-
-
Notifications
You must be signed in to change notification settings - Fork 86
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Validation on childcollection fails if using the Validator property #188
Comments
|
After some examination I notice that the ValidateField function that is triggered when a field has changed is receiving the "root" validator ("PersonCollectionValidator") and not the validator set in the "RuleForEach" for Persons, but the model given in the eventargs is of the type "PersonClass" . Hence the validator of "PersonCollection" type can not validate a PersonClass object. The ValidateModel function, that is triggered by a submit in the form, validates the "root model"(PersonCollection) and the validator is the "root validator" (PersonCollectionValidator) and therefor it works. |
|
I think this issue regards nested validators. |
|
Hi, this sounds like it would be fixed by #205 - please could you weigh in |
|
Hi Matt, |
|
That'd be very helpful, thanks! |
|
I know it looks horrible, but when I place try & empty catch around below. validations for nested object just work (don't ask me how) and I don't get the breaking errors. I got the source code & project into my solution. I'll observe for a while. I just wanted to share, and also would love to know if it works in other use cases as well. |
|
I "finally" had time to test this (sorry about the long delay). The errors in the console are gone, but if I: I would expect that "'Name' must not be empty" should be shown, however it's not. Expected |
Setup
Hosted Blazor WebAssembly (default template in VS)
FluentValidation 11.5.2
Blazored.FluentValidation 2.1.0
The code has three ways validate a personcollection (2persons in each collection, one collection per example)
"Assembly validation" is using separate validator classes and detected by assembly scanning.
"Validator property" is using separate validator classes, but instead of using scanning the Validator property is given an instance of the PersonCollectionValidator.
"Inline validator" is using an instance of inline validators, where the IValidator instance is given to the Validator property of then FluentValidationValidator.
Expected
For all examples.
If a modified input value fails validation a validation message should appear below the input.
When clicking the submit button, all fields that fails validation a validation message should appear below each input.
Actual

For "Assembly validation" all works as expected.
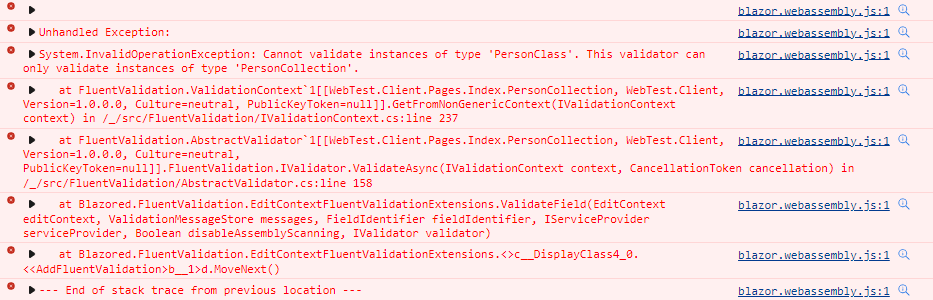
For the other two examples that are using the Validation property validation works when clicking on the submit button, but an exception is thrown when the input lost focus and an error message appears in the browser console stating "System.InvalidOperationException: Cannot validate instances of type 'PersonClass'. This validator can only validate instances of type 'PersonCollection'."
Code
(index.razor is modified)
The text was updated successfully, but these errors were encountered: