| page_type | description | products | languages | extensions | urlFragment | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
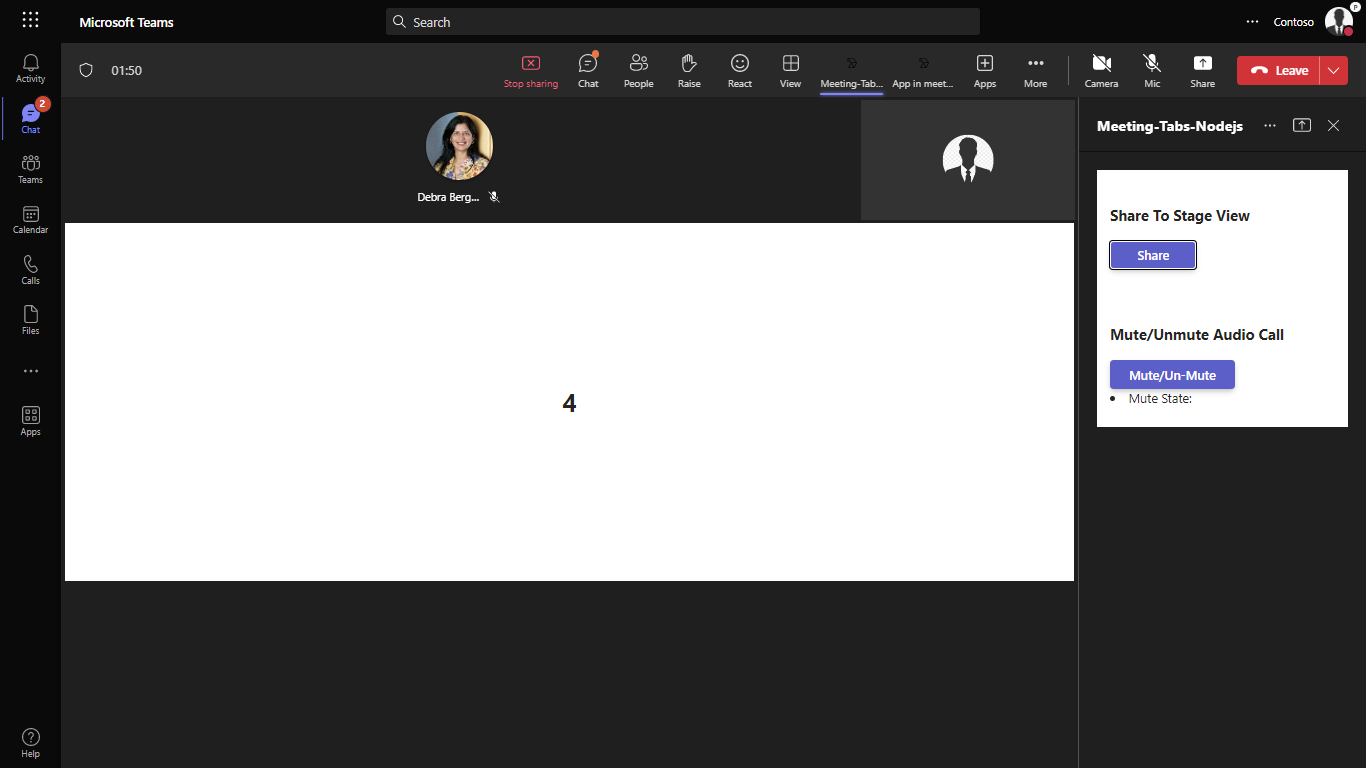
This sample shows app stage view, Mute/Unmute Teams meeting audio call in meeting Side panel tab. |
|
|
|
officedev-microsoft-teams-samples-meeting-tabs-nodejs |
This sample shows app stage view, Mute/Unmute Teams meeting audio call in meeting Side panel tab.
- Meeting Stage
- Meeting SidePanel
- RSC Permissions
Please find below demo manifest which is deployed on Microsoft Azure and you can try it yourself by uploading the app package (.zip file link below) to your teams and/or as a personal app. (Sideloading must be enabled for your tenant, see steps here).
Meeting-Tabs: Manifest
- nodejs
- dev tunnel or ngrok latest version or equivalent tunnelling solution
- Teams Toolkit for VS Code or TeamsFx CLI
The simplest way to run this sample in Teams is to use Teams Toolkit for Visual Studio Code.
- Ensure you have downloaded and installed Visual Studio Code
- Install the Teams Toolkit extension
- Select File > Open Folder in VS Code and choose this samples directory from the repo
- Using the extension, sign in with your Microsoft 365 account where you have permissions to upload custom apps
- Select Debug > Start Debugging or F5 to run the app in a Teams web client.
- In the browser that launches, select the Add button to install the app to Teams.
If you do not have permission to upload custom apps (sideloading), Teams Toolkit will recommend creating and using a Microsoft 365 Developer Program account - a free program to get your own dev environment sandbox that includes Teams.
Note these instructions are for running the sample on your local machine.
-
Run ngrok - point to port 3978
ngrok http 3978 --host-header="localhost:3978"Alternatively, you can also use the
dev tunnels. Please follow Create and host a dev tunnel and host the tunnel with anonymous user access command as shown below:devtunnel host -p 3978 --allow-anonymous
-
Setup
Register your application with Azure AD:
-
Register a new application in the Azure Active Directory – App Registrations portal.
-
Select New Registration and on the register an application page, set following values: * Set name to your app name. * Choose the supported account types (any account type will work) * Leave Redirect URI empty. * Choose Register.
-
On the overview page, copy and save the Application (client) ID, Directory (tenant) ID. You’ll need those later when updating your Teams application manifest and in the appsettings.json.
-
Ensure that you've enabled the Teams Channel
-
-
Clone the repository
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
-
In the folder where repository is cloned navigate to
samples/meeting-tabs/nodejs -
Install node modules
Inside node js folder, open your local terminal and run the below command to install node modules. You can do the same in Visual Studio code terminal by opening the project in Visual Studio code.
npm install
-
Update the
.envwithPORT=3978 -
Run your app
npm start
-
This step is specific to Teams.
-
Edit the
manifest.jsoncontained in theappManifestfolder to replace your Microsoft App Id (that was created when you registered your bot earlier) everywhere you see the place holder string<<YOUR-MICROSOFT-APP-ID>>(depending on the scenario the Microsoft App Id may occur multiple times in themanifest.json) -
Edit the
manifest.jsonfor<<DOMAIN-NAME>>with base Url domain. E.g. if you are using ngrok it would behttps://1234.ngrok-free.appthen your domain-name will be1234.ngrok-free.appand if you are using dev tunnels then your domain will be like:12345.devtunnels.ms. -
Zip up the contents of the
appManifestfolder to create amanifest.zip(Make sure that zip file does not contains any subfolder otherwise you will get error while uploading your .zip package) -
Upload the
manifest.zipto Teams (In Teams Apps/Manage your apps click "Upload an app". Browse to and Open the .zip file. At the next dialog, click the Add button.) -
Add the app to team/groupChat scope (Supported scopes).
You can interact with Teams Tab meeting sidepanel.