
PC上偷渡黑苹果向来比较费事儿,说起来还是虚拟机好使,可以非常方便地体验到macOS系统,app store里面的软件也能正常安装,还是很不错的。在这里就是为大家介绍使用VMware Workstation安装macOS , 有现成的磁盘映像因此部署非常简单。
diff --git a/source/_posts/WSL2.md b/source/_posts/WSL2.md index 99522836..7efb9bfd 100644 --- a/source/_posts/WSL2.md +++ b/source/_posts/WSL2.md @@ -10,6 +10,8 @@ tags: abbrlink: 10117 date: 2023-01-31 20:56:44 img: 'https://img2.covear.top/2023-05-29-20230529205922.png' +top: true +categories: 虚拟机 --- > **Whitewater Foundry 团队推出了 Fedora Remix for WSL,目前可以直接从微软商城安装,是专为 WSL 设计的受欢迎系统 Fedora Linux 的一个 “remix”,带来了 Fedora Linux 发行版特定的工具、DNF 包管理器、对 WSL 的 Fedora Linux 发行包仓库的访问、对 COPR,EPEL 和 RPM Fusion 仓库上可用其他软件包的轻松访问。** diff --git a/source/_posts/hello-world.md b/source/_posts/hello-world.md index 2d2a5106..92d48b97 100644 --- a/source/_posts/hello-world.md +++ b/source/_posts/hello-world.md @@ -3,6 +3,7 @@ title: Hello World tags: - 日常 abbrlink: 16107 +categories: 涨姿势 date: 2014-10-01 18:28:38 --- Welcome to [Hexo](https://hexo.io/)! This is your very first post. Check [documentation](https://hexo.io/docs/) for more info. If you get any problems when using Hexo, you can find the answer in [troubleshooting](https://hexo.io/docs/troubleshooting.html) or you can ask me on [GitHub](https://github.com/hexojs/hexo/issues). diff --git a/source/_posts/test.md b/source/_posts/test.md new file mode 100644 index 00000000..4905560a --- /dev/null +++ b/source/_posts/test.md @@ -0,0 +1,28 @@ +--- +title: test +categories: 涨姿势 +tags: + - 日常 +swiper: false +swiperImg: '' +swiperDesc: '' +img: '' +excerpt: '' +top: false +toc: true +tocOpen: true +onlyTitle: false +comments: true +share: true +copyright: true +donate: true +bgImg: '' +bgImgTransition: fade +bgImgDelay: 3000 +prismjs: default +mathjax: false +imgTop: true +abbrlink: 63534 +date: 2024-10-07 16:04:32 +permalink: +--- diff --git "a/source/_posts/\346\201\242\345\244\215\346\255\244\347\224\265\350\204\221\344\270\255\347\232\204\344\270\252\344\272\272\346\226\207\344\273\266\345\244\271\346\230\276\347\244\272.md" "b/source/_posts/\346\201\242\345\244\215\346\255\244\347\224\265\350\204\221\344\270\255\347\232\204\344\270\252\344\272\272\346\226\207\344\273\266\345\244\271\346\230\276\347\244\272.md" index 243d0f71..be37854e 100644 --- "a/source/_posts/\346\201\242\345\244\215\346\255\244\347\224\265\350\204\221\344\270\255\347\232\204\344\270\252\344\272\272\346\226\207\344\273\266\345\244\271\346\230\276\347\244\272.md" +++ "b/source/_posts/\346\201\242\345\244\215\346\255\244\347\224\265\350\204\221\344\270\255\347\232\204\344\270\252\344\272\272\346\226\207\344\273\266\345\244\271\346\230\276\347\244\272.md" @@ -1,14 +1,10 @@ --- title: 恢复“此电脑”中的个人文件夹显示 -tags: - - Windows - - 此电脑 - - 注册表 - - 批处理 - - 教程 +tags: [Windows, 此电脑, 注册表, 批处理, 教程] abbrlink: 41981 date: 2023-03-21 20:48:05 img: 'https://img2.covear.top/2023-05-29-20230529205207.png' +categories: 系统优化 --- > “**此电脑**”里居然只剩下了驱动器? `图片`、`视频`、`文档`、`下载`、`音乐`和`桌面`六个常用个人文件夹不见了? diff --git "a/source/_posts/\351\253\230\345\244\247\344\270\212\347\232\204\345\276\256\344\277\241\346\226\207\347\253\240.md" "b/source/_posts/\351\253\230\345\244\247\344\270\212\347\232\204\345\276\256\344\277\241\346\226\207\347\253\240.md" index f0c3e157..2927bd14 100644 --- "a/source/_posts/\351\253\230\345\244\247\344\270\212\347\232\204\345\276\256\344\277\241\346\226\207\347\253\240.md" +++ "b/source/_posts/\351\253\230\345\244\247\344\270\212\347\232\204\345\276\256\344\277\241\346\226\207\347\253\240.md" @@ -10,5 +10,7 @@ tags: abbrlink: 19687 date: 2019-09-30 21:24:40 img: 'https://img2.covear.top/2018/02/v2-5dd7e4067bf9542f78b324af4d99138b_hd.png' +top: true +categories: 涨姿势 ---说实话,简单的 word 文字排版 插入图片模式很多人都不会好吗。套上了花里胡哨的模板、样式,一样阅读体验很差。就先从文字排版说起。
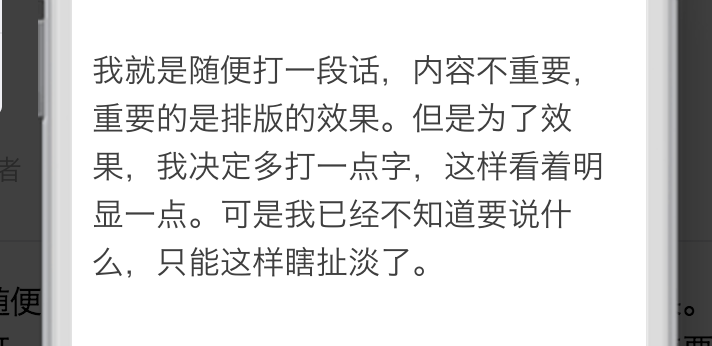
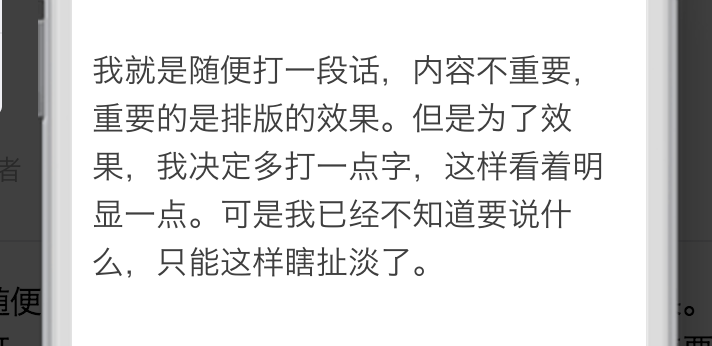
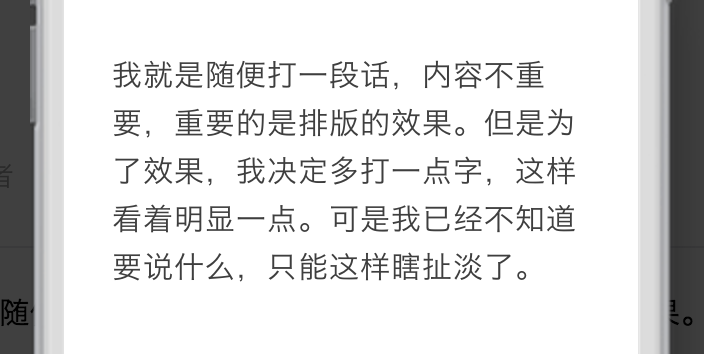
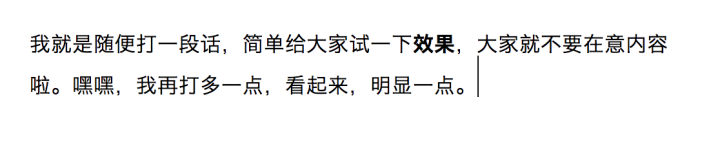
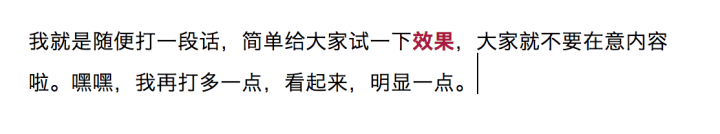
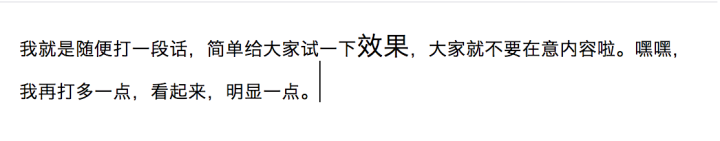
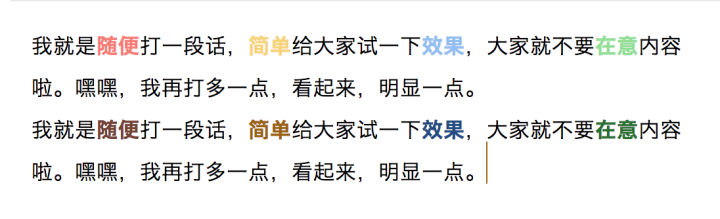
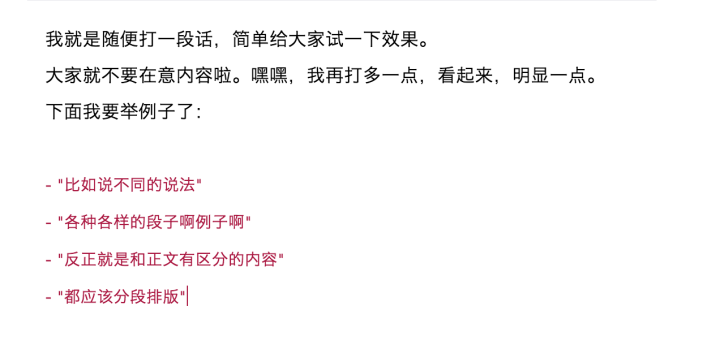
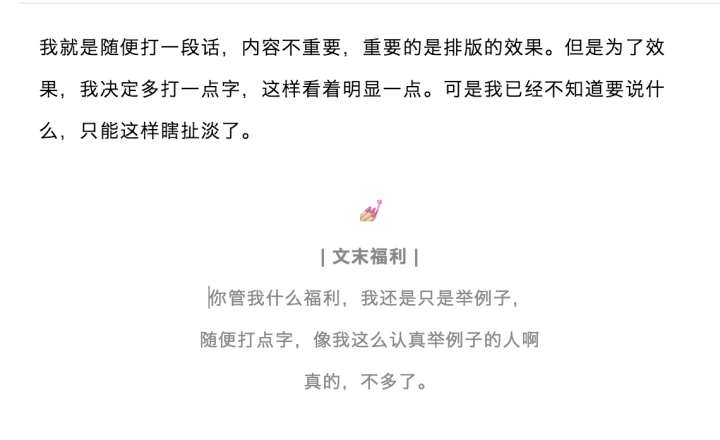
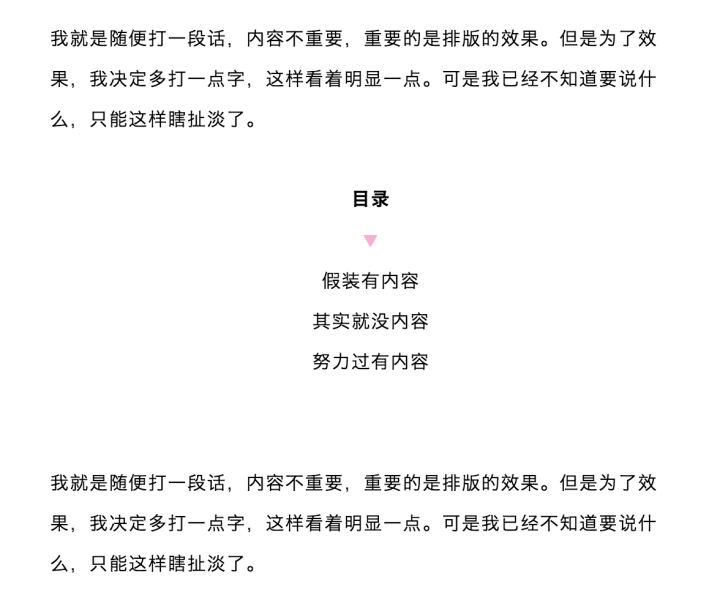
● 整体排版下面这3张图的对比应该很明显了。

字号16px 字间距0 两端缩进0 行间距1

字号15px 字间距0.5 两端缩进1 行间距1.75

字号15px 字间距1 两端缩进1 行间距2
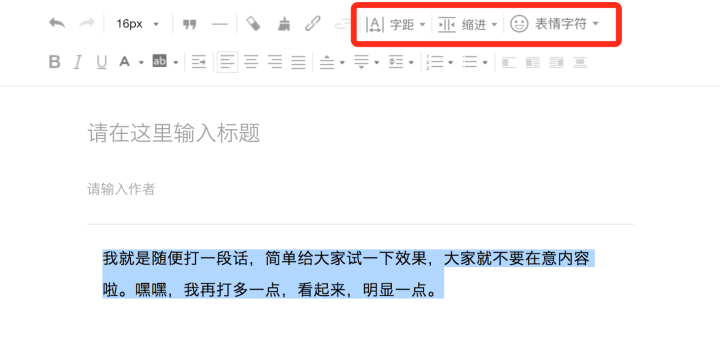
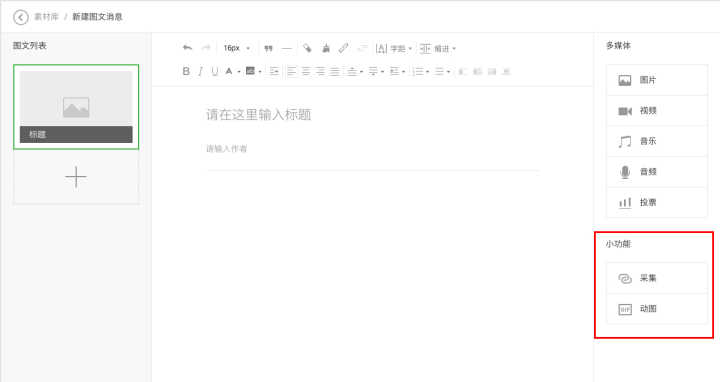
那肯定是最后一个最好看啦。这些字号、字间距、两端缩进、行间距的具体参数可以按自己的喜好来定,各种回答里也有各种搭配。这里我要讲的是,微信自带的编辑器是只有字号和行距的,其他的那些编辑器,又比较麻烦,也容易格式错乱。所以,整体排版的时候,我都是用【新媒体管家】这个插件,他直接把功能加在微信的编辑器里了,就很方便。

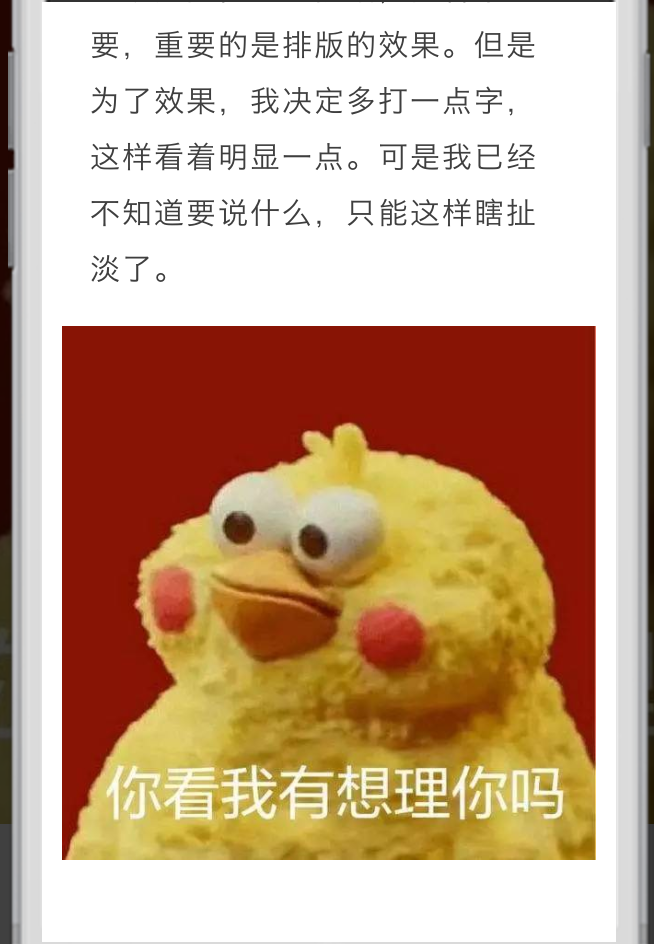
另外,值得提醒的是,一般有一段话排版后超过半个多的屏幕,那就可以考虑换行,另起一段了。排版的时候,也可以根据自己设置的参数,看看手机上一行一般是多少个字符,这样心里也有数。
● 重点突出一、不要只是改字号/加粗/改颜色还是直接用图来说话:
1. 加粗 VS 加粗改颜色

只加粗的;

加粗并改颜色的,明显这个的重点更突出。且可以一篇文章选择一至两个个主题色,用来做重点突出和小标题的的配色,会比较和谐。
2.改字号 VS 改字号加粗改颜色

只是改字号不仅没有很好的突出重点,还会破坏了原本的和谐,让人感觉很乱。

这样就好很多啦。
3. 不要用饱和度过高的颜色

这种纯色亮色,不仅会给人强烈的冲击感和不适感,还会自带一种廉价的气息。而且亮黄色在白背景下根本看不清。

加白或者加黑后的颜色就好很多。深红、深蓝、墨绿和黑色的正文字符搭配起来都会比较和谐、保险。
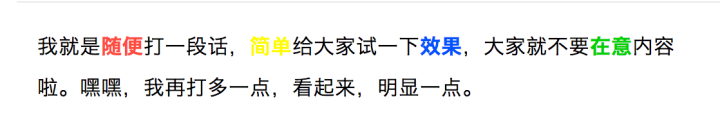
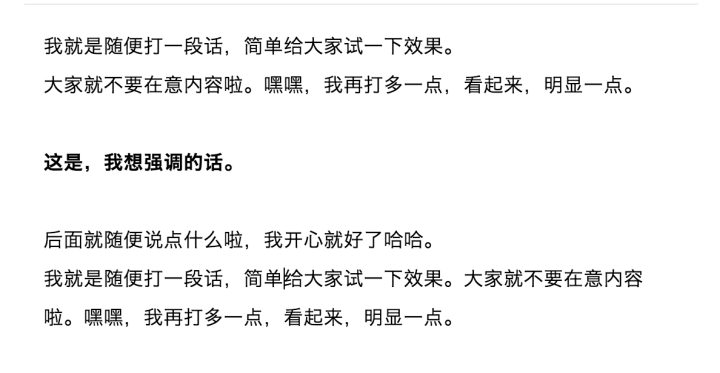
4. 多用空格多用空格一个好处是,可以自己把握文字的节奏,松弛有致。详见大家都说好的深夜发媸。还有一个好处就是突出重点。

中间这句话,就算我不加粗,你也会觉得这是我要表达的重要内容,甚至能脑补我放慢语气来说这句话。换行的时候,还要可以用"换行+空一行"与"换行",来增强这两段文字的分隔,如下图,后面两行,我也回车换行了,但因为前面有空行,所以你会觉得,最后这两行是在讲同样的内容。

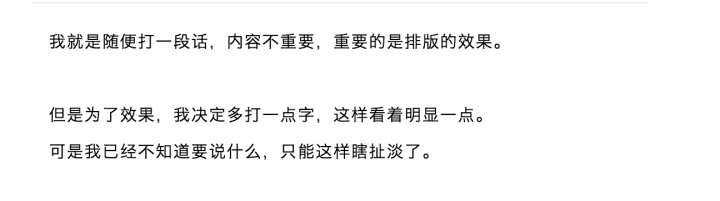
另外,多一点断句,用标点分隔,节奏也会变慢。达到突出重点的效果。● 分段排版遇上文章的与正文不同的部分的时候,很多人会选择用各种各样的样式来区分,但是有时候样式选的不好,就会很不和谐。下面,我介绍几个不用/少用样式的分段排版。1.不同的对齐方式:正文如果是左对齐,那其实居中对齐就直接把文字分开了。

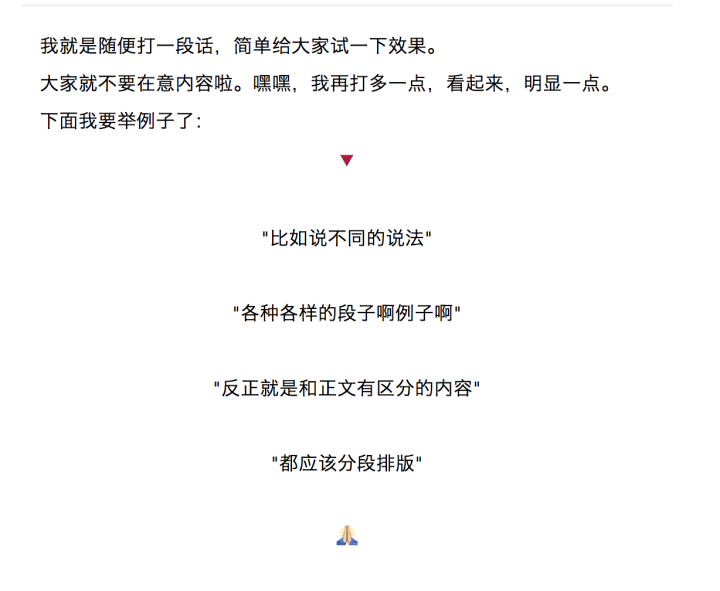
2. 改颜色、加空格:像文章里有引用对话的部分的时候,这样把对话单独排出来,区分就明显了,整篇文章看起来也轻松。

3. 全都一起用啊!刚才说的都可以用在一起啊:

还有这个:

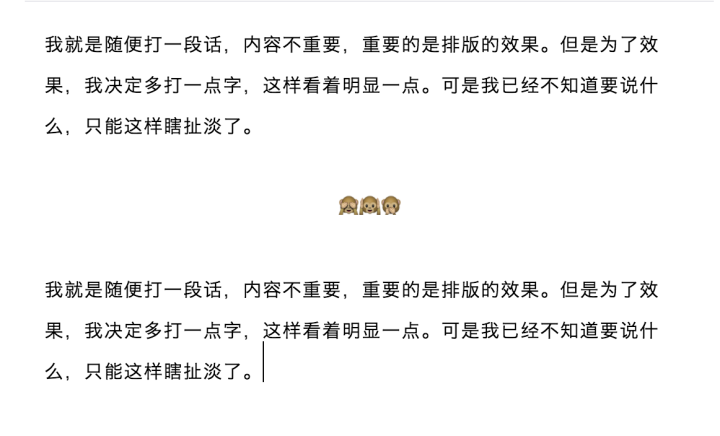
要提一句的是,emoji 表情和字符都是很好的助攻选手。用他们来做分隔,比直接用编辑器花花绿绿的分割线,可能还来得可爱亲切。

可能有人要问,怎么在微信编辑器里打 emoji 表情和字符了,我这里用的是【新媒体管家】这个插件给微信编辑器增加的"表情字符"功能。字符:

emoji:

他们这个有个好的地方是,别的输入 emoji 的方法可能在一些手机上显示不了或者显示乱码,但他们的不会。文字排版说完了,接下来来说说图片的排版和制作。● 图片尺寸和风格前面的答案说,为了保持图文的风格一致,用表情包就用到底,用照片就别用表情包。我觉得这倒不一定。1. 很多时候,你觉得表情包很突兀,可能只是因为,表情包,太,大,了。比如像这样:一张表情包的图片就占满了半个屏幕。

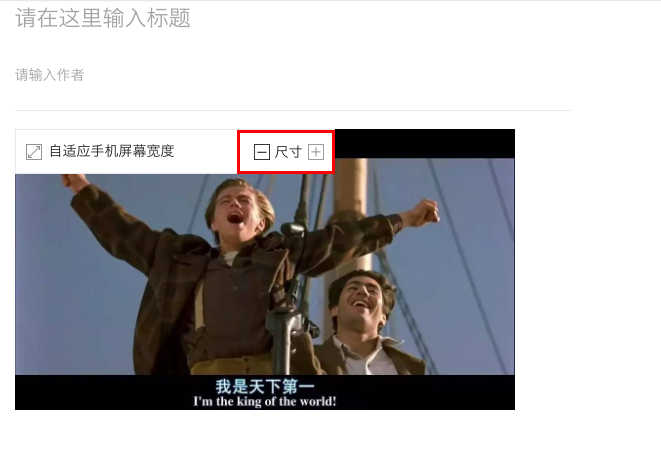
但是微信编辑器的图片大小是没办法改的啊。所以我平时用的也是【新媒体管家】插件在微信编辑器里增加的功能:可以自由的修改图片尺寸,很方便。

2. 配图风格一致,让图片有统一的元素就好了。比如图片都是小清新风、高饱和风、手绘风等等,这个是找图的问题。但你也可以自己给图片加元素,之前我就看到一个公众号,给自己的每张配图都做加工,比如像这样的:

值得提醒的是:公众号配图,除了特殊需要,尽量用长图,16:9或者4:3,实在不行,1:1也好过长图。
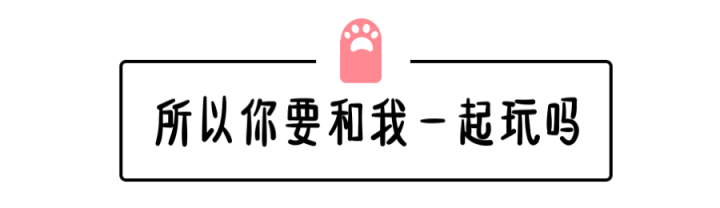
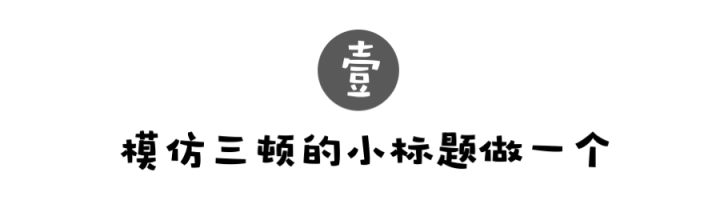
● 小标题/分割线要有个性高票回答举的好看例子中的小标题,大家是在各种编辑器里找不到的,因为那是自己做的。但是!自己做很难吗?根!本!不!难!这是我之前做的:




现在随手模仿前面的做的几个:

黑背景:

钢笔画风:

emoji 大法好:

装个逼:

这些每个做起来就几分钟,而且还不需要会 PS。那么,是怎么做的呢?当然是用新媒体运营必备神器——PPT 了!学会用 ppt 做图,高级就是分分钟的事。
应该有很多运营公众号的盆友有这样的感觉,虽然觉得各种编辑器的样式都已经看腻了,但又没有专门的设计师的,也不太能用好PS的,只好就将就用着那些样式。看着别人好看有特色的头图尾图,甚至是自己设计的小标题干羡慕。举例:深夜发媸
我要what you need

(为防止二维码自动识别,我小小的打了个码)

那么,这种情况下,要怎么自己做自己公众号的封面、头图、尾图、分割线等等呢?
这个时候,我就要献上我的神器了!——PPT!我分【封面】【动图】2个部分来介绍,如何用PPT来做各种微信图文用图。为了一些可能不太熟悉PPT的盆友,所以说的比较细。另外,我自己也是个菜鸡,如果有说的不好的地方,求指教。
PART1. 封面
用PPT做封面超!级!快!快的两分钟,慢的也不超过10分钟,可能别人PS还没开好,你已经做完了。· 纯文字/表情封面用ppt来做这种纯文字或表情的封面,又快又能装“高冷”,简洁明了。



就是在空白的PPT上打字,做文字的排版,贴图片,需要的时候可以给背景加颜色,这个应该不用多说啦。不过有几个要注意的点,也是通用与所有用ppt来做封面的情况。
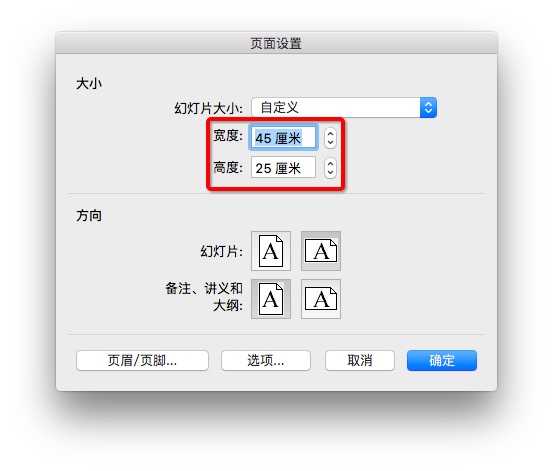
1. 微信图文封面的尺寸是900500,为了尽可能的达到最好的画质,图片内容也不被遮挡,我们要先把PPT页的尺寸改成相应的尺寸。在顶部,设计—幻灯片大小—页面设置中进行修改,宽度为45厘米,高度为25厘米。


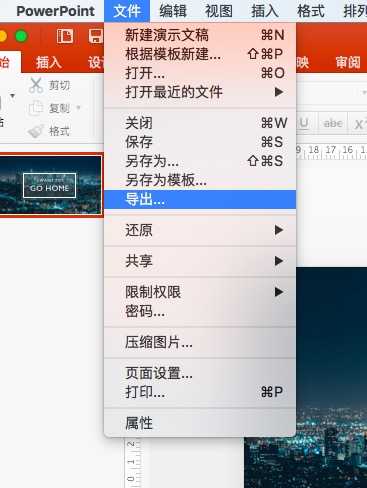
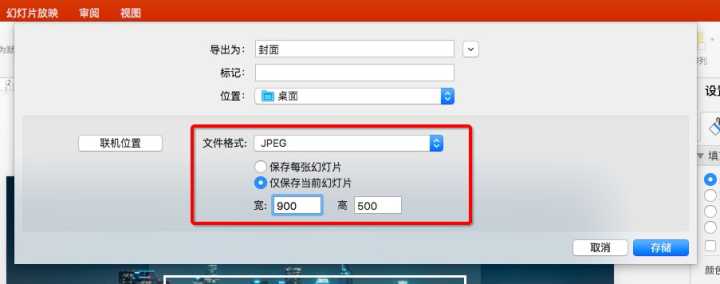
2. 做好之后,在文件—导出中修改导出设置。注意选“仅保存当前幻灯片”,尺寸改为“900500”


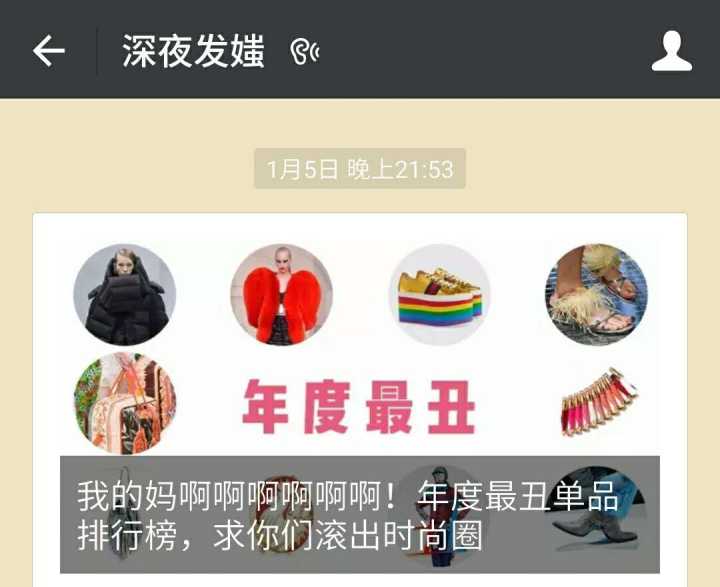
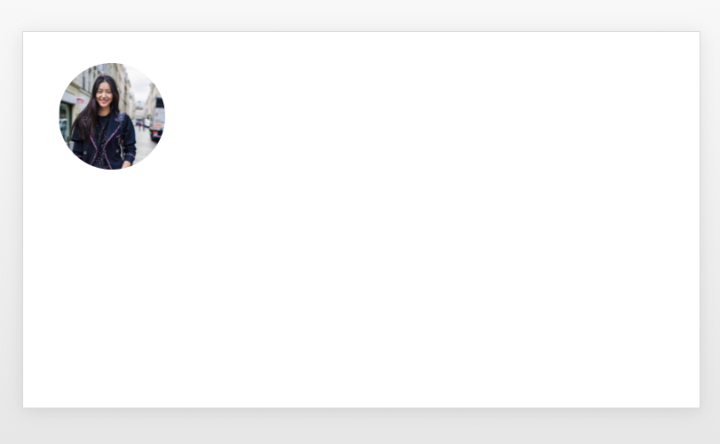
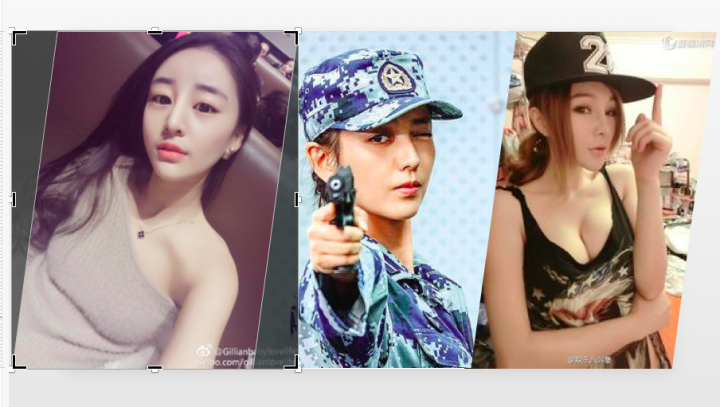
· 有设计的封面我们用【深夜发媸】来举例,像这样的封面图要怎么做呢?

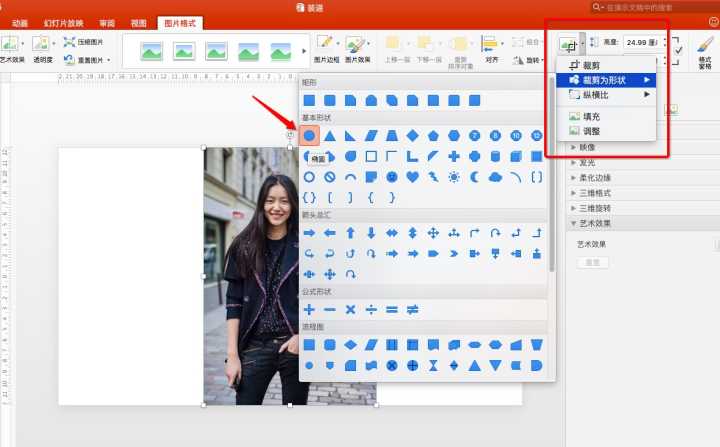
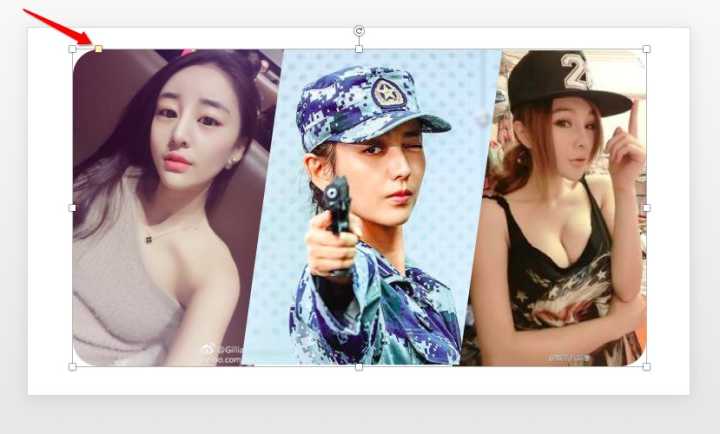
我们先按照刚才说的把PPT的尺寸修改好。封面中的各个单品都被裁成了圆形,在ppt中也可以做到。我们插入一张图片,选中改图片,选择图片格式—裁剪(选旁边的小三角)—裁剪为形状—形状选椭圆—把纵横比改为1:1变成正圆


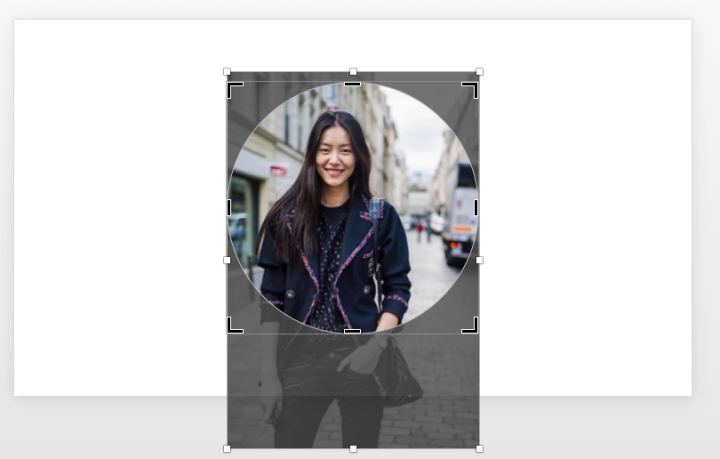
按自己的需要把裁剪的大小范围调整就好了。

再按住“shift”调整图片大小,把图片移到自己想要的位置就好了。

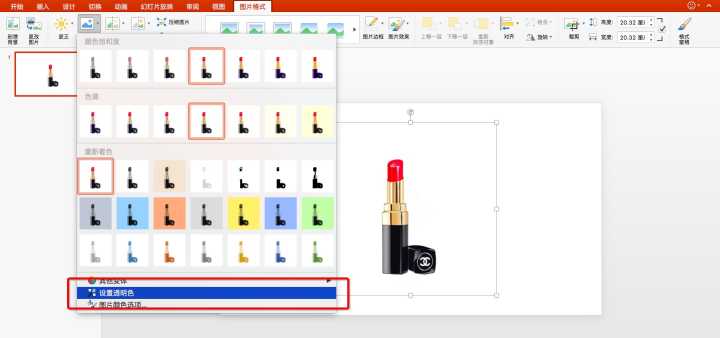
还有那种圆圈有底色的怎么做呢?PPT有个很厉害的功能,就是——设置透明色。

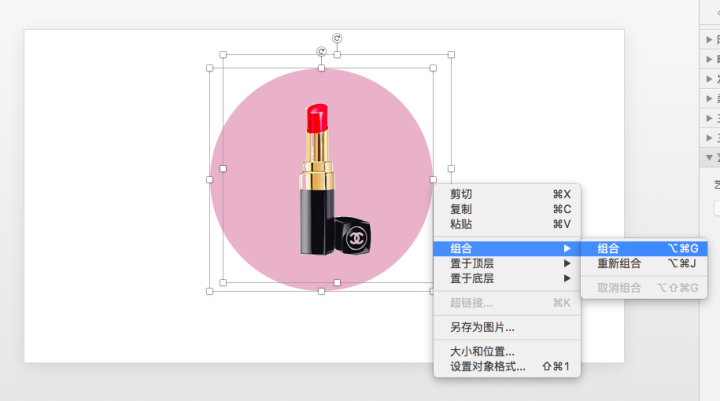
再在图片下层插入有颜色的圆形,按“ctrl”同时选中两个图片,右键将他们组合,就完成啦。


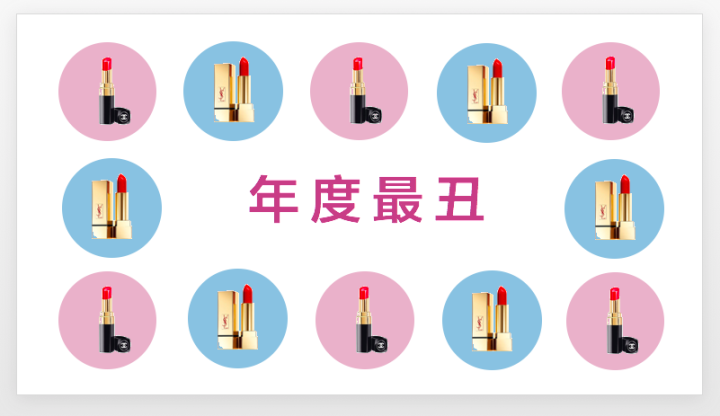
(请无视直接用了黑体的“年度最丑”,还没来得及在这台电脑上装字体= =)不过这个设置透明色有一个不太好的地方是,如果主体中有和背景一样的颜色,就也会被透明掉,各位看情况使用吧。像这种也是把图片裁剪为平行四边形就好辣。


如果还想要图片有圆角,那就按“ctrl”同时选中3张,剪切,粘贴后,在右下角的粘贴选项中选择“粘贴为图片”,然后再把这张图片裁剪为圆角矩形。


(友情提示,这个小黄色的正方形式可以调整裁剪形状的,比如现在这个就是调整圆角的大小。)最后一导出,就是这样。

这种也很简单啦,在PPT里翻转图片就好辣~

平时还可以做一些这样的,文章的主旨就更突出了。

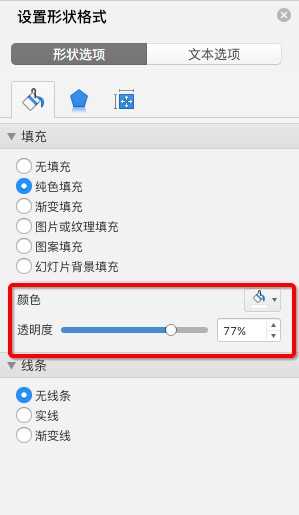
这个也是插入图形,加文字就好了。只不过最底下的矩形,要在形状格式里修改一下透明度。

还有很多种在这里就不详说了,有兴趣的可以自行探索。
PART2. 动图
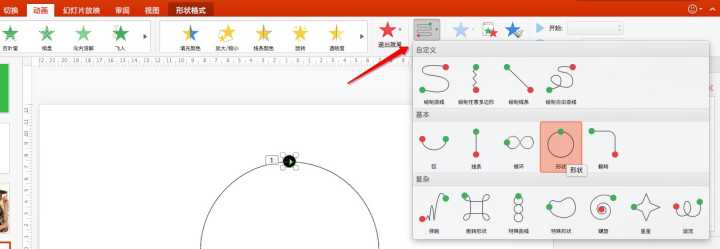
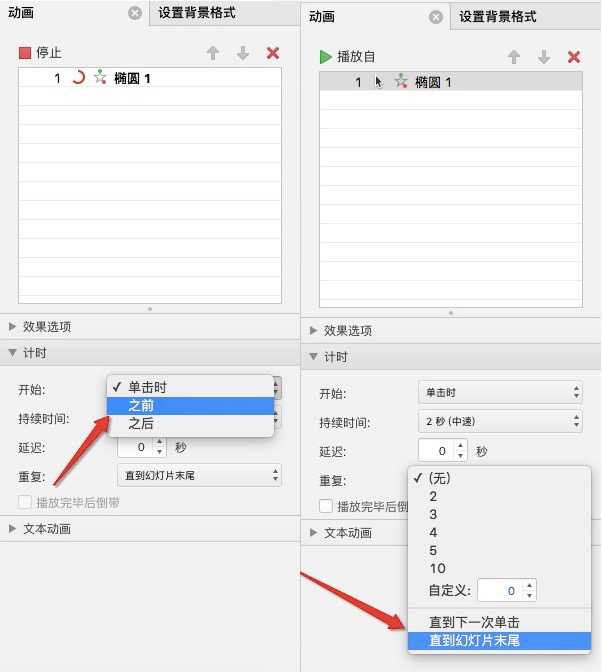
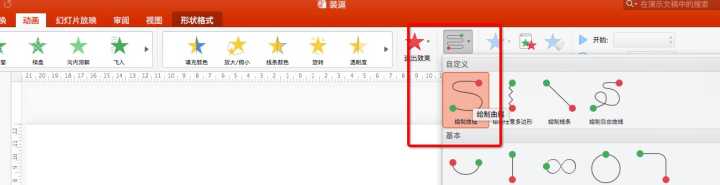
那些好看的头图尾图都是可以自己用PPT做的,方法就是用PPT的动画功能做好之后,再录屏生成gif。比如,我想要实心小球,沿大圆转圈,中间放我的logo和slogan。就是选中实心小圆,在动画—自定义路径中选择圆形。在动画的效果选项中修改触发时间,和重复就行了。


也可以自己绘制路径。

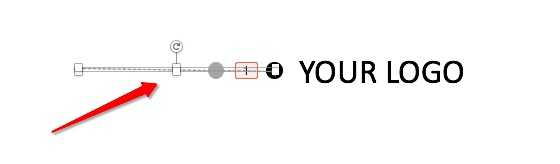
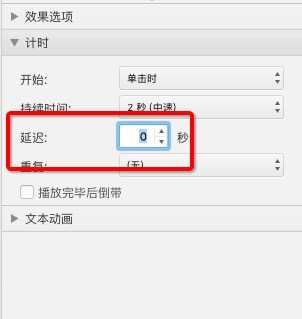
比如在你的logo旁边放几个由深变浅的实心小圆,绘制从原点出发到固定点,再返回原点的动画,再在效果选项中修改延迟时间,颜色越浅,延迟越长,播放起来就是几个小球像溜溜球一样伸出去又回来。


这就画成了一个简单的分割线了~有兴趣的盆友还可以去自我探索一下,基本上很多动图都是可以用PPT完成哒。动画做好之后,就可以通过录屏生成GIF,同样的大小,录屏做gif比ps导出gif画质要好很多。。网上有很多录屏生成GIF的软件,我用过还比较好用的有两个。
我常用的两个录屏软件一个是GIPHY

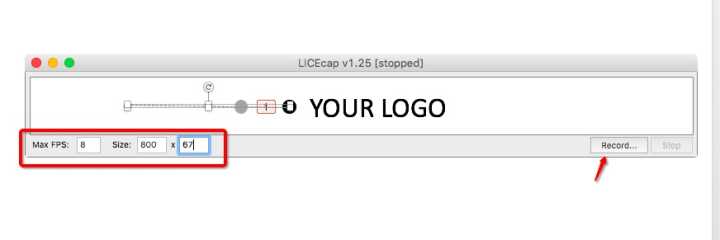
这个只有苹果可以用的,录完屏还可以直接修改gif的长短和画质,很方便。另一个是LICEcep

就直接修改成你要的尺寸就好。这是个windows可用的录屏,要注意的是命名不要带有中文,会变成乱码。这是一个轻量的软件,安装包都不到500k,比较不方便的是不能录完直接修改。除了做封面和动图,平常的一些简单的拼图啊、海报啊各种图都是可以用PPT来做的,有时候比PS还方便哦~最后,推荐一个和我这篇分享一样贴心的插件,都不到700KB,就可以让微信后台的功能像开了挂一样。这个插件叫【新媒体管家】,送上官网地址:http://xmt.cn1. 多人/多次登录不用扫码。

2. 直接在编辑器里可以修改字间距、两端缩进、图片尺寸


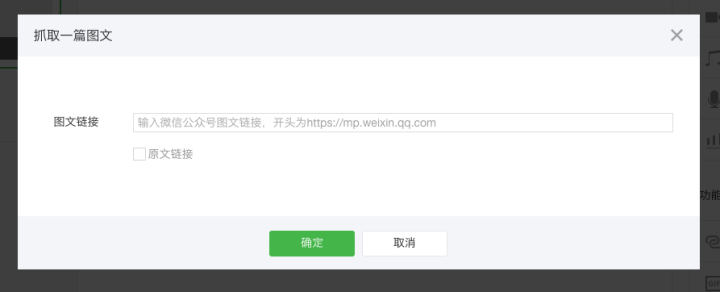
3. 采集图文


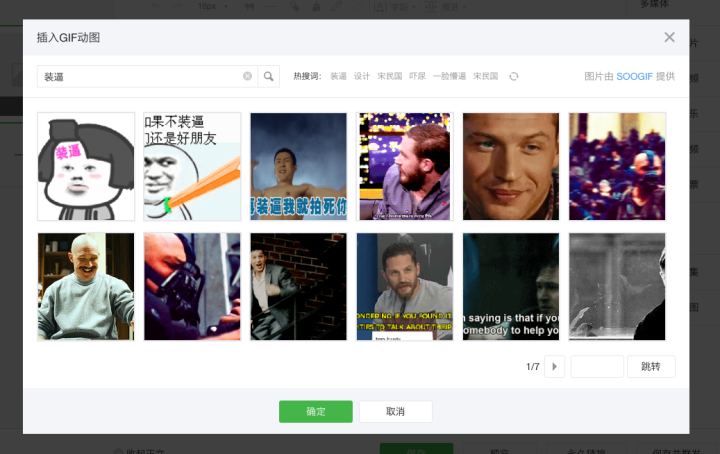
4. 直接插入soogif中的动图


5. 预览图文生成永久链接等等。

\ No newline at end of file diff --git a/themes/hexo-theme-bamboo/scripts/events/index.js b/themes/hexo-theme-bamboo/scripts/events/index.js index 3c4351b9..fe780a9a 100644 --- a/themes/hexo-theme-bamboo/scripts/events/index.js +++ b/themes/hexo-theme-bamboo/scripts/events/index.js @@ -5,28 +5,9 @@ hexo.on('generateBefore', () => { hexo.on('ready', () => { const { version } = require('../../package.json'); hexo.log.info(` - bbbbbbbb bbbbbbbb - b::::::b b::::::b - b::::::b b::::::b - b::::::b b::::::b - b:::::b b:::::b - b:::::bbbbbbbbb aaaaaaaaaaaaa mmmmmmm mmmmmmm b:::::bbbbbbbbb ooooooooooo ooooooooooo - b::::::::::::::bb a::::::::::::a mm:::::::m m:::::::mm b::::::::::::::bb oo:::::::::::oo oo:::::::::::oo - b::::::::::::::::b aaaaaaaaa:::::a m::::::::::mm::::::::::mb::::::::::::::::b o:::::::::::::::oo:::::::::::::::o - b:::::bbbbb:::::::b a::::a m::::::::::::::::::::::mb:::::bbbbb:::::::bo:::::ooooo:::::oo:::::ooooo:::::o - b:::::b b::::::b aaaaaaa:::::a m:::::mmm::::::mmm:::::mb:::::b b::::::bo::::o o::::oo::::o o::::o - b:::::b b:::::b aa::::::::::::a m::::m m::::m m::::mb:::::b b:::::bo::::o o::::oo::::o o::::o - b:::::b b:::::b a::::aaaa::::::a m::::m m::::m m::::mb:::::b b:::::bo::::o o::::oo::::o o::::o - b:::::b b:::::ba::::a a:::::a m::::m m::::m m::::mb:::::b b:::::bo::::o o::::oo::::o o::::o - b:::::bbbbbb::::::ba::::a a:::::a m::::m m::::m m::::mb:::::bbbbbb::::::bo:::::ooooo:::::oo:::::ooooo:::::o - b::::::::::::::::b a:::::aaaa::::::a m::::m m::::m m::::mb::::::::::::::::b o:::::::::::::::oo:::::::::::::::o - b:::::::::::::::b a::::::::::aa:::am::::m m::::m m::::mb:::::::::::::::b oo:::::::::::oo oo:::::::::::oo - bbbbbbbbbbbbbbbb aaaaaaaaaa aaaammmmmm mmmmmm mmmmmmbbbbbbbbbbbbbbbb ooooooooooo ooooooooooo - =================================================================================================================== Bamboo ${version} Docs: https://hexo-theme-bamboo.netlify.app Repo: https://github.com/yuang01/hexo-theme-bamboo - =================================================================================================================== -`); + ===================================================================================================================`); }); \ No newline at end of file