We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
constructor(props) { super(props); this.state = { value: 0 }; this.handleClick2 = this.handleClick1.bind(this); }
handleClick3 = () => { console.log(this); };
handleClick1() { console.log(this); }
<button onClick={this.handleClick1}>click 1</button> <button onClick={this.handleClick2}>click 2</button> <button onClick={this.handleClick3}>click 3</button>
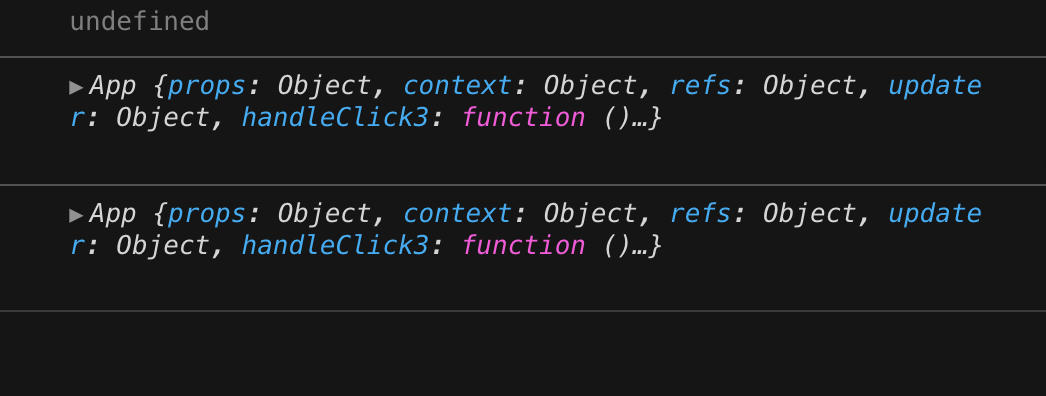
点击三个按钮输出结果如下图:
The text was updated successfully, but these errors were encountered:
No branches or pull requests
react向组件传递函数方式
bind
箭头函数
直接传递
点击三个按钮输出结果如下图:

The text was updated successfully, but these errors were encountered: