-
-
Notifications
You must be signed in to change notification settings - Fork 19
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Vuetify 3 styles missing in the production build #187
Comments
|
One solution that I've found is putting the reference to Vuetify CSS directly inside the head tag (in the app: {
head: {
link: [
{
rel: "stylesheet",
href: "https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css",
},
],
},
},But certainly not optimal. Reference: nuxt/nuxt#5966 (comment) |
|
I've made a repository to exemplify this bug with the minimal configurations: https://github.com/pferreirafabricio/issue-nuxt-vuetify-purgecss I hope it helps! |
|
I have the same problem |
|
In my case, I just removed/commented the |
Yeah, that was my solution, but remember that now you have unpurged CSS. |
|
Hello @pferreirafabricio It is a lot better than "not working at all" |
Hi!
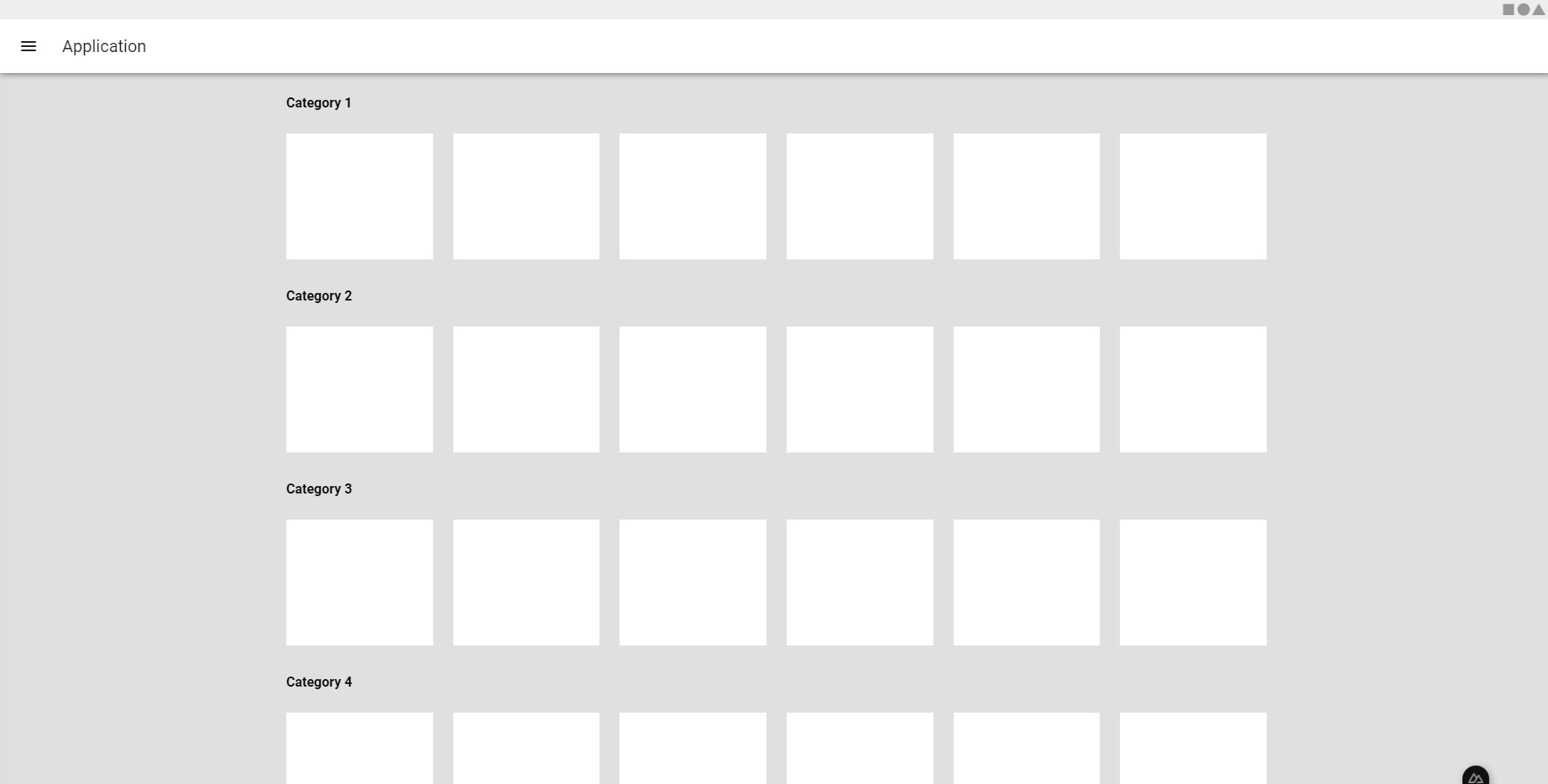
I was having some trouble using this plugin along with Vuetify. For some reason, when I ran
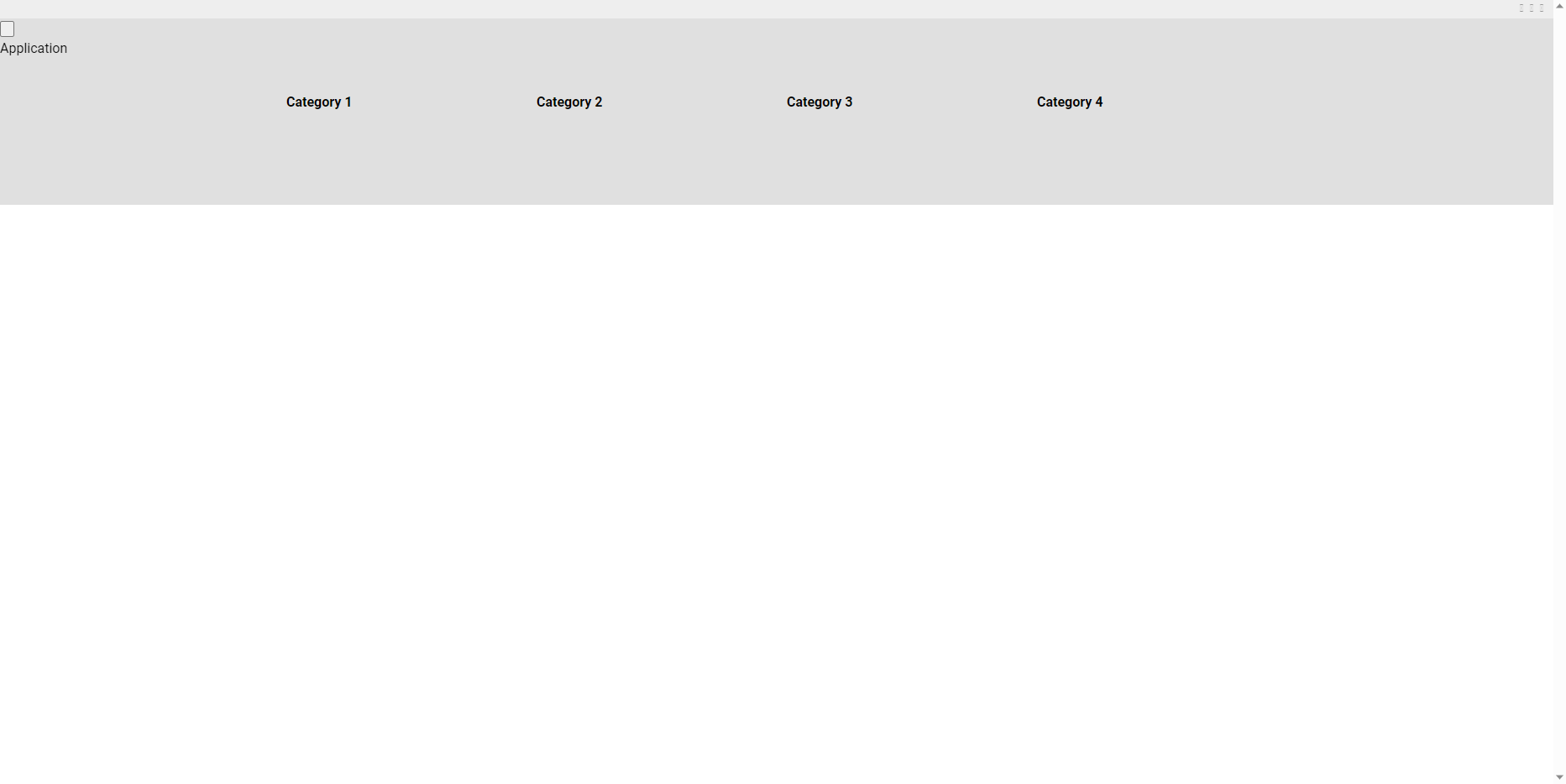
npm run buildmost of the CSS of the components that I was using on my page was not loaded.After some hours I decided to generate a build without the
nuxt-purgecssinside the modules array, and then the styles of the components are showing correctly.nuxt.config.ts
package.json:
In dev:

In production build:

The text was updated successfully, but these errors were encountered: