A very lite Flutter Package infinite scroll listview with pagination.
This plugin has been successfully tested on iOS, Android & web.
The following examples are extracted from the example project available in the repository. More examples are available in this project.
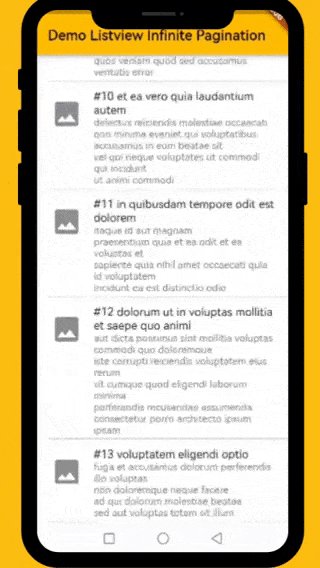
- Infinite scroll listview.
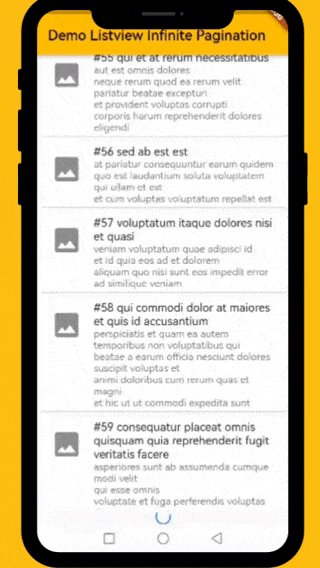
- Automating Pagination
- Customizable listview item widget.
- Customizable listview initial loading widget.
- Customizable listview more loading widget.
- Customizable listview empty widget.
- Customizable listview error widget.
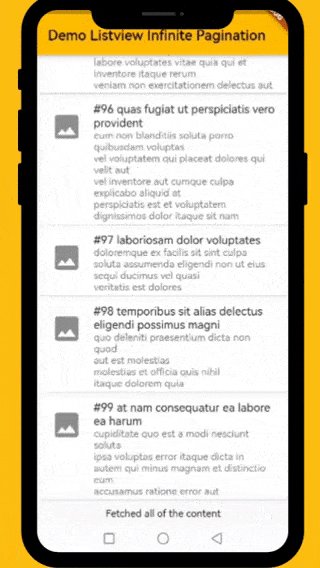
- Customizable listview when end of list is reached widget.
- To Refresh listview.
We need to two steps to use this package.
- First step is to create a function to fetch data to use dataFetcher function.
- Second step is to implement and design the listview to use itemBuilder function.
ListviewInfinitePagination<Post>(
itemBuilder: (index, item) {
return Text('$index => ${item.title}',
);
},
dataFetcher: (page) => dataFetchMocha(page),
)
// ####### Data Sample Mocha Function dataFetchMocha
Future<List<String>> dataFetchMocha(int page) async {
List<String> testList = [];
if (page < 4) {
for (int i = 1 + (page - 1) * 20; i <= page * 20; i++) {
testList.add('Item$i of page$page');
}
}
return testList;
} ListviewInfinitePagination<Post>(
itemBuilder: (index, item) {
return Text('$index => ${item}');
},
dataFetcher: (page) => dataFetchApi(page),
)
// ####### Data Sample Api Function dataFetchApi
Future<List<Post>> dataFetchApi(int page) async {
const String _baseUrl = 'https://jsonplaceholder.typicode.com/posts';
List<Post> testList = [];
try {
final res = await http.get(Uri.parse("$_baseUrl?_page=$page&_limit=10"));
json.decode(res.body).forEach((post) {
testList.add(Post.fromJson(post));
});
} catch (err) {
if (kDebugMode) {
print('Something went wrong');
}
}
return testList;
} GET /posts
| Parameter | Type | Description |
|---|---|---|
_page |
int |
Pagination |
_limit |
int |
Offset |
[
{ id: 1, title: '...' /* ... */ },
{ id: 2, title: '...' /* ... */ },
{ id: 3, title: '...' /* ... */ },
/* ... */
{ id: 100, title: '...' /* ... */ },
];
Dropdown Searchable list is MIT-licensed.
I would be happy if you send us feedback on your projects where you use our component. Just email [email protected] and let me know if you have any questions or suggestions about my work.