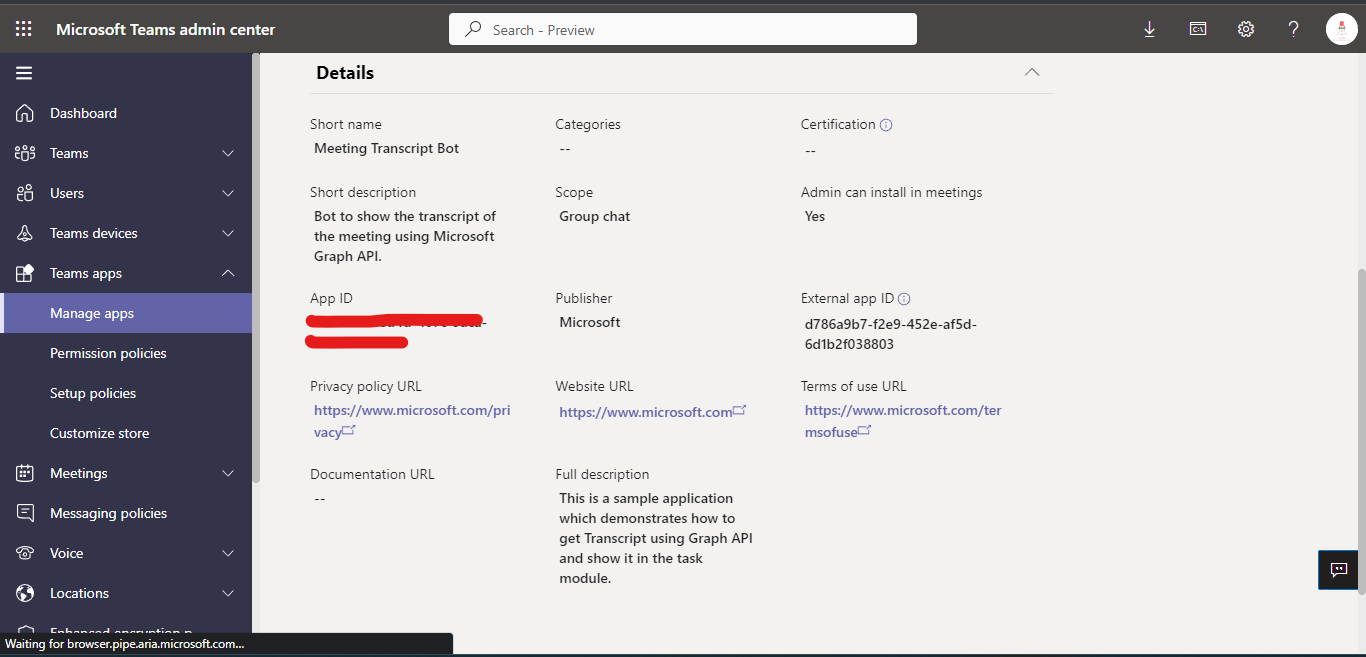
Navigate to Teams admin portal
-
Under Teams Apps section, select Manage apps.
-
Navigate to
samples/meetings-stage-view/csharp/AppInMeeting/ClientApp/src/components/app-in-meeting.jsx -
On line 41, replace
<<App id>>withIdobtained in step 3. -
Navigate to
samples/meetings-stage-view/csharp/AppInMeeting/ClientApp/src/components/share-to-meeting.jsx -
On line 24, replace
<Application-Base-URL>with your application's base url whrre app is running. E.g. if you are using ngrok it would be something likehttps://1234.ngrok-free.appand if you are using dev tunnels, your URL will be like: https://12345.devtunnels.ms. -
On line 25, replace
<<Application-ID>>withIdobtained in step 3. -
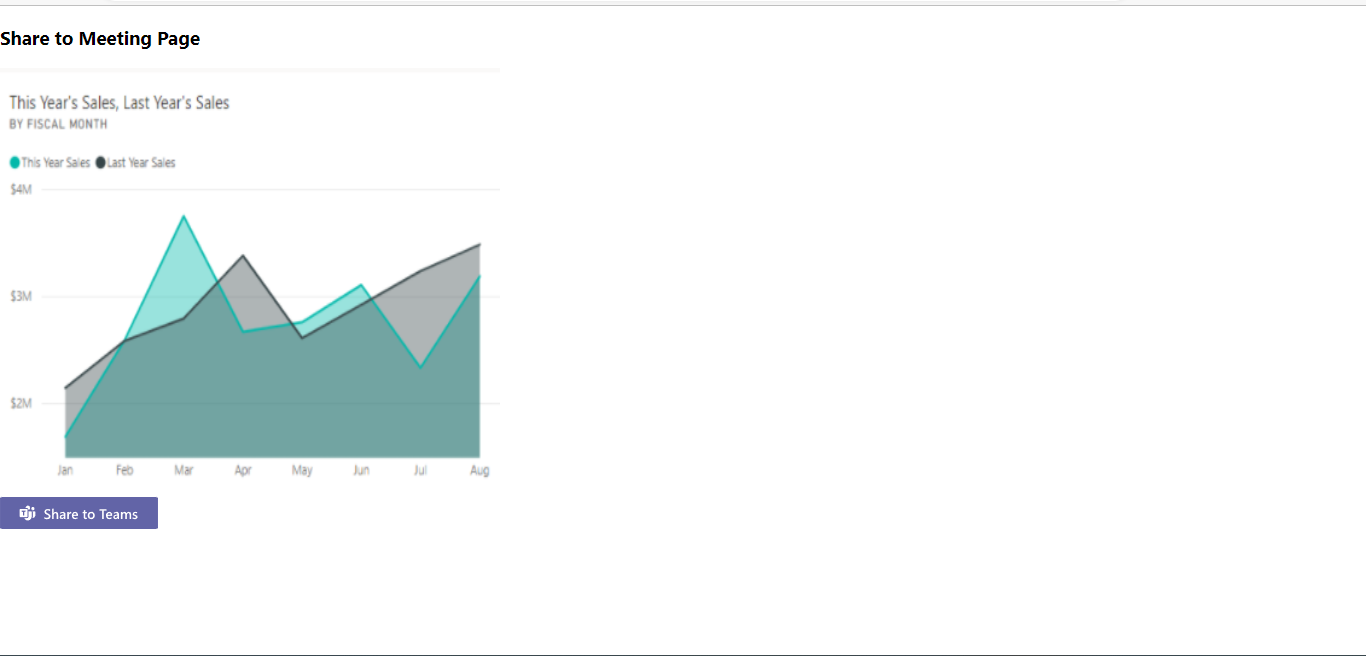
When the app is running, the home page will contain a
share to teamsbutton. Clicking it will share the page content directly to meeting. (Make sure the app's base url is added in manifest's valid domains section and app is published to store).
- Setup Manifest for Teams
-
This step is specific to Teams.
- Edit the
manifest.jsoncontained in the ./AppManifest folder to replace your Microsoft App Id (that was created when you registered your app registration earlier) everywhere you see the place holder string{{Microsoft-App-Id}}(depending on the scenario the Microsoft App Id may occur multiple times in themanifest.json) - Edit the
manifest.jsonforvalidDomainsand replace{{domain-name}}with base Url of your domain. E.g. if you are using ngrok it would behttps://1234.ngrok-free.appthen your domain-name will be1234.ngrok-free.appand if you are using dev tunnels then your domain will be like:12345.devtunnels.ms. - Zip up the contents of the
AppManifestfolder to create amanifest.zip(Make sure that zip file does not contains any subfolder otherwise you will get error while uploading your .zip package)
- Edit the
-
Upload the manifest.zip to Teams (in the Apps view click "Upload a custom app")
- Go to Microsoft Teams. From the lower left corner, select Apps
- From the lower left corner, choose Upload a custom App
- Go to your project directory, the ./AppManifest folder, select the zip folder, and choose Open.
- Select Add in the pop-up dialog box. Your app is uploaded to Teams.
You can use this app by following the below steps:
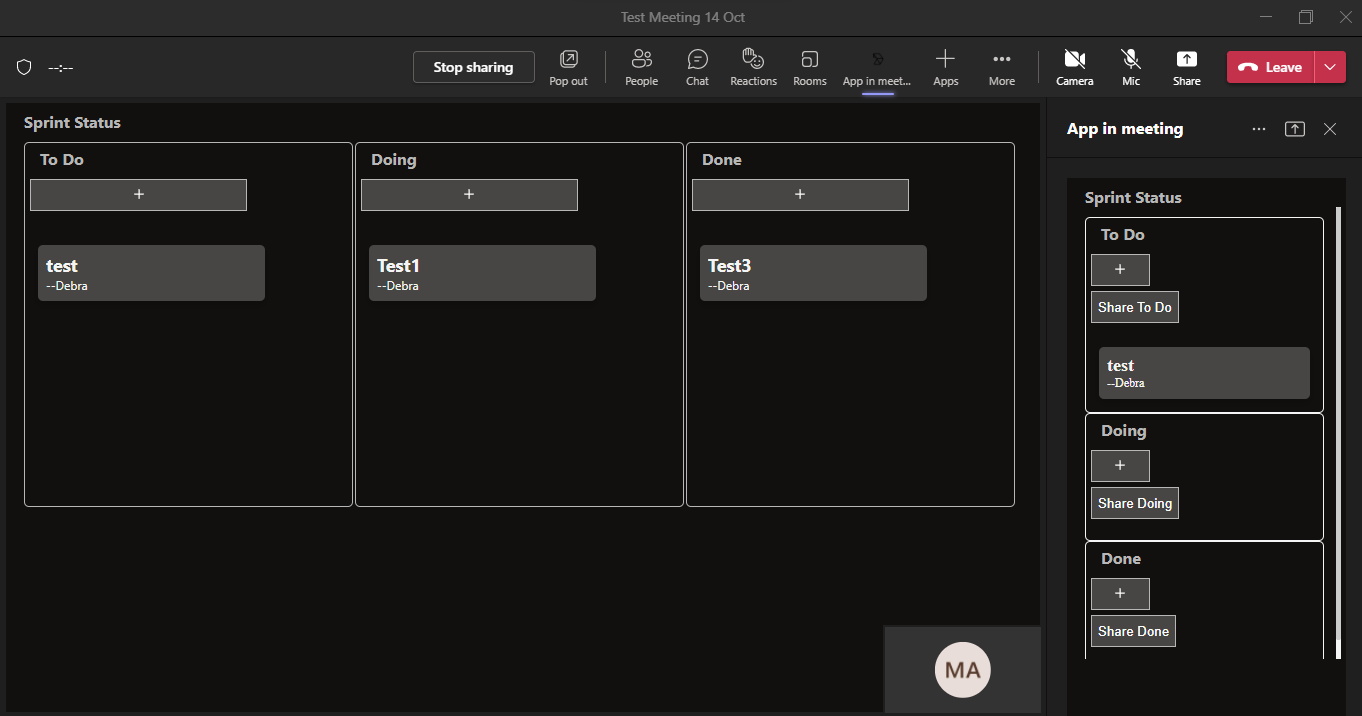
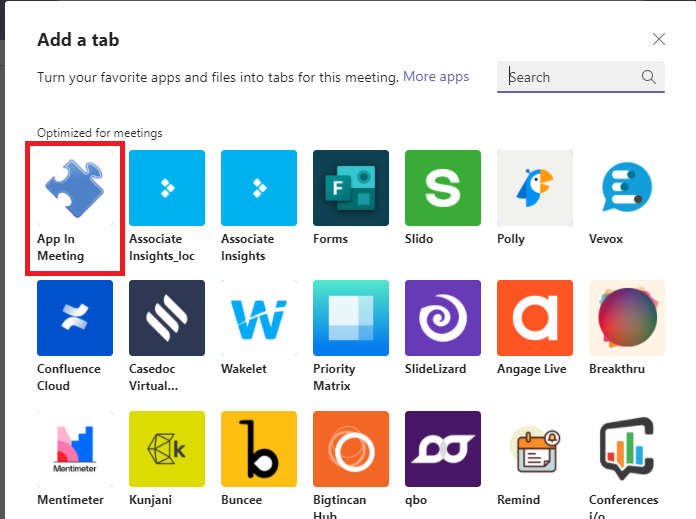
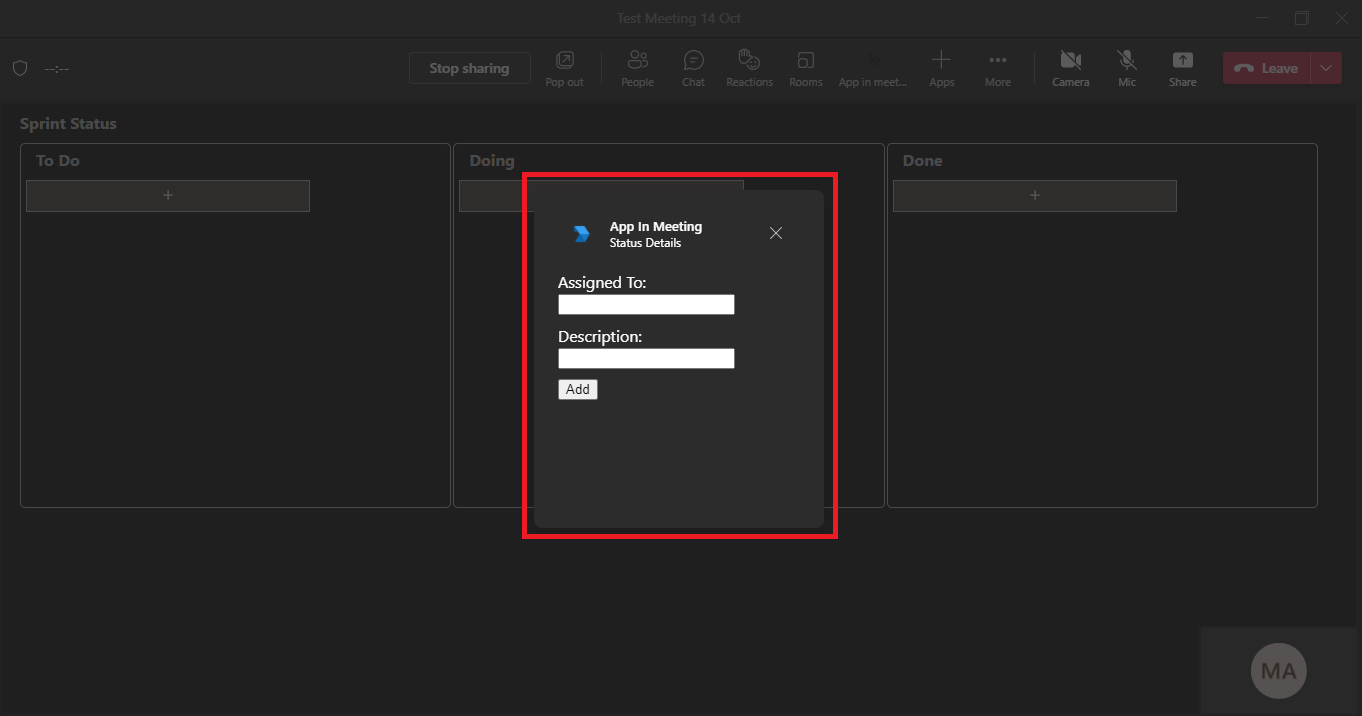
- Edit a meeting and select `+` icon at the top right corner.
-
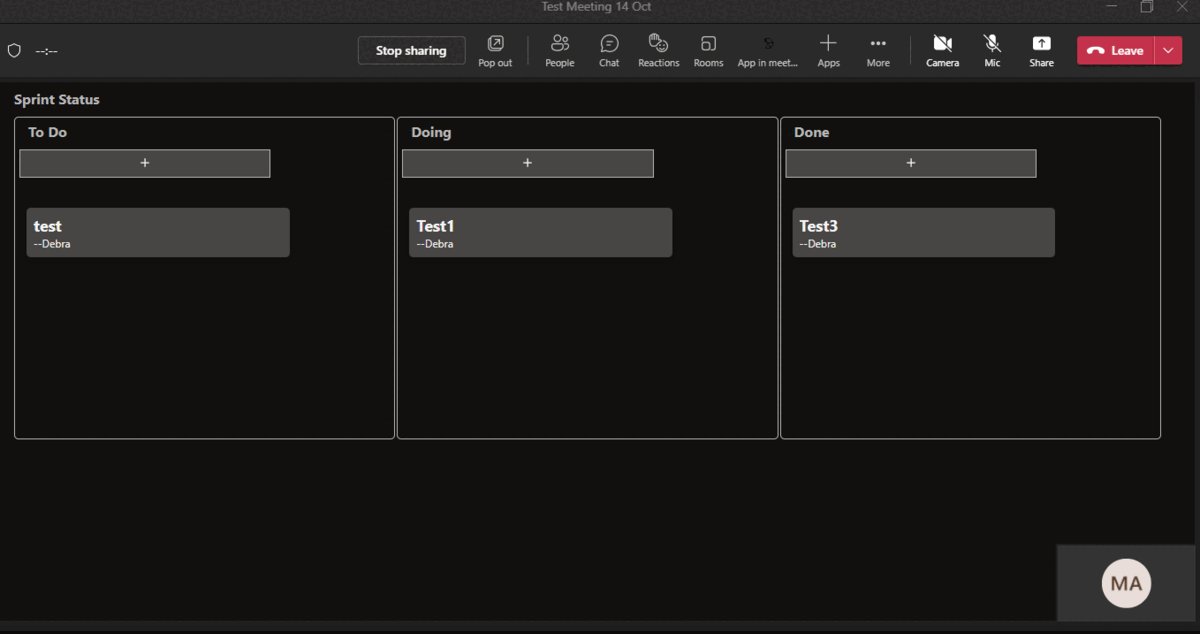
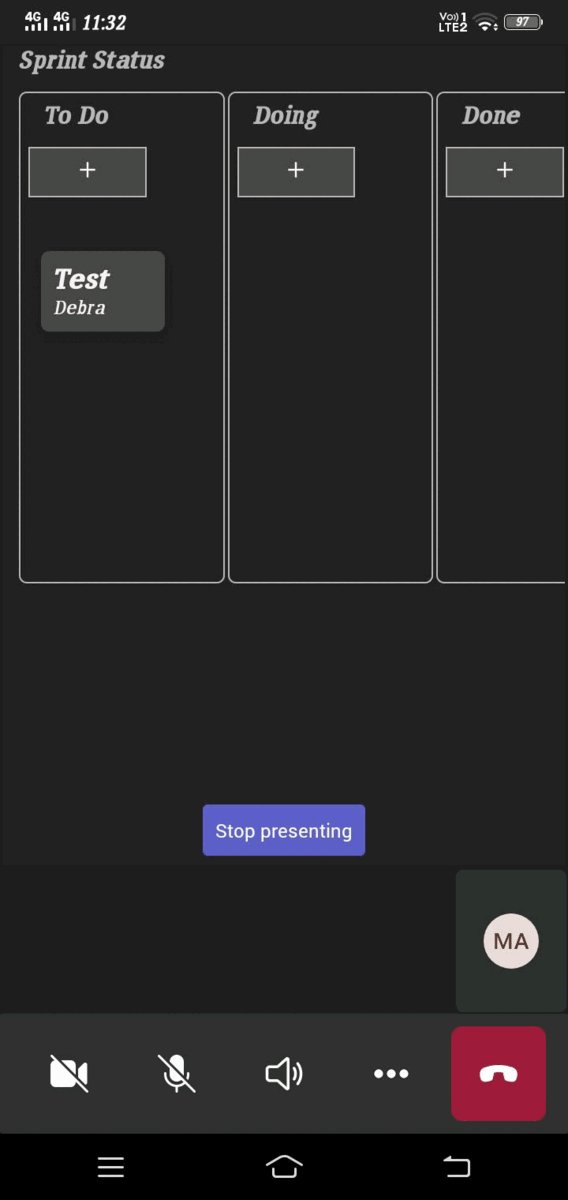
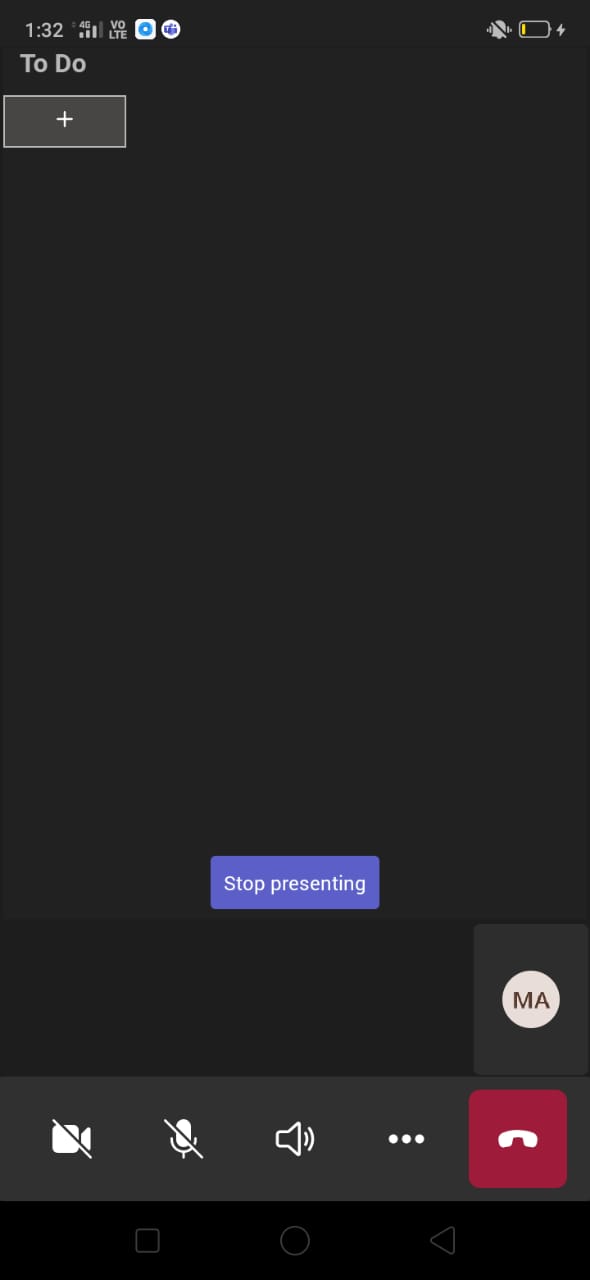
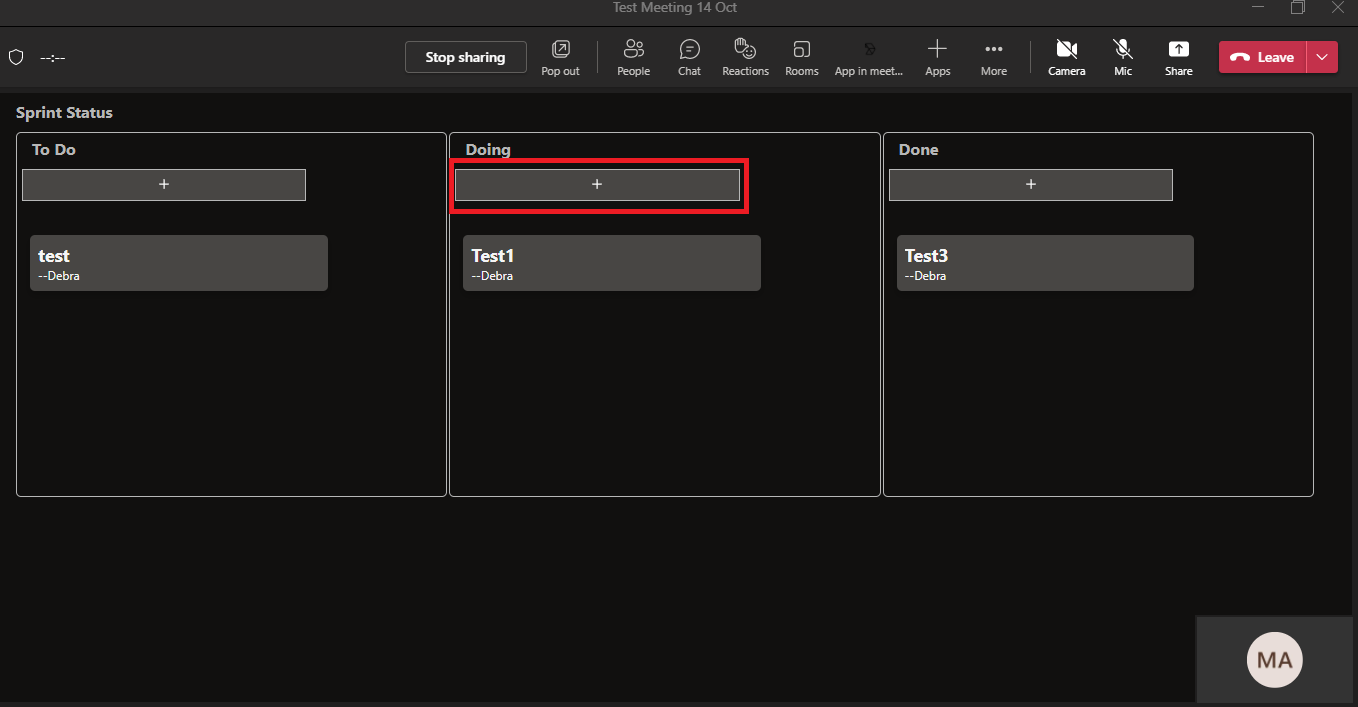
App in stage view.
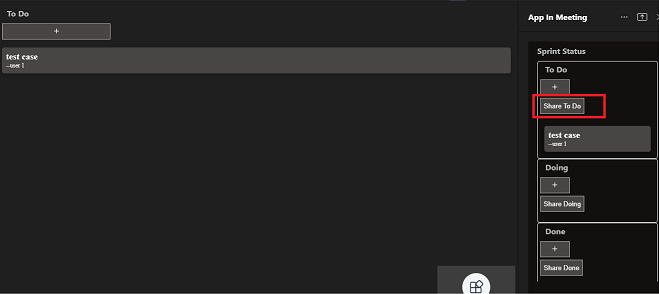
- Sharing specific part of your app to the meeting stage.
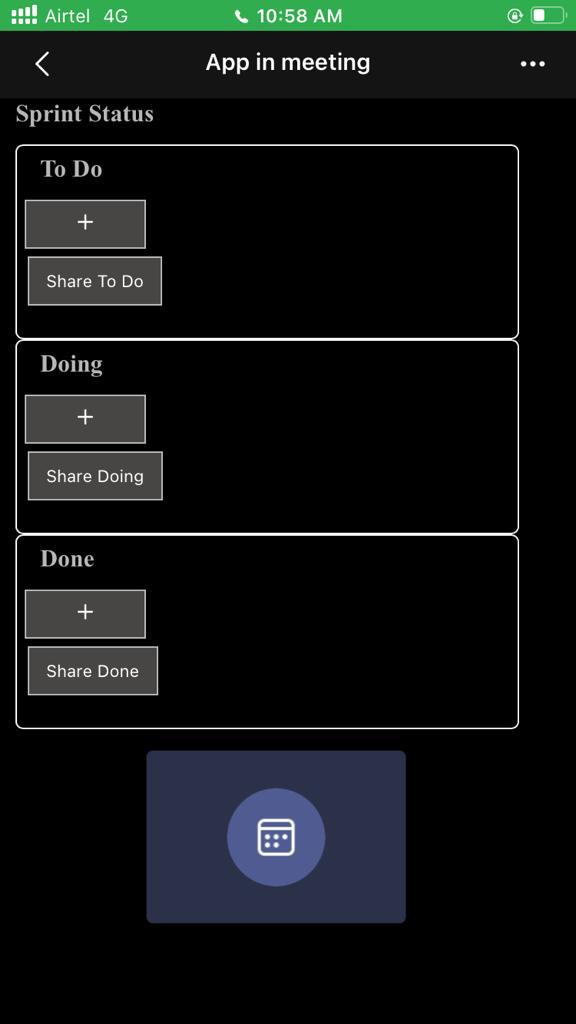
NOTE: Currently Live Share SDK is not supported in mobiles.
- Search for your app `App in meeting` and add it.
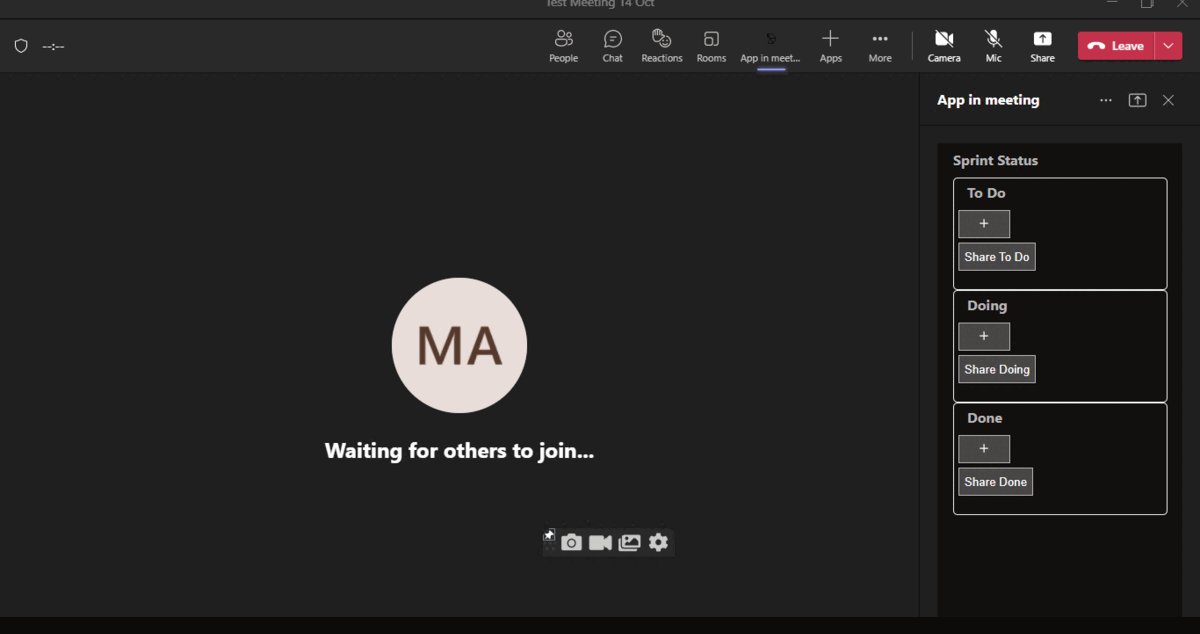
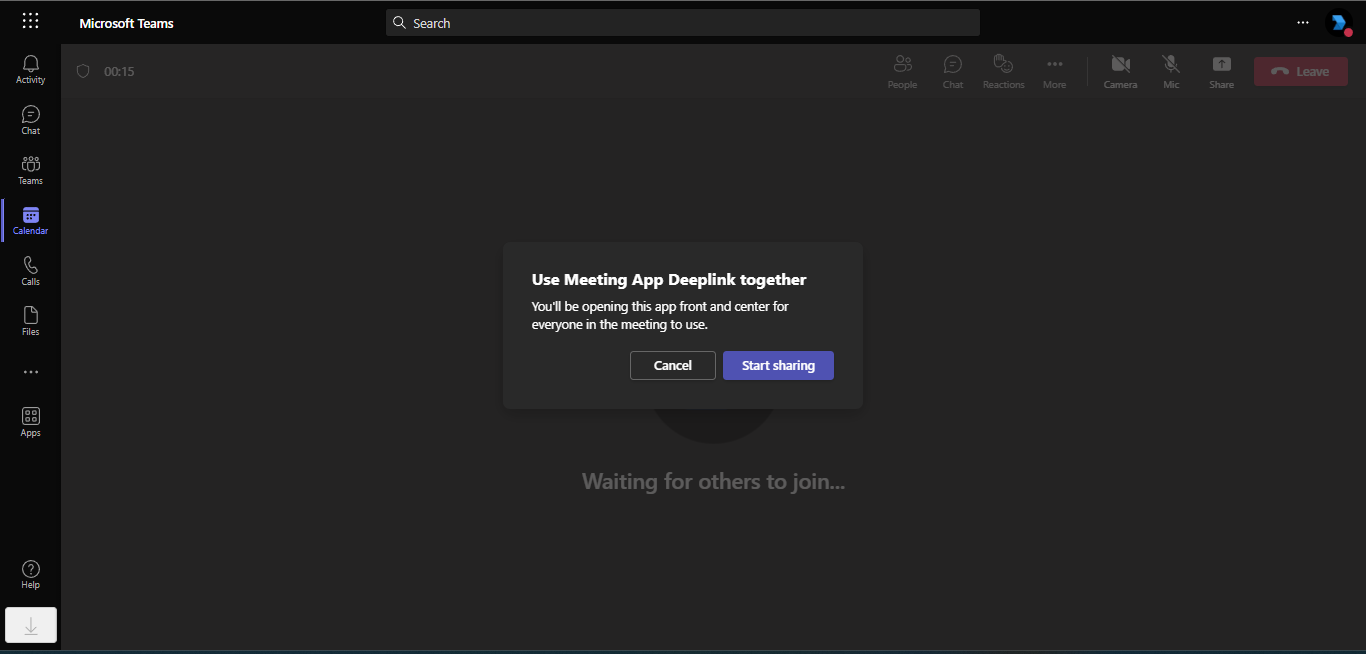
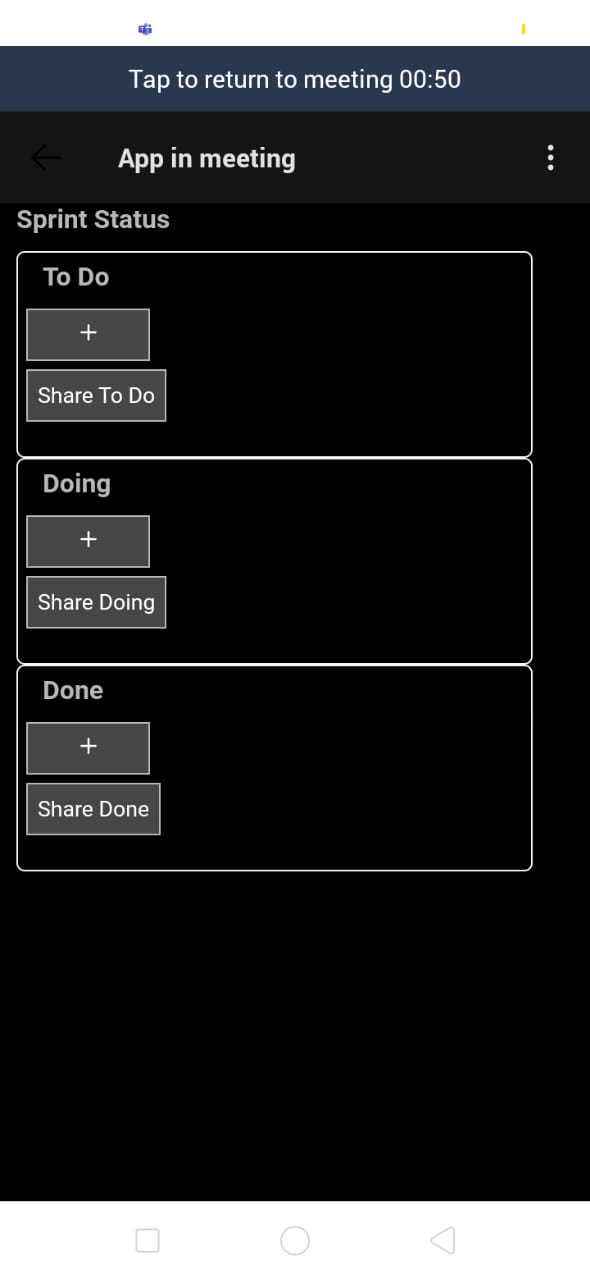
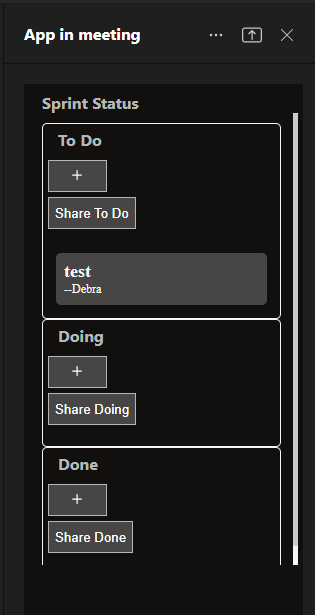
- Join the meeting and click on the app icon at the top
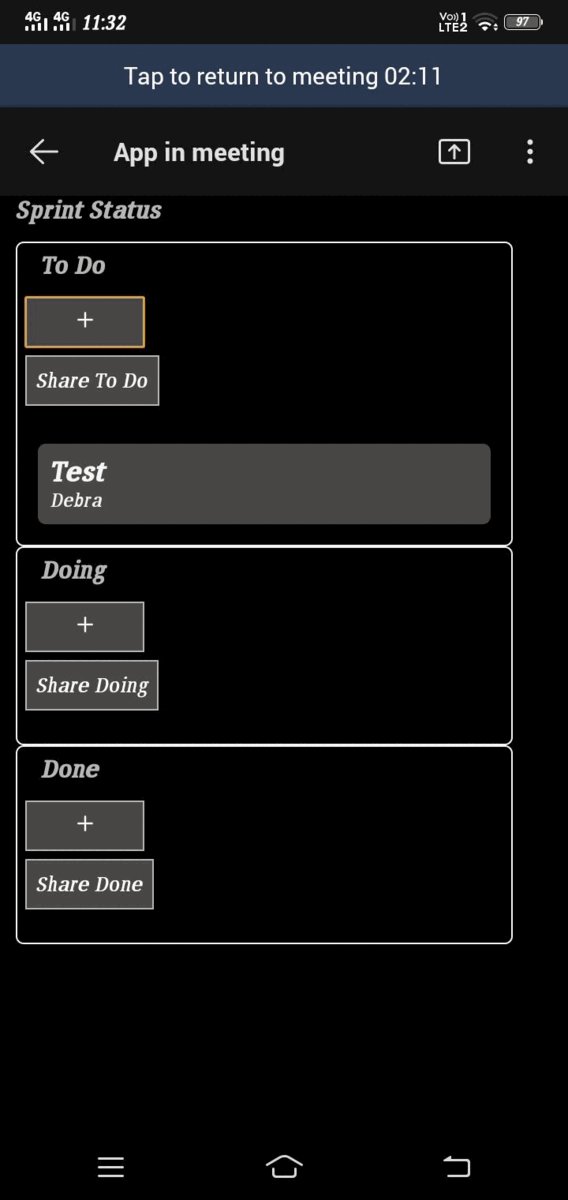
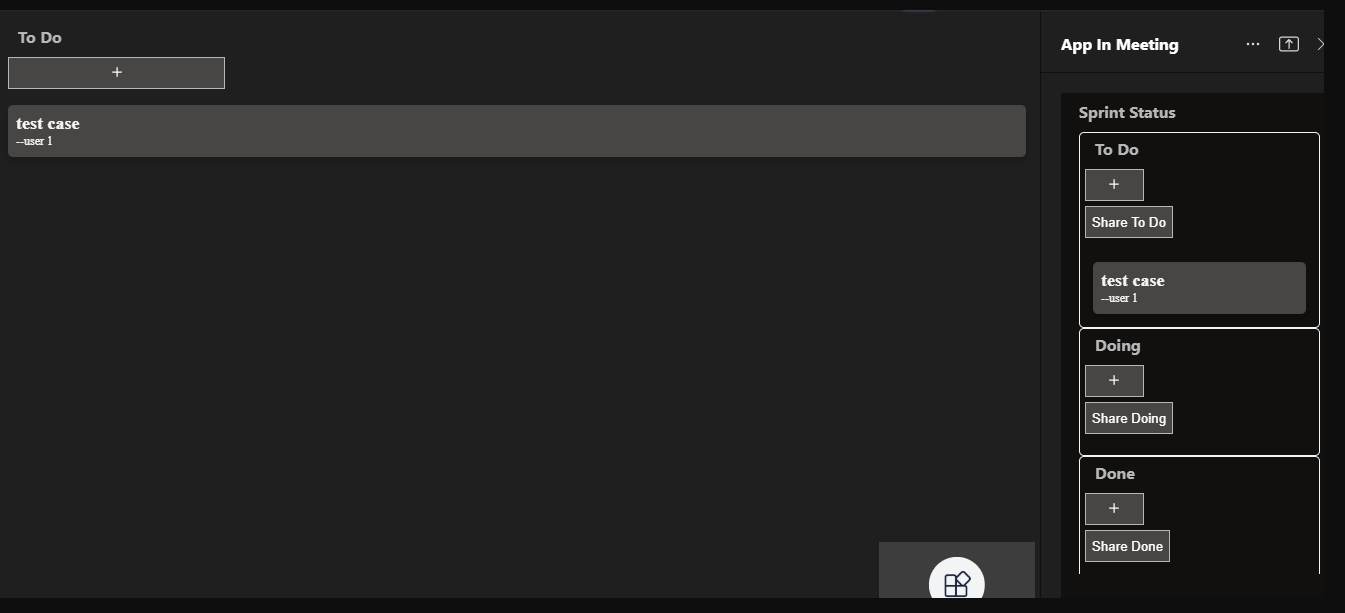
- This will open a sidepanel with `Share` icon at top to share the app for collaboration in stage view.
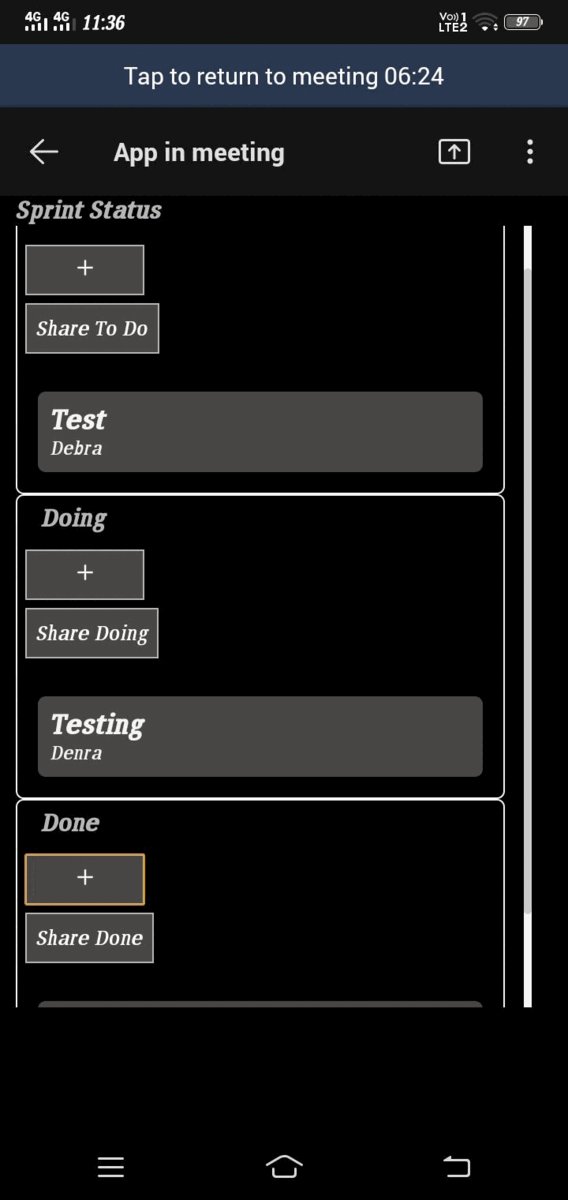
- You can now interact with the app.
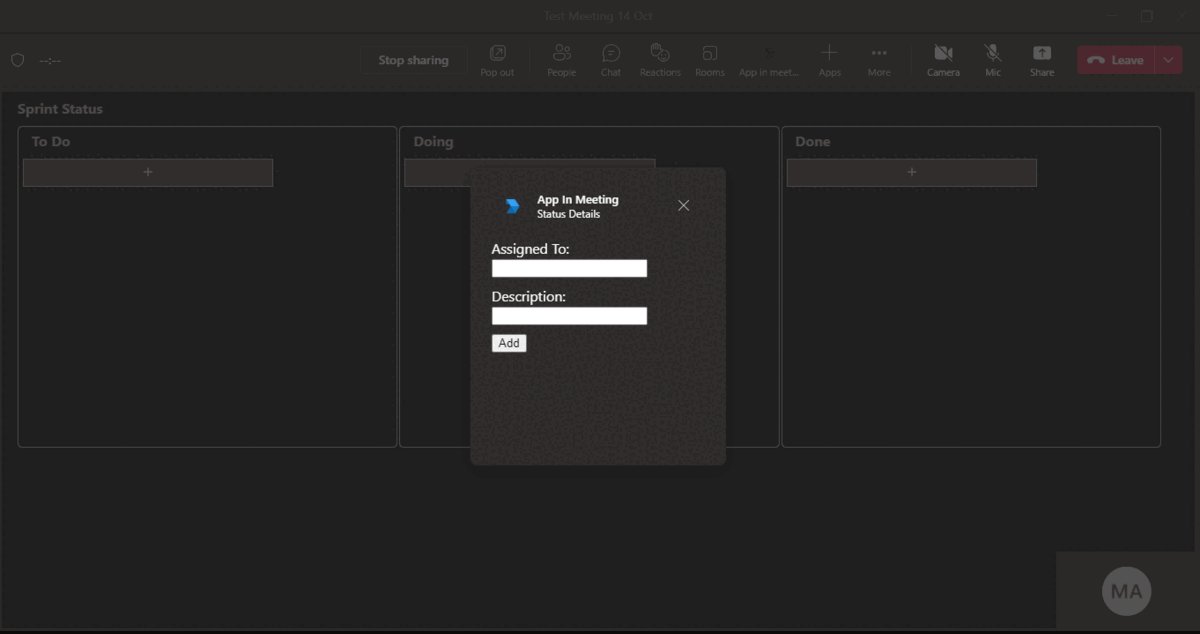
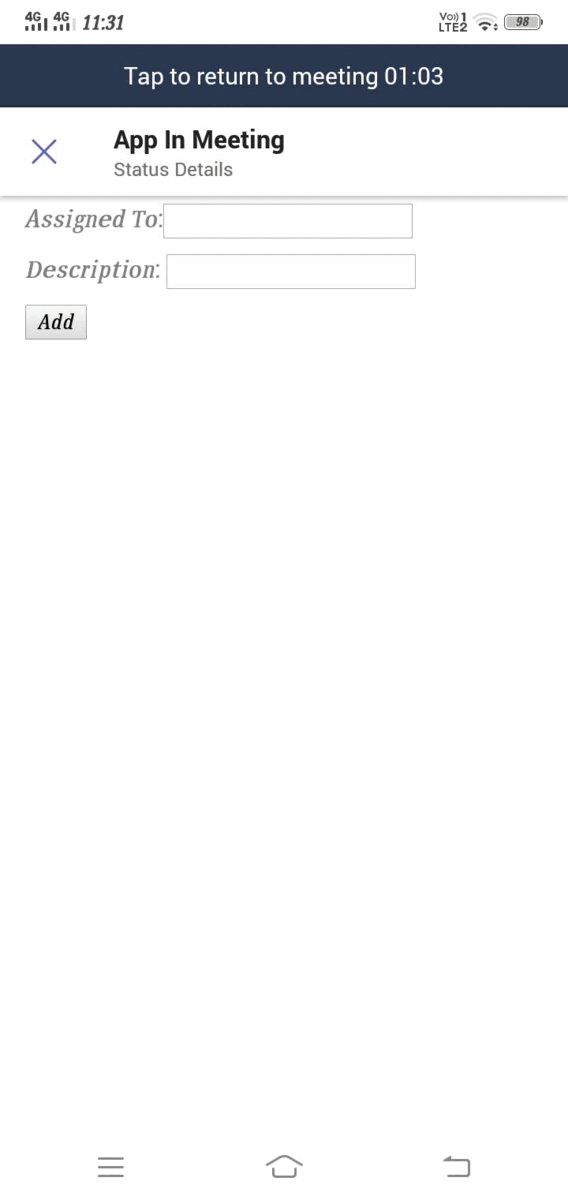
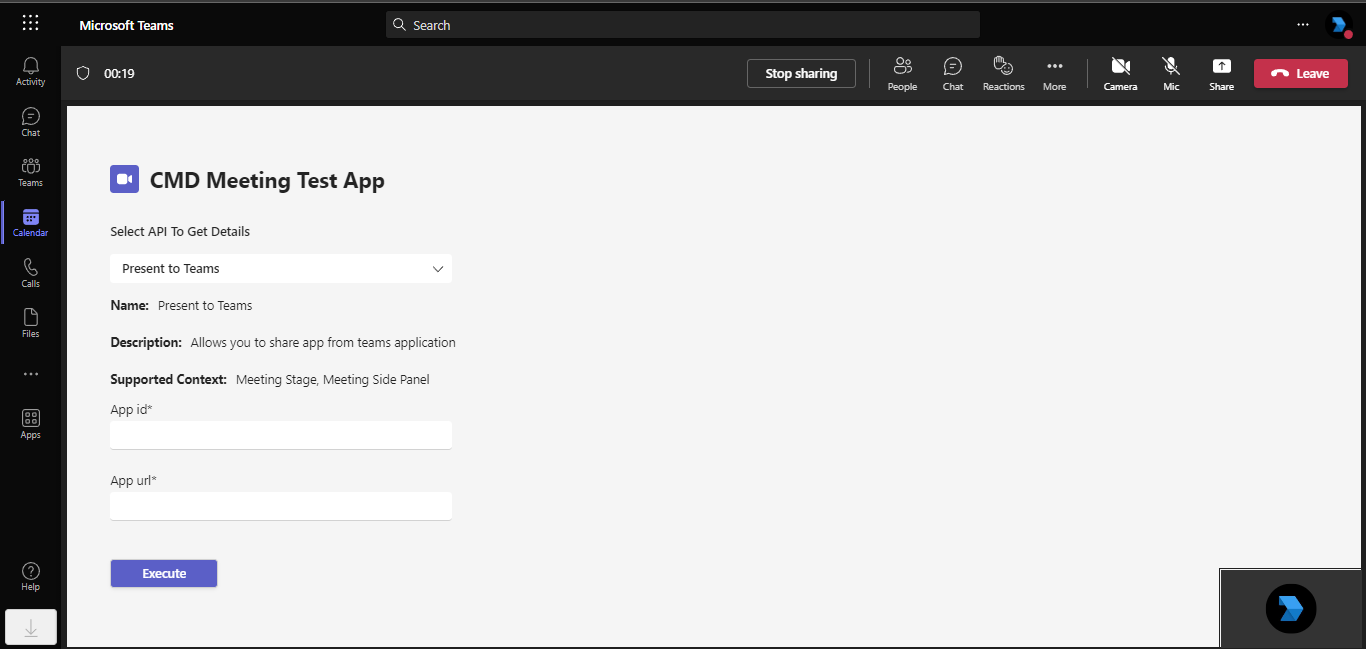
- Add Details for collaboration.
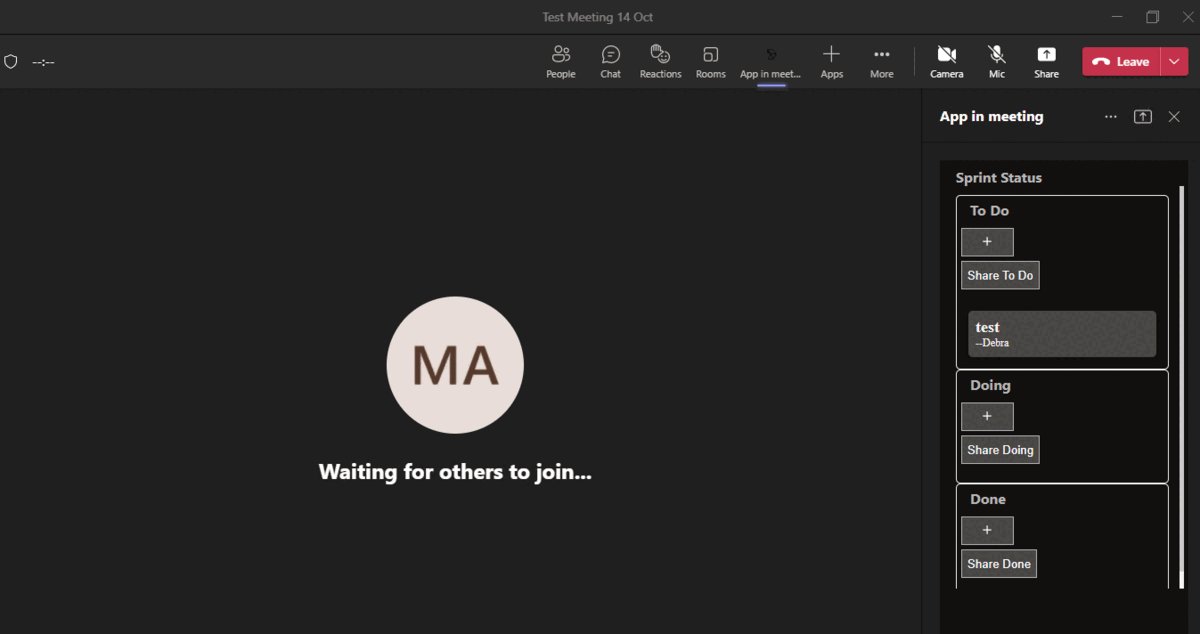
- App in sidepanel.
- Sharing specific parts of app.