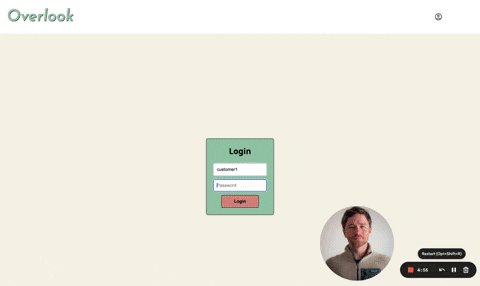
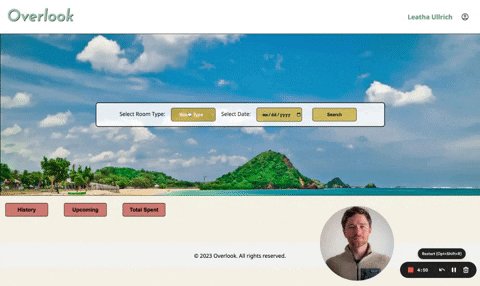
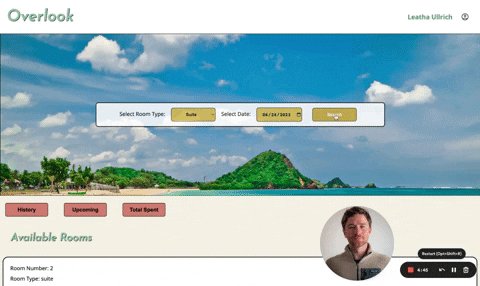
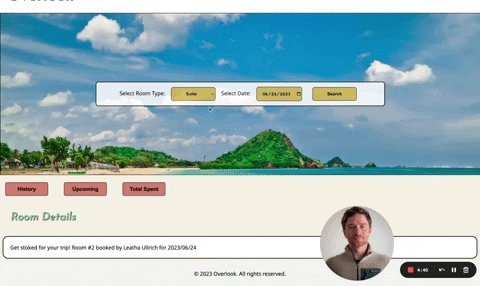
Overlook is a web-based hotel-booking application that allows users to login with a username and password. Users will then be taken to a dashboard where they can choose to view their past bookings, their upcoming bookings, the total amount they have spent, or search for new bookings. The search function takes in a date with the option to filter by room type. Once the search results are displayed, the user is able to view room details, and book an available room. Once booked, the room is added to their bookings and the total spent is updated. The users bookings will be available even after page refresh.
Project spec: Spec. Project repo: Overlook Deployed link: Deployed
- JavaScript
- HTML
- CSS
- Npm
- Mocha
- Chai
- Git
- WebPack
- Fetch API
- SASS
- WAVE
- Lighthouse
- GitHub Projects
- Object and array prototype methods
- Accessibility best practices
- Network requests
- TDD
- DRY code that follows SRP
- SASS
- Clone the repository to your local machine
cdinto the project- Run
npm iandnpm start - Enjoy!
In a separate terminal:
- Clone this repository
- Run
npm install - Run
npm start - Open
localhost:8080in browser
This project utilized Test Driven Development practices.
Mocha (testing framework) and Chai (assertion library) are required to run tests,
once installed and running:
-cd into the repo
-run npm test in the terminal
- Scored 100 on Lighthouse's accessibility test
- Changes reccomended by WAVE were implemented, including adding labels to the form and increasing the contrast of headers
- Tested for tabability and color-blindness
This project was the final solo project for MOD 2, wrapping up all that we've learned about accessibility, iterators, apis, scope, webpack, and how the internet works.
Challenges:
- working with large amounts of data from different places
- utilizing SASS
- implementing accessibility best practices
- time management and organization
Wins:
- feeling more comfortable with iterators, css, html etc.
- no merge conflicts
- using variables and mixins in index.scss
- getting better at debugging and refactoring
Jamie Caudill: https://github.com/JamieCaudill