diff --git a/.editorconfig b/.editorconfig
index eebb3fa15..24e9e0233 100644
--- a/.editorconfig
+++ b/.editorconfig
@@ -1,4 +1,4 @@
-# http://editorconfig.org
+# https://editorconfig.org
# A special property that should be specified at the top of the file outside of
# any sections. Set to true to stop .editor config file search on current file
diff --git a/CONTRIBUTING.md b/CONTRIBUTING.md
index 5c146054c..971a8f7aa 100644
--- a/CONTRIBUTING.md
+++ b/CONTRIBUTING.md
@@ -2,7 +2,7 @@
## Code of Conduct
-This project adheres to the Contributor Covenant [code of conduct](http://contributor-covenant.org/version/1/4/). By participating, you are expected to uphold this code. Please report unacceptable behavior to [support@mjml.io](mailto:support@mjml.io).
+This project adheres to the Contributor Covenant [code of conduct](https://contributor-covenant.org/version/1/4/). By participating, you are expected to uphold this code. Please report unacceptable behavior to [support@mjml.io](mailto:support@mjml.io).
## Packages
diff --git a/README.md b/README.md
index caa6aae59..a209fe762 100644
--- a/README.md
+++ b/README.md
@@ -3,7 +3,7 @@
If you're looking for MJML 3.3.X check [this branch](https://github.com/mjmlio/mjml/tree/3.3.x)
-
+
 @@ -33,7 +33,7 @@ If you're looking for MJML 3.3.X check [this branch](https://github.com/mjmlio/m
`MJML` is a markup language created by [Mailjet](https://www.mailjet.com/) and designed to reduce the pain of coding a responsive email. Its semantic syntax makes it easy and straightforward while its rich standard components library fastens your development time and lightens your email codebase. MJML’s open-source engine takes care of translating the `MJML` you wrote into responsive HTML.
@@ -33,7 +33,7 @@ If you're looking for MJML 3.3.X check [this branch](https://github.com/mjmlio/m
`MJML` is a markup language created by [Mailjet](https://www.mailjet.com/) and designed to reduce the pain of coding a responsive email. Its semantic syntax makes it easy and straightforward while its rich standard components library fastens your development time and lightens your email codebase. MJML’s open-source engine takes care of translating the `MJML` you wrote into responsive HTML.
-
+

@@ -66,7 +66,7 @@ You can also run `yarn build:watch` to rebuild the package as you code.
Don't want to install anything? Use the free online editor!
-  +
+ 
diff --git a/doc/basic.md b/doc/basic.md
index 27ce8da6c..fb9bcae41 100644
--- a/doc/basic.md
+++ b/doc/basic.md
@@ -6,7 +6,7 @@ In this section, you're going to learn how to code a basic email template using
Here is the final render we want to end with:
-  +
+ 
@@ -72,7 +72,7 @@ The text padding represents the inner space around the content within the `mj-te
``` html
-
@@ -171,13 +171,13 @@ For the text part, you are going to need two ``s like above. One with a
-
+
-
+
-
+
```
diff --git a/doc/install.md b/doc/install.md
index a6cbbe25e..5f46af566 100644
--- a/doc/install.md
+++ b/doc/install.md
@@ -25,7 +25,7 @@ You can also run `yarn build:watch` to rebuild the package as you code.
Don't want to install anything? Use the free online editor!
-  +
+ 
diff --git a/packages/mjml-accordion/README.md b/packages/mjml-accordion/README.md
index aa939609d..5de73aa4b 100644
--- a/packages/mjml-accordion/README.md
+++ b/packages/mjml-accordion/README.md
@@ -1,7 +1,7 @@
## mjml-accordion
-  +
+ 
`mjml-accordion` is an interactive MJML component to stack content in tabs, so the information is collapsed and only the titles are visible. Readers can interact by clicking on the tabs to reveal the content, providing a great experience on mobile devices where space is scarce.
@@ -11,7 +11,7 @@
-
+
@@ -65,10 +65,10 @@ icon-align | n/a | icon alignment | middle
icon-height | px | icon width | 32px
icon-position | n/a | display icon left or right | right
icon-unwrapped-alt | n/a | alt text when accordion is unwrapped | -
-icon-unwrapped-url | n/a | icon when accordion is unwrapped | http://i.imgur.com/w4uTygT.png
+icon-unwrapped-url | n/a | icon when accordion is unwrapped | https://i.imgur.com/w4uTygT.png
icon-width | px | icon height | 32px
icon-wrapped-alt | n/a | alt text when accordion is wrapped | +
-icon-wrapped-url | n/a | icon when accordion is wrapped | http://i.imgur.com/bIXv1bk.png
+icon-wrapped-url | n/a | icon when accordion is wrapped | https://i.imgur.com/bIXv1bk.png
padding | px | padding | 10px 25px
padding-bottom | px | padding bottom | n/a
padding-left | px | padding left | n/a
@@ -88,10 +88,10 @@ icon-align | n/a | icon alignment | middle
icon-height | n/a | icon width | 32px
icon-position | n/a | display icon left or right | right
icon-unwrapped-alt | n/a | alt text when accordion is unwrapped | -
-icon-unwrapped-url | n/a | icon when accordion is unwrapped | http://i.imgur.com/w4uTygT.png
+icon-unwrapped-url | n/a | icon when accordion is unwrapped | https://i.imgur.com/w4uTygT.png
icon-width | n/a | icon height | 32px
icon-wrapped-alt | n/a | alt text when accordion is wrapped | +
-icon-wrapped-url | n/a | icon when accordion is wrapped | http://i.imgur.com/bIXv1bk.png
+icon-wrapped-url | n/a | icon when accordion is wrapped | https://i.imgur.com/bIXv1bk.png
### mjml-accordion-title
diff --git a/packages/mjml-accordion/src/Accordion.js b/packages/mjml-accordion/src/Accordion.js
index fc9c3d1a9..c9fb91b57 100644
--- a/packages/mjml-accordion/src/Accordion.js
+++ b/packages/mjml-accordion/src/Accordion.js
@@ -24,9 +24,9 @@ export default class MjAccordion extends BodyComponent {
border: '2px solid black',
'font-family': 'Ubuntu, Helvetica, Arial, sans-serif',
'icon-align': 'middle',
- 'icon-wrapped-url': 'http://i.imgur.com/bIXv1bk.png',
+ 'icon-wrapped-url': 'https://i.imgur.com/bIXv1bk.png',
'icon-wrapped-alt': '+',
- 'icon-unwrapped-url': 'http://i.imgur.com/w4uTygT.png',
+ 'icon-unwrapped-url': 'https://i.imgur.com/w4uTygT.png',
'icon-unwrapped-alt': '-',
'icon-position': 'right',
'icon-height': '32px',
diff --git a/packages/mjml-carousel/README.md b/packages/mjml-carousel/README.md
index a8576e725..d45634904 100644
--- a/packages/mjml-carousel/README.md
+++ b/packages/mjml-carousel/README.md
@@ -1,7 +1,7 @@
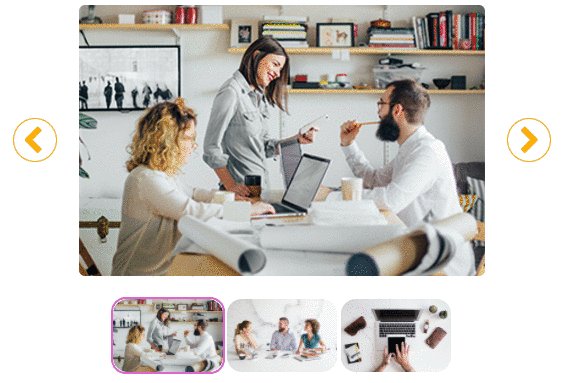
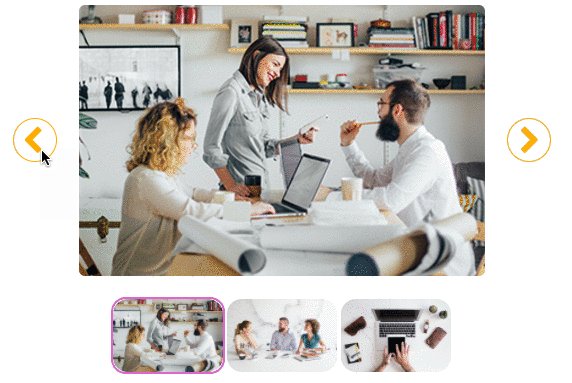
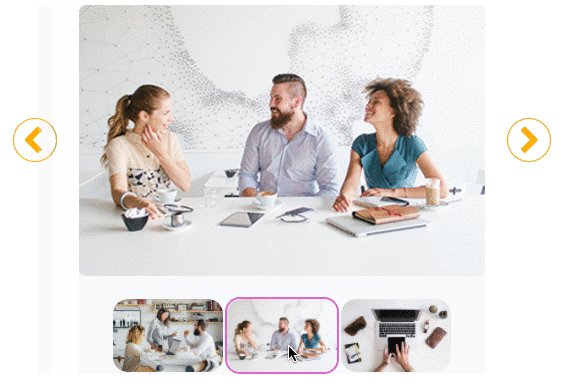
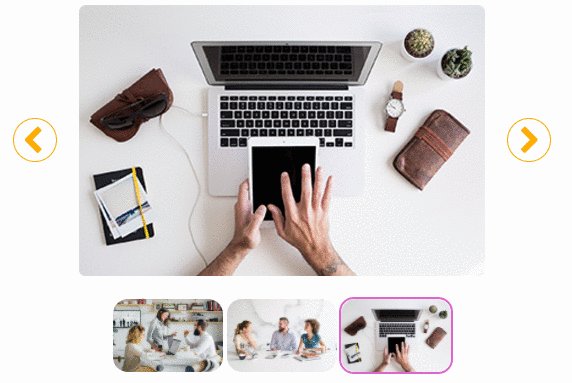
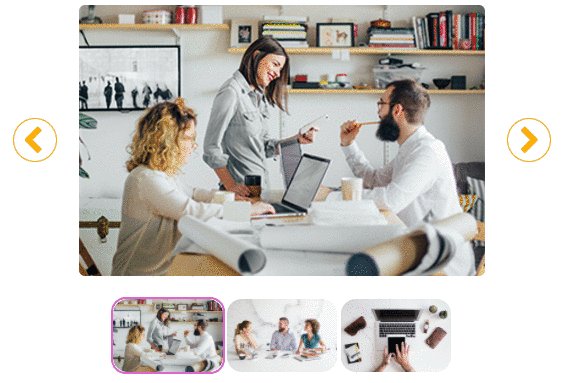
## mjml-carousel
-  +
+ 
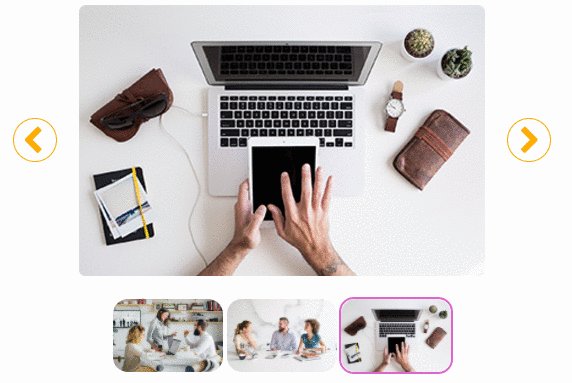
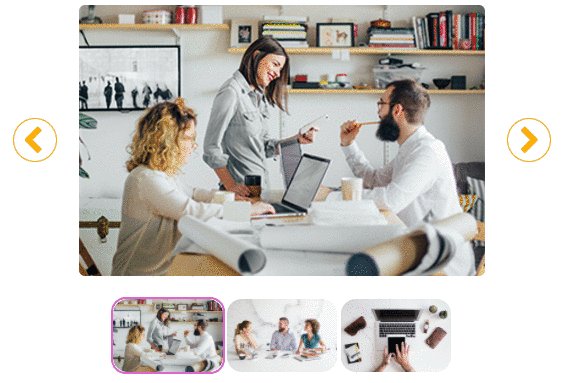
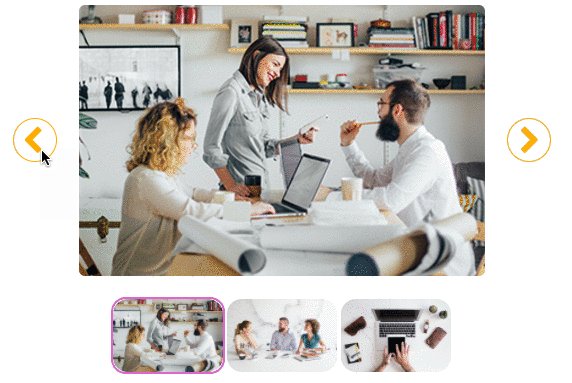
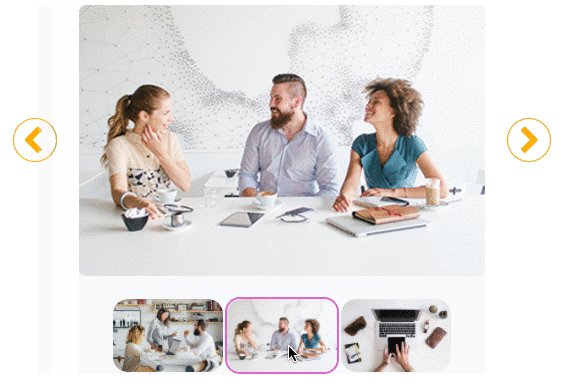
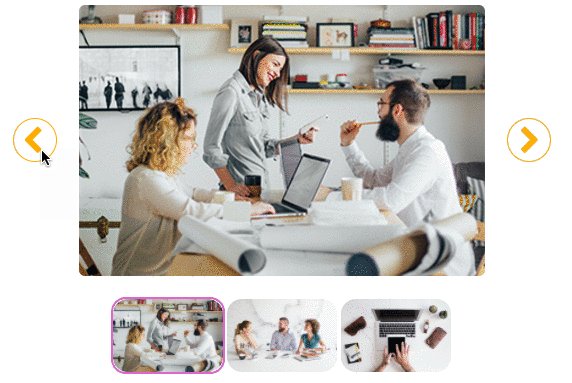
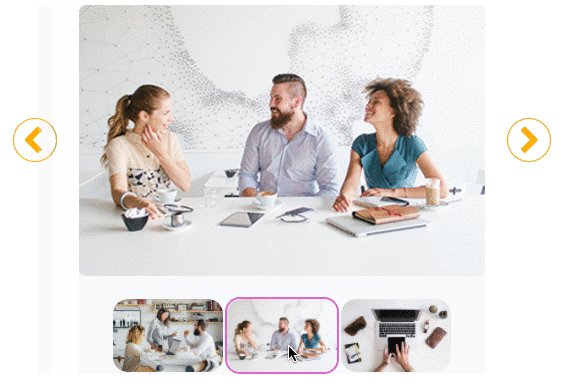
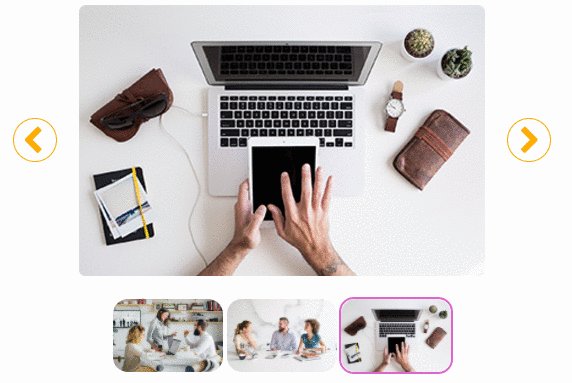
`mjml-carousel` displays a gallery of images or "carousel". Readers can interact by hovering and clicking on thumbnails depending on the email client they use.
diff --git a/packages/mjml-image/README.md b/packages/mjml-image/README.md
index 69da8bdc2..2d9135f68 100644
--- a/packages/mjml-image/README.md
+++ b/packages/mjml-image/README.md
@@ -8,7 +8,7 @@ Note that if no width is provided, the image will use the parent column width.
-
+
diff --git a/packages/mjml-parser-xml/test/test-values.js b/packages/mjml-parser-xml/test/test-values.js
index 891cf6d55..29fe27e9d 100644
--- a/packages/mjml-parser-xml/test/test-values.js
+++ b/packages/mjml-parser-xml/test/test-values.js
@@ -12,10 +12,10 @@ module.exports = [
&
lorem
-
+
Blu
- http%3A%2F%2Fmjml.io
+ https%3A%2F%2Fmjml.io
bla
@@ -62,7 +62,7 @@ module.exports = [
"includedIn": [],
"tagName": "mj-button",
"attributes": {
- "href": "http://mjml.io?encodedUrl=http%3A%2F%2Fmjml.io&coin=coi"
+ "href": "https://mjml.io?encodedUrl=https%3A%2F%2Fmjml.io&coin=coi"
},
"content": "Blu"
},
@@ -74,7 +74,7 @@ module.exports = [
"attributes": {
"href": "&é(§&è!çà)"
},
- "content": "http%3A%2F%2Fmjml.io"
+ "content": "https%3A%2F%2Fmjml.io"
},
{
"file": ".",
diff --git a/packages/mjml-wrapper/README.md b/packages/mjml-wrapper/README.md
index 97e766773..82824ce98 100644
--- a/packages/mjml-wrapper/README.md
+++ b/packages/mjml-wrapper/README.md
@@ -1,7 +1,7 @@
## mjml-wrapper
-  +
+ 
Wrapper enables to wrap multiple sections together. It's especially useful to achieve nested layouts with shared border or background images across sections.
 @@ -33,7 +33,7 @@ If you're looking for MJML 3.3.X check [this branch](https://github.com/mjmlio/m
`MJML` is a markup language created by [Mailjet](https://www.mailjet.com/) and designed to reduce the pain of coding a responsive email. Its semantic syntax makes it easy and straightforward while its rich standard components library fastens your development time and lightens your email codebase. MJML’s open-source engine takes care of translating the `MJML` you wrote into responsive HTML.
@@ -33,7 +33,7 @@ If you're looking for MJML 3.3.X check [this branch](https://github.com/mjmlio/m
`MJML` is a markup language created by [Mailjet](https://www.mailjet.com/) and designed to reduce the pain of coding a responsive email. Its semantic syntax makes it easy and straightforward while its rich standard components library fastens your development time and lightens your email codebase. MJML’s open-source engine takes care of translating the `MJML` you wrote into responsive HTML.



 +
+ 
 +
+ 
 +
+